To get a sidebar widget in WordPress you need to use the register_sidebar function. The function register sidebar in WordPress and lets WordPress know about the sidebar with the specified name and ids.
WordPress can be easily configurable with its many dynamic features like dynamic sidebar. Perhaps a typical WordPress theme has one sidebar but you can add many of them as you want by including a simple code to your theme.
A commonplace to add a dynamic sidebar or with a WordPress widget area can be the footer, but you can display them anywhere or any part of your website. It’s possible to add some code to your functions file to register sidebars and use the code snippet to any template to show in the frontend.
Use Drag-n-Drop feature after you register sidebar

After you have registered the sidebars you can use widgets. Drag-n-Drop widgets to add custom elements to your sidebars.
This post is for those who want to register sidebar WordPress widget area and display them in the frontend.
There are two functions available to register a sidebar or create a WordPress widget area. These two functions are
- register_sidebar() and
- register_sidebars()
Check out the difference in the above two functions. The function used to register single sidebar is without ‘s’ letter at the end while ‘s’ letter included in the function used to register multiple sidebars.
Let’s describe each function one by one:
Register Single Sidebar using register_sidebar function
To register a single sidebar to your WordPress theme, copy and paste this code snippet to your functions.php file.
register single sidebar
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
if ( function_exists('register_sidebar') ) { function tutheme_widgets_init_wptuthemepage() { register_sidebar(array( 'name' => 'My Sidebar', 'id' => 'mysidebar', 'description' => __( 'Add widgets here to appear in your sidebar.', 'tutheme' ), 'before_widget' => '<section id="%1$s" class="widget %2$s">', 'after_widget' => '</section>', 'before_title' => '<h2 class="widget-title">', 'after_title' => '</h2>' )); } add_action( 'widgets_init', 'tutheme_widgets_init_wptuthemepage' ); } |
Here in this code snippet, you can see there are many parameters you have to use to register sidebar. ‘My Sidebar‘ is the name of the sidebar, ‘mysidebar‘ is the id of the sidebar which you need to use further to display sidebar widgets. The id should be in lowercase with no spaces between the characters.
The ‘description’ parameter can be used to describe where the sidebar should appear in the theme. The second parameter of the description field ‘tuttheme‘ describe the theme name, you have to change this with your theme name. You can read more details about the parameter in the WordPress function reference page.

You can use this function multiple times to create many sidebars for your theme. Assign a unique name and ids to each sidebar you want to register. You have to use register_sidebar function many times to create your sidebars. However, you can use register_sidebars as a single function to register multiple sidebars in one go.
Read further to see how you can create multiple sidebars with a single function call only.
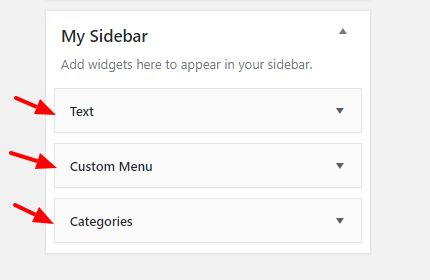
Add widgets to your registered sidebars
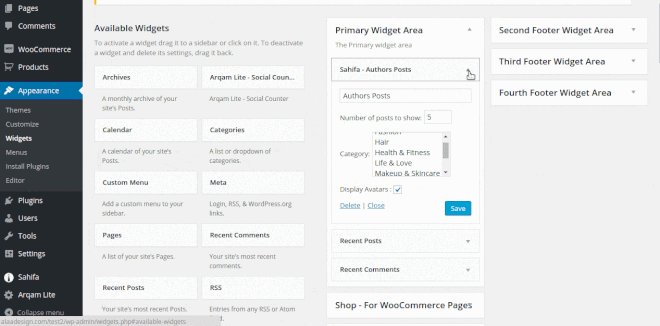
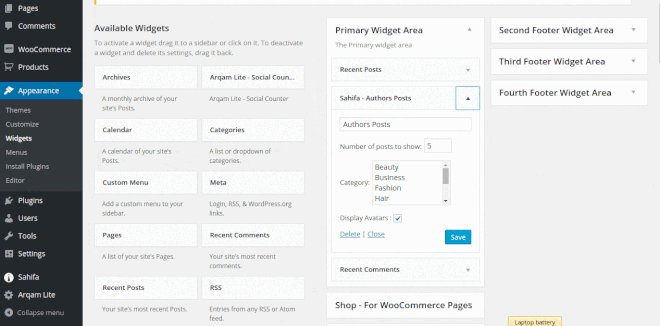
To add widgets to your registered sidebar, you need to go to Appearance>>Widgets. You can find out here your registered sidebar. Drag-n-Drop the required widgets to your sidebar WordPress widget area and save them. There are so many default widgets you can check in the widget section.

When you install and activate some plugins to your WordPress blog, you can check, the plugin may or may not add some widgets to use for WordPress. These widgets then you can Drag-n-Drop to your registered sidebars.
This is an easy and powerful method to add and use new functioning widgets for your WordPress blog.
Display sidebar using Dynamic Sidebar function WordPress
After registering sidebars and adding widgets to your created sidebars. It’s time to display them on your website. Registering and adding widget is not enough, you need to display them in the frontend to make them meaningful functionality. For this, you need to add some code snippet to your sidebar.php or other template files where you want to place it.
|
1 2 3 4 5 |
<?php if ( is_active_sidebar( 'sidebar' ) ) : ?> <div id="secondary-sidebar" class="secondary-sidebar widget-area" role="complementary"> <?php echo dynamic_sidebar( 'mysidebar' ); ?> </div><!-- #primary-sidebar --> <?php endif; ?> |
The argument you passed to the dynamic_sidebar function is the id of the sidebar you have registered above. You need to specify the id of the exact sidebar which you want to display on the templates.
Use register_sidebars Function to Register Multiple Sidebar At once
The register_sidebars function used to create many sidebars at one go. This function uses same parameters as given above in the register_sidebar function.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
if ( function_exists('register_sidebar') ) { function tutheme_widgets_init_wptuthemepage() { register_sidebars(3, array( 'name' => 'Sidebar %d', 'id' => 'mysidebar', 'description' => __( 'Add widgets here to appear in your sidebar.', 'tutheme' ), 'before_widget' => '<section id="%1$s" class="widget %2$s">', 'after_widget' => '</section>', 'before_title' => '<h2 class="widget-title">', 'after_title' => '</h2>' )); } add_action( 'widgets_init', 'tutheme_widgets_init_wptuthemepage' ); } |
The only difference in the code snippet is the two things. The first one is the name of the function contain ‘s’ letter at the end. The second one is the percentage (%) sign inside the name argument.
Here, in this function there are two arguments, first one is the numeric field describe the number of sidebars you want to create and the second one is an array.
Suppose if you want to create three sidebars, you have to pass a first argument of register_sidebars() as 3. It will create three sidebars with the names Sidebar 1, Sidebar 2, Sidebar 3.
Now, what about the ids of these sidebars as the id should be unique for all the sidebars. You don’t need to worry about this as %d will be automatically added after each id. The final ids of the sidebars after the creation will be mysidebar-1, mysidebar-2, and mysidebar-3.
Conclusion
Adding the sidebar using the single register sidebar function is the best practice in WordPress themes. By doing this, you can define unique ids to each sidebar individually. Your coding can be easily modified next when you want to add some extra sidebars to your theme.
There are many benefits to using widgets. You can use the email subscription form widget in the sticky sidebar WordPress to get more subscribers
Hope, you like this guide of how to use register_sidebar() in WordPress. If you have some more suggestions about the function in WordPress, please comment below.
Also tell me, Have you used the register_sidebar() for your website? Where you are displaying your sidebar? Let us know by commenting below.
