Do you want to get stripe recurring payments from your website?
You can use WPForms to integrate the Stripe payment system on your WordPress website to collect recurring payments, donations, and orders online through credit cards.
WPForms helps you to easily create simple order/billing forms and enable Stripe payment systems with it. After that, you can add this order/billing form on your website to collect recurring payments online.

In this post, you will learn the step-by-step process to create order/billing forms and integrate the Stripe payment system.
Affiliate Disclosure: At Tutorialdeep, we believe in transparency for our users. In this blog, there are some referral links. If you signup with these links we will earn some commission with no extra cost to you. We recommend these links because these are our trusted brands.
Requirements Before Adding Stripe Recurring Payments
Before you start following steps given in this post below, you should know the requirements to start getting Stripe recurring payments from your WordPress website:-
- A WPForms Pro license or higher to access the Stripe addon.
- An SSL (https) enabled website where you want to add the credit card payment form. This is required to securely send the credit card data to Stripe.
To enable SSL (https) on your website, you need to contact your hosting provider to install an SSL certificate on your website for secure credit card payments.
For the WPForms Pro license and adding Stripe payment system on your website, you need to follow the step-by-step guide given in this post below.
How WPForms Helps You With Stripe Recurring Payments (Step-by-step)
To get Stripe recurring payments on your WordPress website, follow the steps given below:-
Step 1: Sign up with WPForms Pro to Create An Account
WPForms is the best form builder plugin that also comes with Stripe addon to connect with Stripe account to collect payments online.
Let’s create an account on the WPForms form builder plugin.
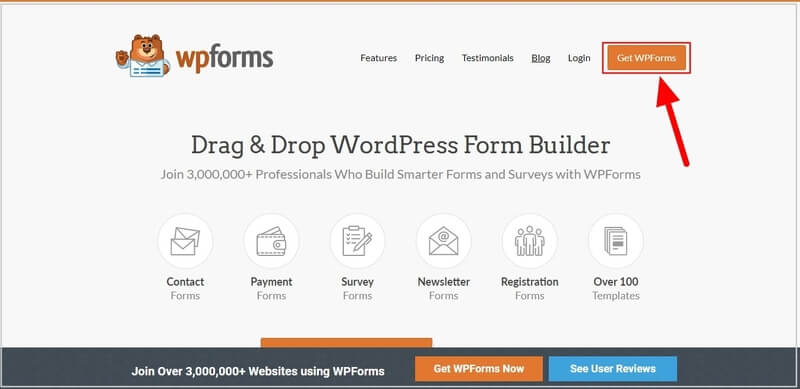
First of all, open the WPForms homepage to start creating your account.
➜ Click Here to Go to WPForms Homepage
On the homepage, click on the ‘Get WPForms’ button given at the top right corner of the homepage.

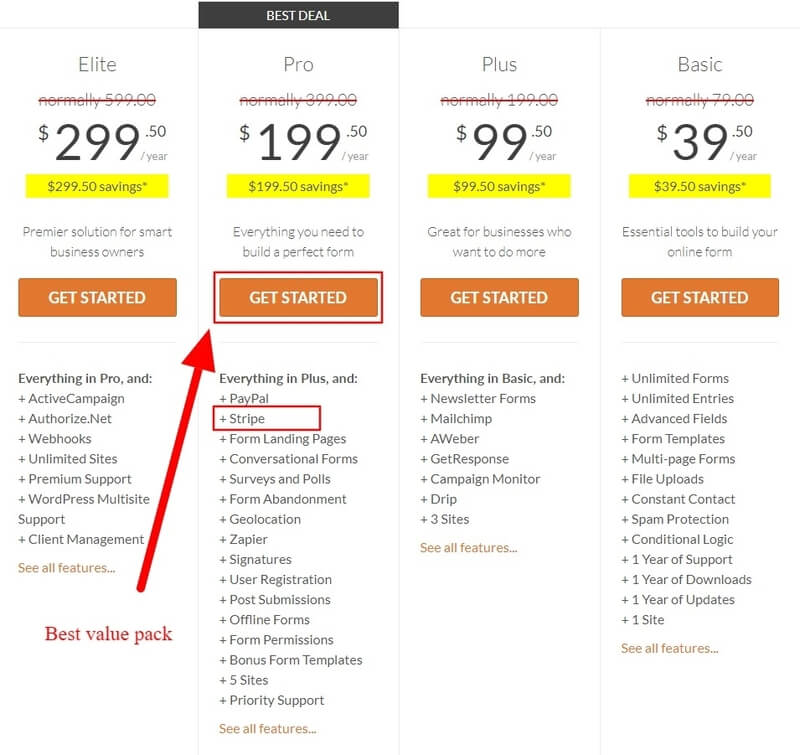
It will take you to the pricing page where you have to select your plan that provides Stripe addon.
I recommend you select the WPForms ‘Pro’ plan that comes with Stripe addon as indicated below. Click the ‘GET STARTED’ button given under the ‘Pro’ plan.

Also, all plans of WPForms come with a satisfaction guarantee to buy with confidence. The founder of the plugin guaranteed a 100% no-risk money-back guarantee. If you experience any problem or found WPForms is not the best fit for your business, they will happily refund all your money with no questions asked.

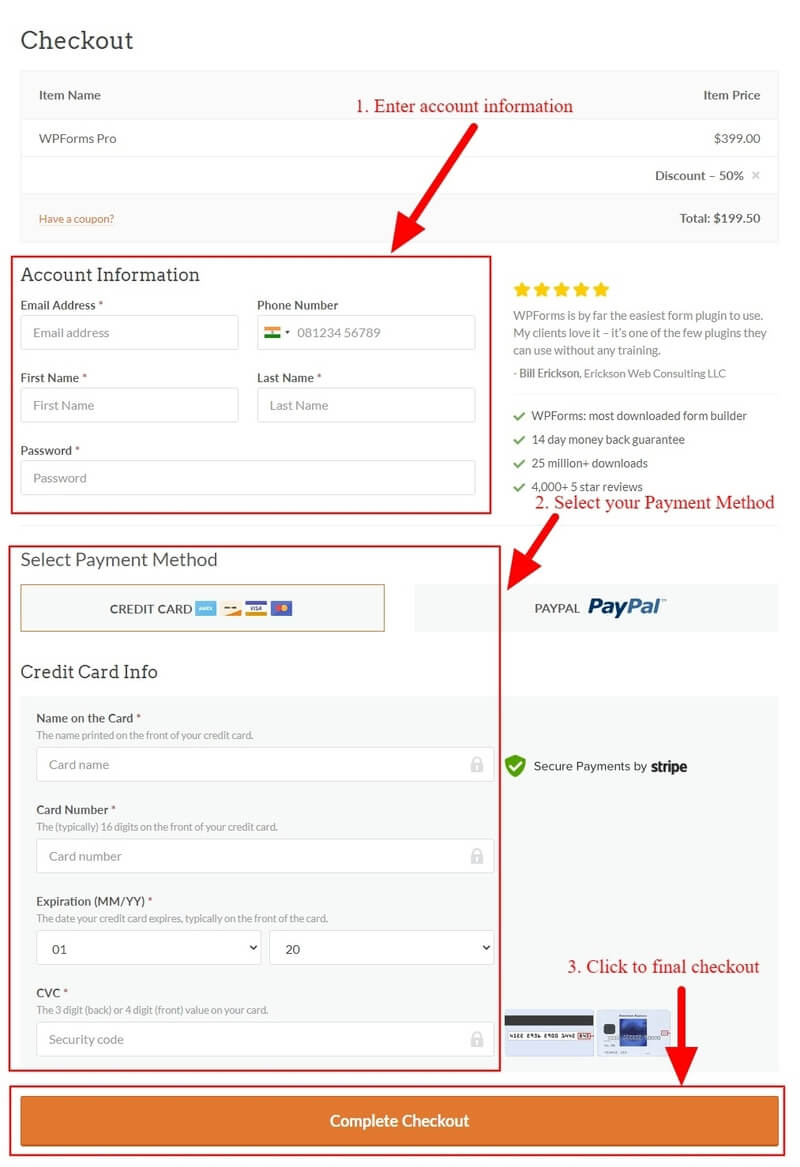
After you have selected the plan above on the pricing page, you will get a checkout page. Here, you need to fill your account information and select your payment method to make payment. After that, click on the ‘Complete Checkout’ button to complete the purchase.

Now, login to your email account to click on the verification link to verify your email id. This is required to complete creating your account in WPForms.
Step 2: Install WPForms Plugin and Enter Activation Key
After you have done with creating your WPForms account, log in to your WordPress website dashboard. Go to WordPress dashboard menu option Plugins >> Add New.
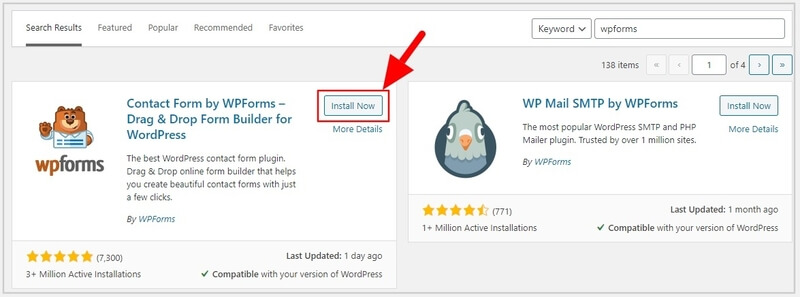
A page will open where you have to search for the ‘WPForms’ plugin as showing below. Click on the ‘Install’ button to install and activate the WPForms plugin on your WordPress website.

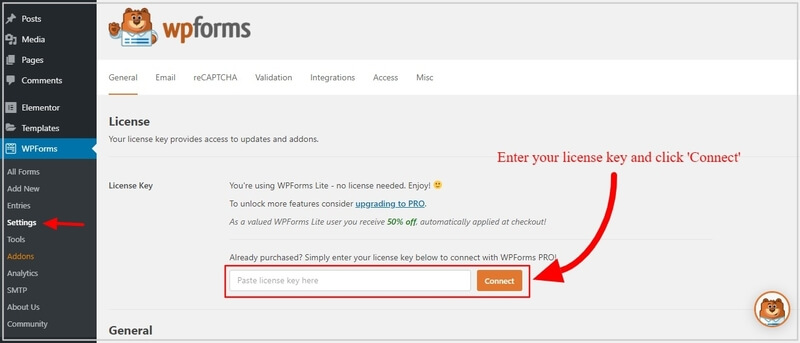
After that, open the WordPress dashboard menu option WPForms >> Settings. Here, you need to enter the license key that you have received above after creating your WPForms account.
After entering the license key, click on the ‘Connect’ button to connect with the WPForms Pro.

Now, let’s create a simple order/billing form and connecting it with the Stripe payment method.
Step 3: Create Your Order/Billing Form
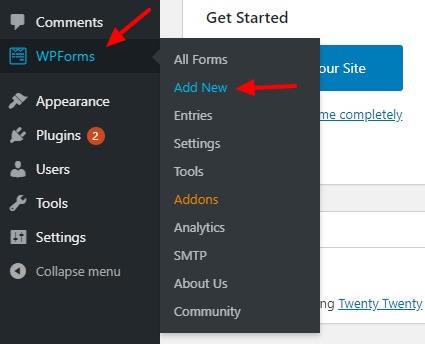
To create your order/billing form in WordPress, go to the WordPress dashboard menu option WPForms >> Add New.

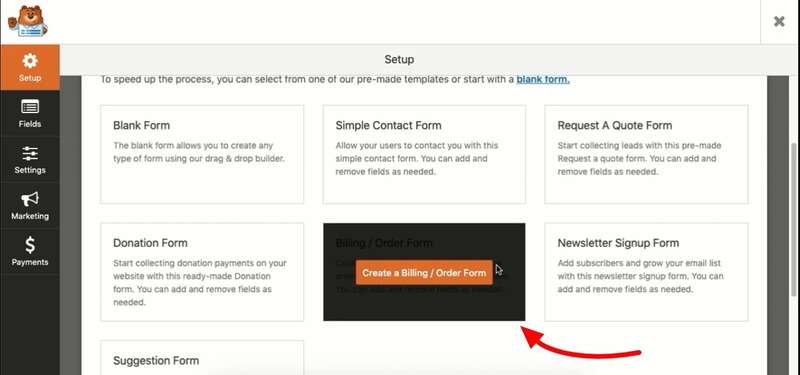
A page will open where you have to select the template to Create your Order Form. WPForms comes with pre-made templates that help you easily create the form in just a single click.
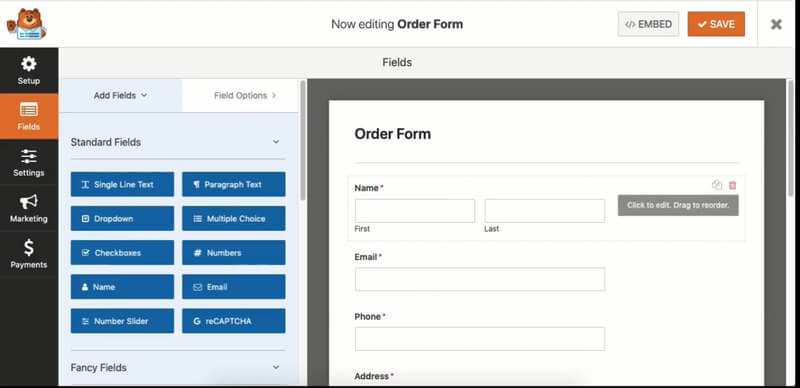
Click on the ‘Create a Billing/Order Form’ to get the pre-made order form template.

The order and billing form contains all the essential form fields to be filled by the users. See the image below showing the form template.

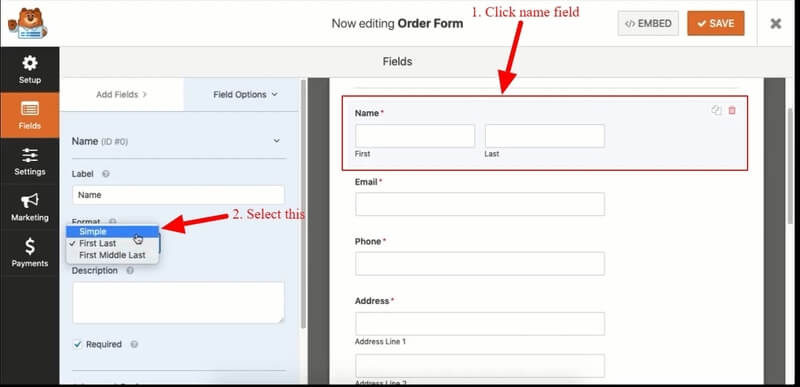
Furthermore, let’s make some changes to your form as per your requirements. Make the name field single input box by clicking on the field indicated below. Select the ‘Simple’ option as showing in the image below on the left-hand side. This will make the name field a single input box.

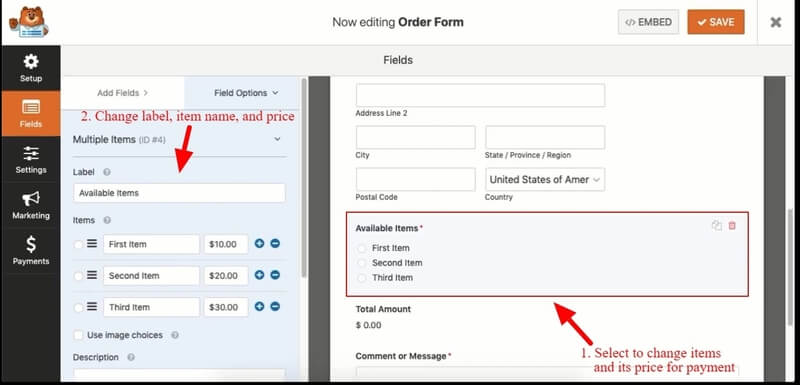
After that, change and add available items on your website for which you want to get Stripe payments.

The above image showing the available items including its name and price. You can add, change, and delete using the plus and minus button given as in the image above.
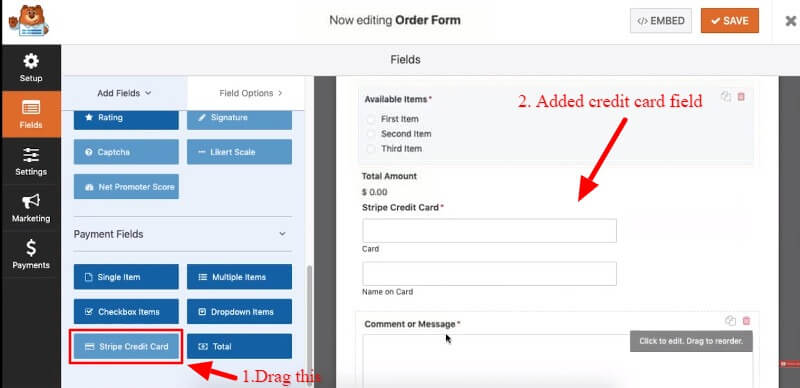
Now, as Stripe collects payments through credit cards, you need to add a credit card field to your Order/Billing Form. To add a credit card field, drag-n-drop the ‘ Stripe Credit Card’ field to the form given under the ‘Payment Fields’ as showing below.

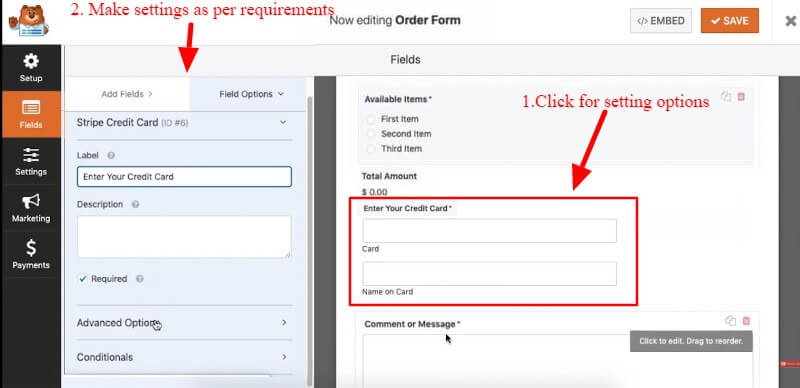
Click the credit card field to get the setting options for the field. Enter the label and select the checkbox to make this field required for the Order/Billing Form.

Once you are completed creating Order/Billing Form, you can start configuring it with the various settings options given below.
Step 4: Configure Order/Billing Form Settings
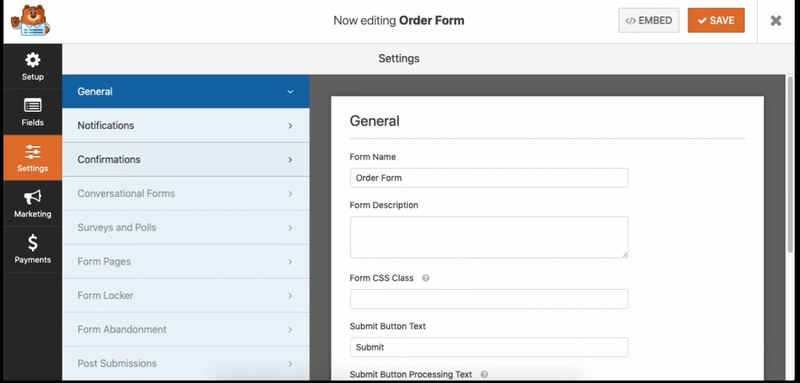
To start making settings, click the ‘Settings’ tab option given on the left side menu option. You will get three setting options which are General, Notifications, and Confirmations.
Let’s start with the general setting options.
General Settings
To open the general form settings, go to Settings >> General settings tab containing general setting options as given below.

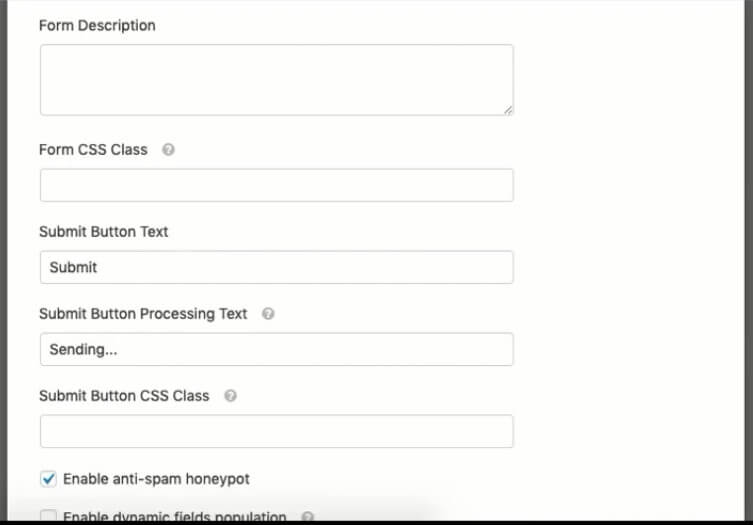
Here, you can make general settings like Form Name, Description, CSS class, Submit Button text, submit button text, Submit button processing text, and more.

You can also enable AJAX form submission to submit the form without page refresh. It can be useful when you want to allow an immediate form submissions from users.
Notifications Settings
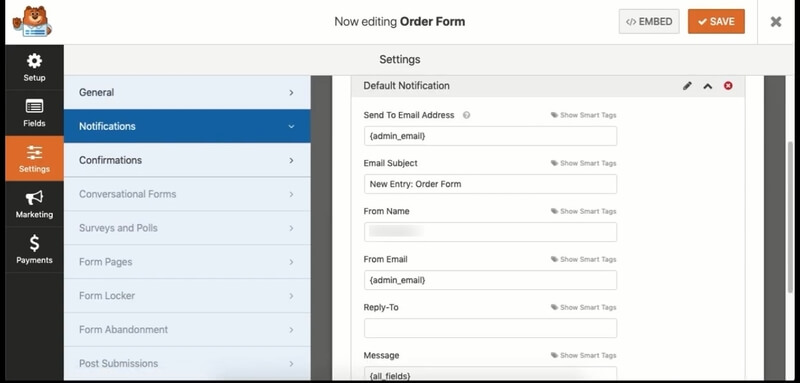
To open Notifications setting options, go to Settings >> Notifications to get options. This setting is useful when you want to display notifications to users on form submission. On form submission, users get some default notifications like the sender email address, email subject, from name, and email.

In addition to the above all notifications settings, it also contains setting options like reply-to, and a message from users.
Confirmations Settings
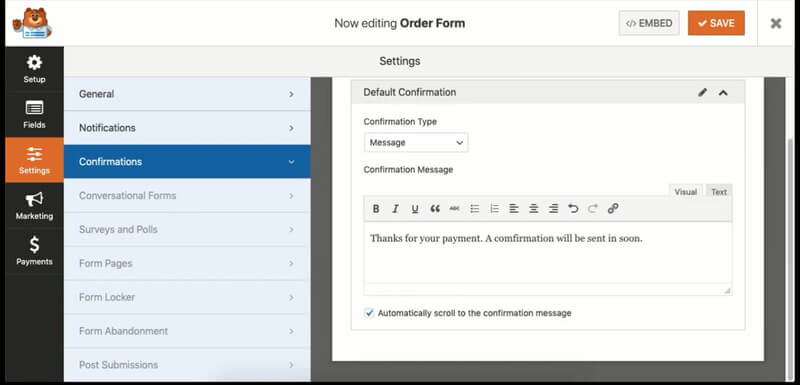
The confirmation settings can be helpful to display confirmation messages to your users on form submission.
To open the confirmation setting options, go to the Settings >> Confirmations tab to get the confirmation setting options.
You can change the message type and confirmation message text content in this setting option. See the image below showing the message type and confirmation message text content.

It can also be used to change the message type to email to send confirmation emails to your users on form submission.
Step 5: Add WPForms Stripe Addon and Enable Stripe Payments
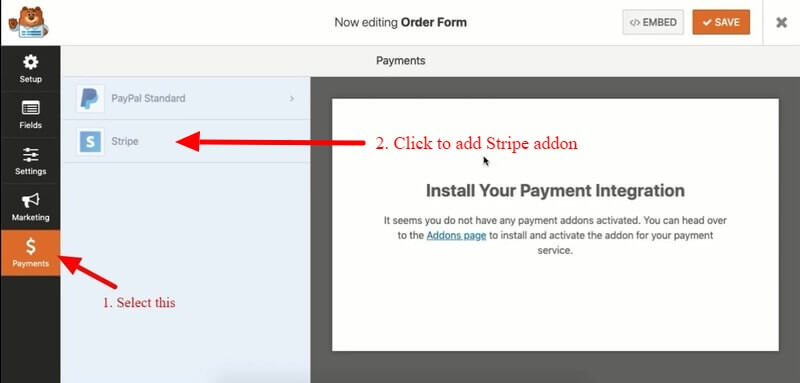
To add Stripe addon, go to the ‘Payments’ tab and click the ‘Stripe’ option as indicated in the image below.

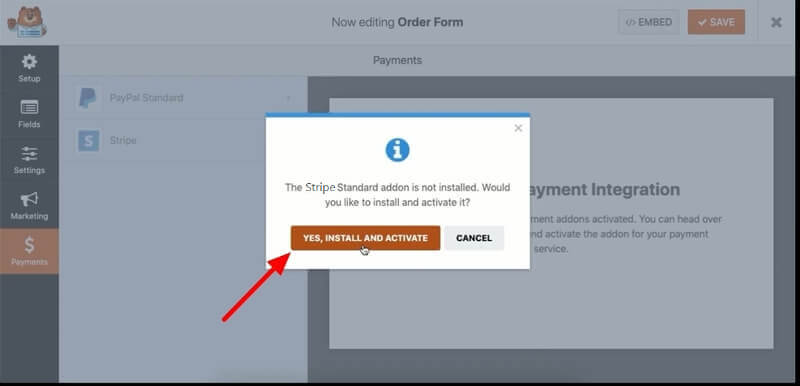
You will get a notification that Stripe addon is not installed on your WordPress website. Click the ‘YES, INSTALL AND ACTIVATE’ button to start installing the WPForms Stripe addon.

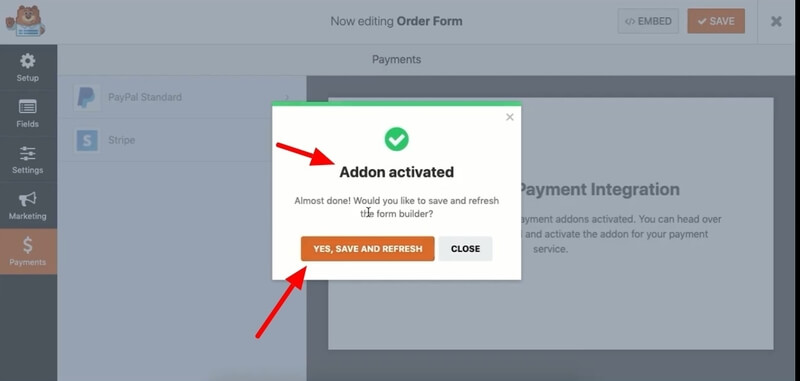
After that, you will get a message that your addon activated as showing in the image below. You have to click the ‘YES, SAVE AND REFRESH’ button to refresh the WPForms form builder.

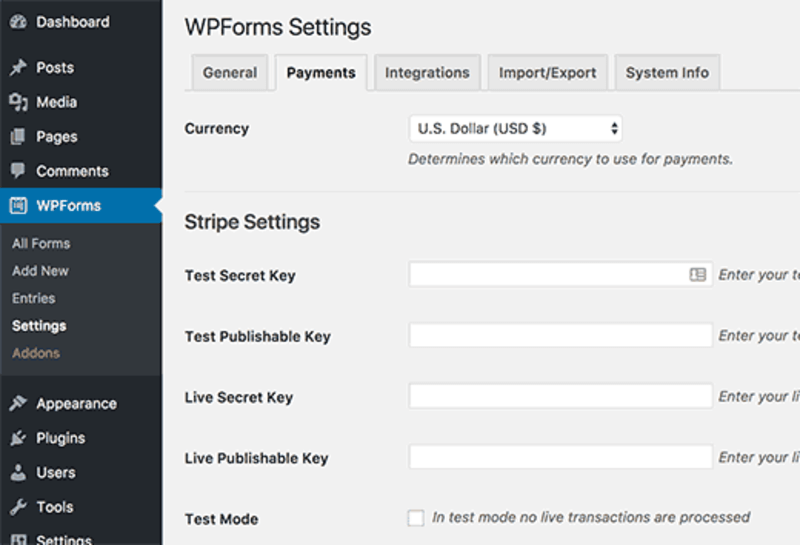
Now, go to the settings page of WPForms by clicking on the WordPress dashboard menu option WPForms >> Settings.
Here, you need to connect your WordPress website with your Stripe account. To make a connection, enter the Stripe API key that you will get from your Stripe account settings. After entering the API key, click the save button to store your settings

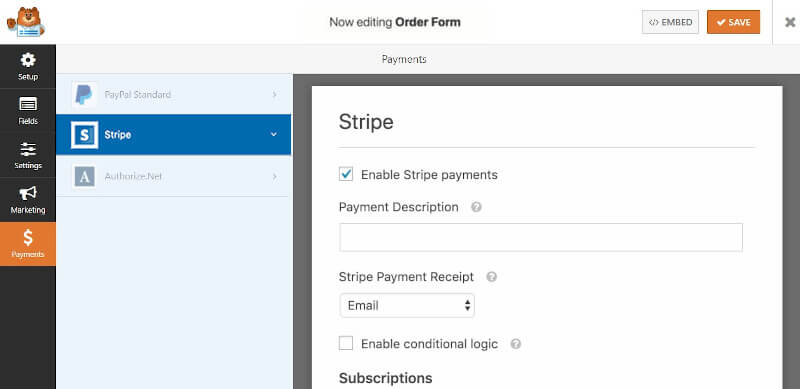
Next, you need to open your Order/Billing Form that you have created above. Go to the Payments tab and click the Stripe payment method. Here, you have to click the checkbox given before the ‘Enable Stripe Payments’ option. This enables the Stripe payment method for this form.

Now, your Stripe addon is ready to use with this Order/Billing Form.
Let’s embed it into your website posts and pages below.
Step 6: Embed Your Order/Billing Form Using Shortcode
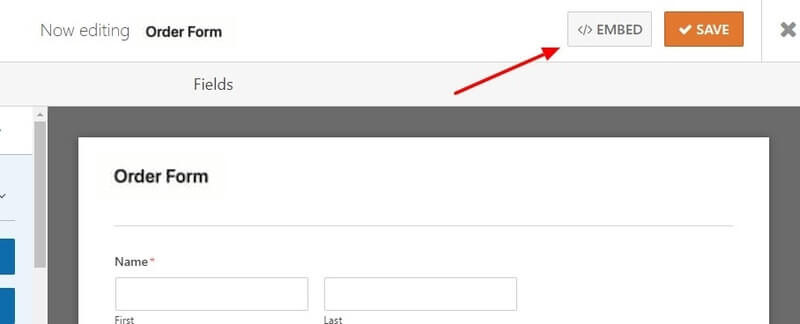
Once you are satisfied with all the settings and changes, you can click the ‘SAVE’ button to final save all your valuable changes. See the image below showing the ‘Save’ button to save the form.

After that, you can start embedding your order and billing form to display on your website posts and pages.
To add the form, click the ‘EMBED’ button given at the top right corner of the screen. See the image below indicated the ‘EMBED’ button.

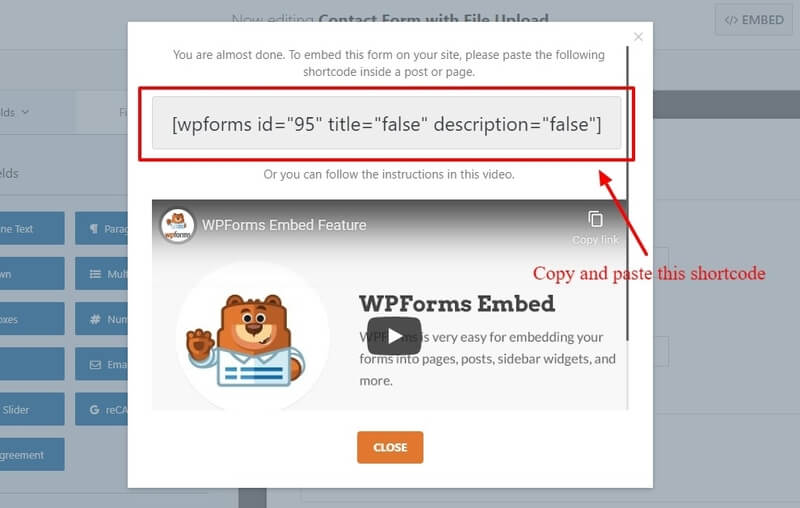
You will get a popup that contains the shortcode for the form. Copy and paste the shortcode to your posts and pages where you want to display the stripe recurring payment collection form.

Now, you can check the order and billing form showing on your posts and pages. You can use this form to collect Stripe payments on your website.
That’s all!
Conclusion
WPForms is one of the best WordPress plugins to easily create order/billing forms that collect Stripe recurring payments. It also comes with many predefined form templates that are helpful to create forms and save time.
In addition to above all, WPForms comes with many other addons that are helpful to collect payments direct to your accounts.
➜ Click Here to Get WPForms Now
You May Also Like to Read
- WPForms Review
- WPForms Discount Code
- Make a File Upload Form in WordPress Website
- How to Use Email Marketing to Skyrocket Your Sales
- Collect Paypal Payments on WordPress Site using WPForms
I hope this post helps you to easily collect Stripe recurring payments from your WordPress website. If you have any queries regarding the tutorial given above, please comment below.
Also tell me, what other features of WPForms plugin you are using in your WordPress website? do comment below.
