Do you want to connect WPForms and Zapier on your WordPress website?
After connecting WPForms with Zapier, you can use hundreds of web services on your WordPress website. Zapier is an automation tool that helps you to connect with your favorite apps like Mailchimp, Slack, Asana, FreshBooks, Gmail, Hubspot, and more.
If you are using WPForms on your WordPress website, you can easily connect with Zapier using the WPForms Zapier addon. It gives you more flexibility to grow your business online.

In this post, you will learn how to connect WPForms and Zapier with the step-by-step guide given below.
Affiliate Disclosure: At Tutorialdeep, we believe in transparency for our users. In this blog, there are some referral links. If you signup with these links we will earn some commission at no extra cost to you. We recommend these links because these are our trusted brands.
How to Connect WPForms And Zapier to Make Contact Form Leads Easy (Step-by-Step)
To connect your WordPress website WPForms with Zapier, you need to get the PRO version of WPForms that gives you Zapier addon to make the connection.
Step 1: Sign up with WPForms to Create an Account
First of all, go to the WPForms homepage to create an account. You can also use the below-given button to visit the WPForms homepage.
➜ Click Here to Visit WPForms Homepage
On the homepage, you will get a button with the name ‘Get WPForms’ that you have to click to open the pricing page.

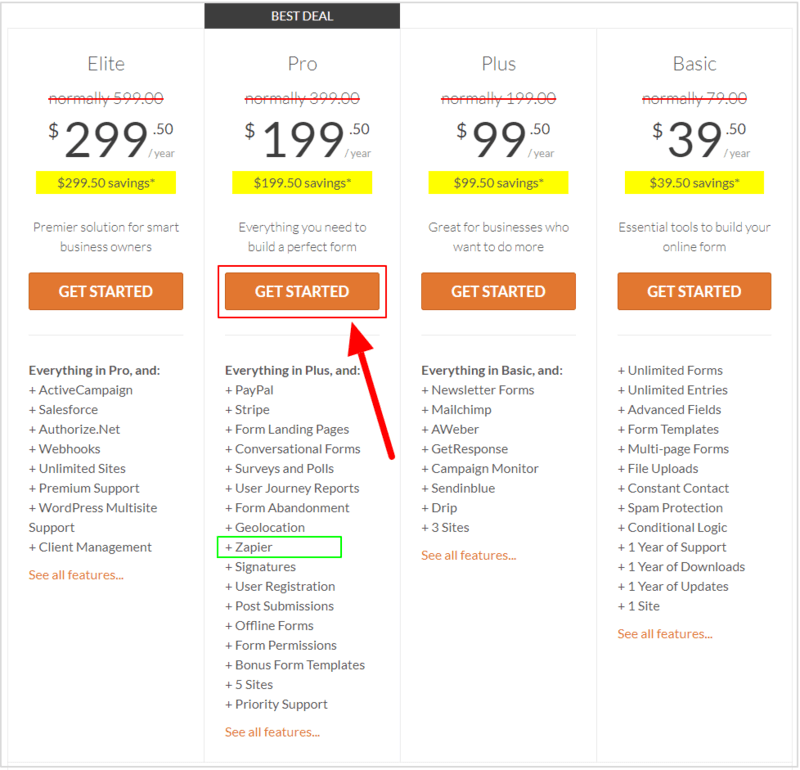
On the pricing page, you will get 4 plans out of which you have to select ‘WPForms PRO’ or higher to get the Zapier addon. I recommend you to choose the ‘Pro’ plan that gives the ‘Zapier’ addon and other essential features to easily grow your business.
To select your preferred plan, you have to click the ‘GET STARTED’ button given under your chosen plan.

All plans of WPForms comes with a satisfaction guarantee to buy any of its plan with confidence. The founder of the plugin guaranteed a 100% no-risk money-back guarantee with no questions asked. If you experience any problem with the plugin or found WPForms is not the best option for your business, they will happily refund all your money back.

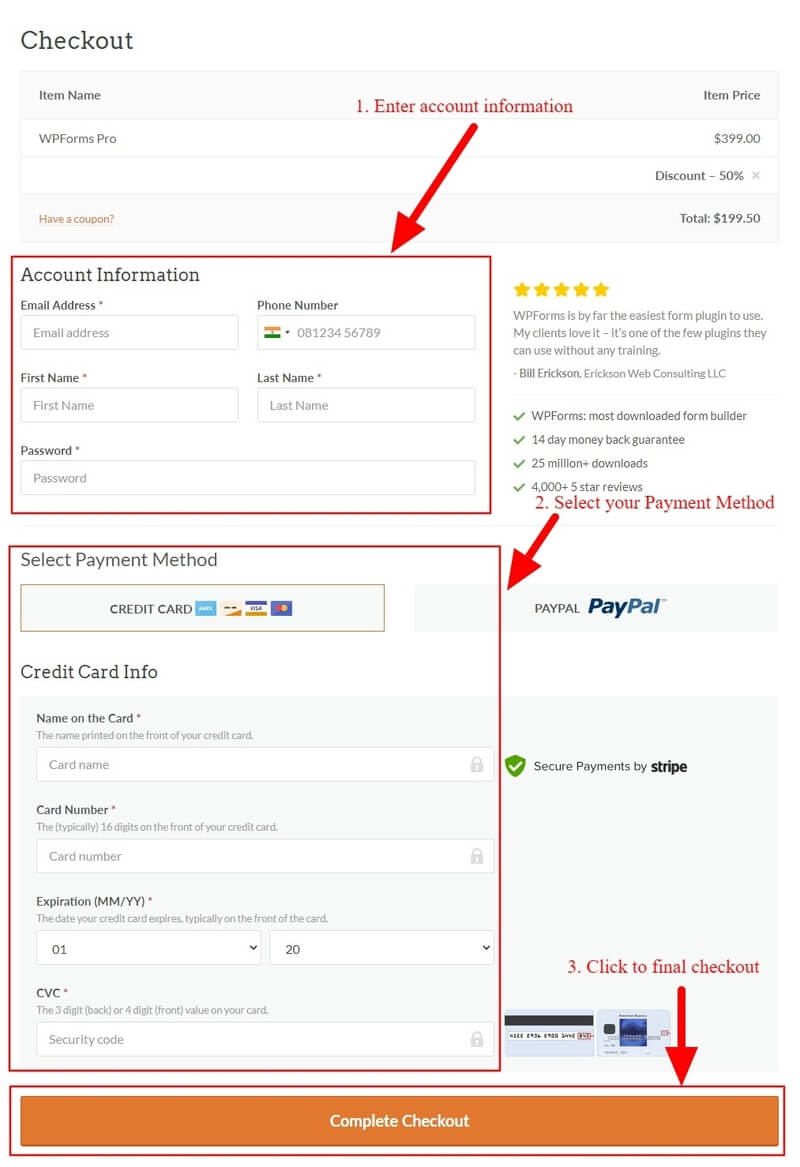
After you have selected your preferred plan above, a checkout page will open where you have to fill the account information form and payment method details required to make payment.

When you have completed the checkout page, you will get an email on your given email id that you have provided in the account information form above. You have to log in to your email account to click the verification link on your email id required to complete creating your WPForms account.
Step 2: Install WPForms Plugin and Enter Activation Key
After you have created a WPForms PRO account above, you need to log in to your WordPress website admin dashboard to go to the menu option Plugins >> Add New.
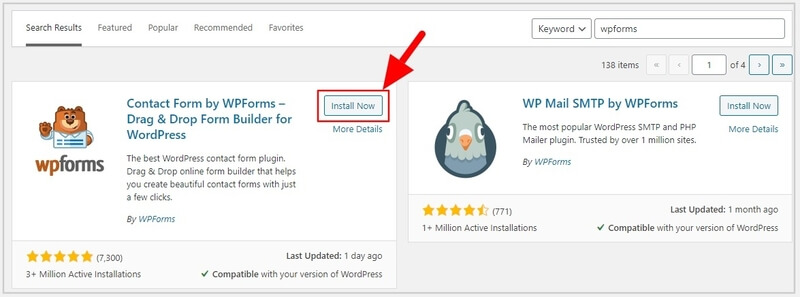
A page will open where you have to search for the ‘WPForms’ plugin as indicated in the image below. After you found the plugin, you have to click the ‘Install’ button given under the plugin to install and activate on your WordPress website.

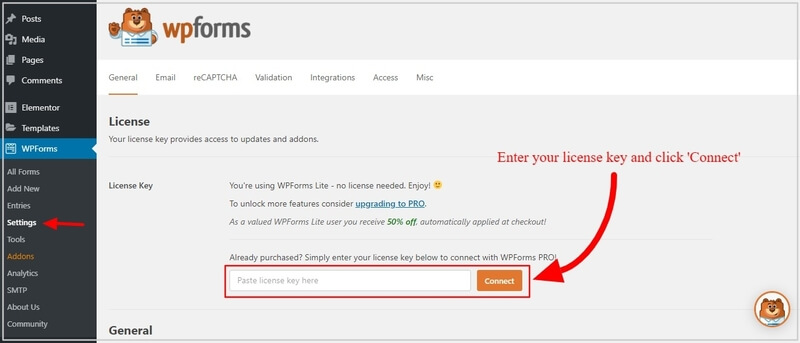
After that, go to your WordPress admin dashboard menu option WPForms >> Settings. You will get a settings page where you need to enter the license key of your WPForms PRO account. This is required to start using the PRO features on your WordPress website.
After you enter the license key, you have to click the ‘Connect’ button that activates the WPForms PRO features.

Now, let’s install the Sendinblue addon on your WordPress website.
Step 4 Create Simple Contact Form Form For Your Website
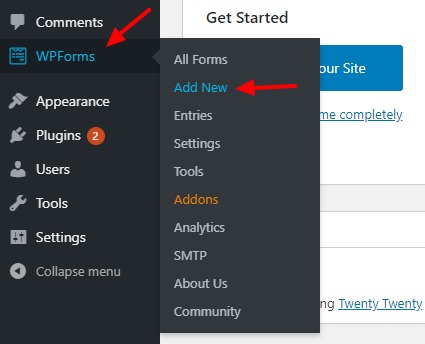
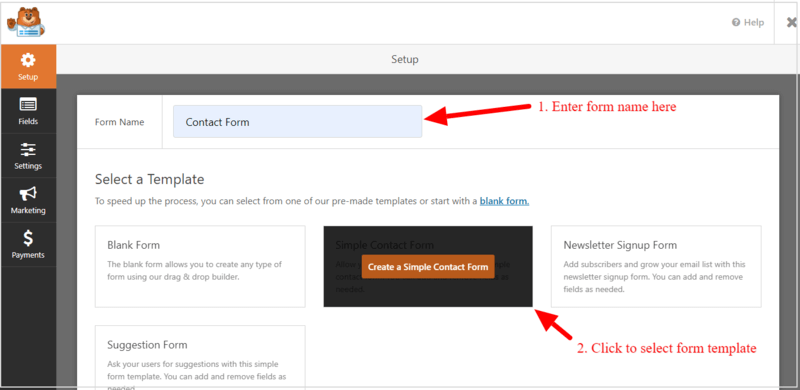
Now, you have to create a contact form for your website to connect with Zapier. To create a contact form, go to the WordPress dashboard menu option WPForms >> Add New.

Here, you have to enter your form name and select a pre-made template for a quick start. The below image indicated the name and the selected contact form template.

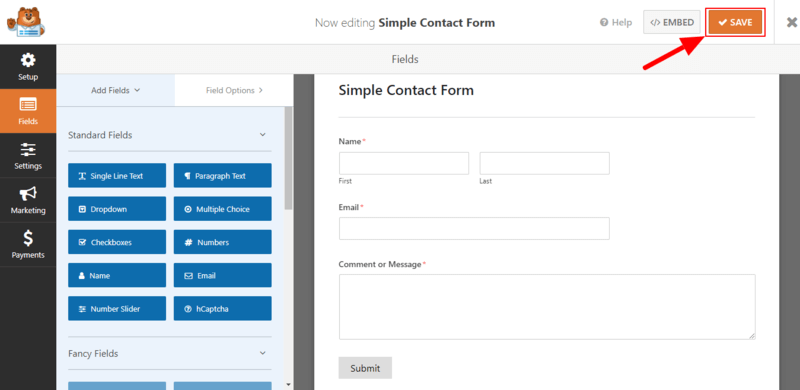
You will get the template with the form fields that are enough to create a simple contact form for your website. However, you can easily modify the form using the drag-n-drop form builder.

When you are satisfied with the form fields, you can click the ‘Save’ button to save your form.
Step 3 Install Zapier Addon and Get WPForms Zapier API Key
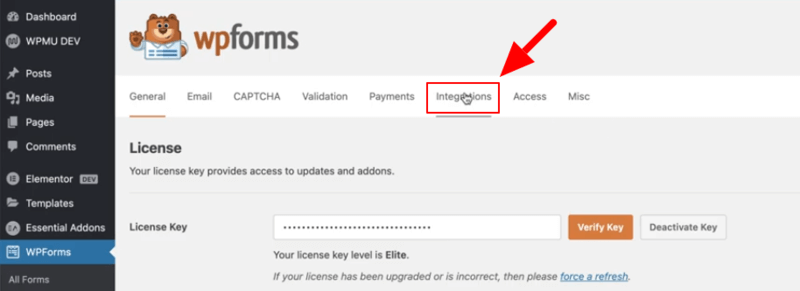
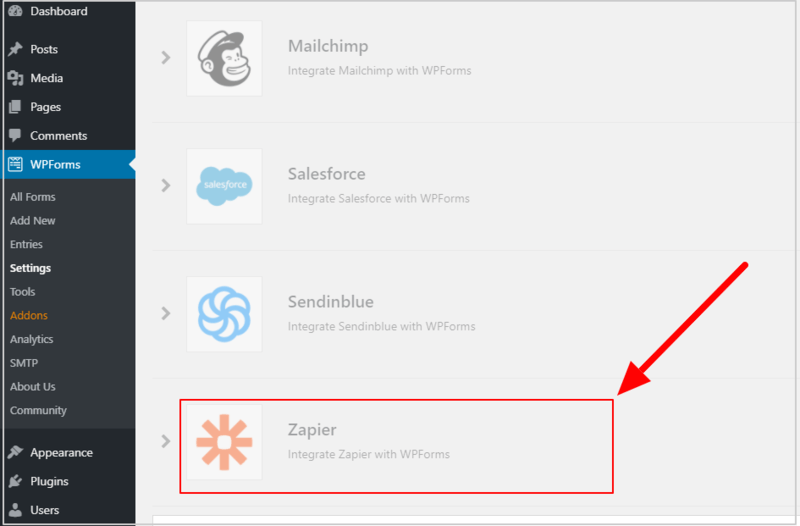
To connect WPForms and Zapier, you have to install the Zapier addon of the WPForms plugin. Go to WordPress dashboard menu option WPForms >> Settings and click the ‘Integrations’ tab to get the list of addons of WPForms.

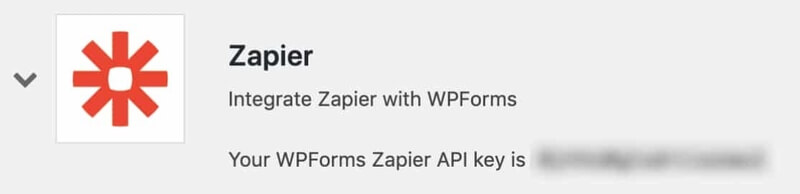
You need to find the ‘Zapier’ add-on from the list. When you get the ‘Zapier’ addon, you have to click on it.

To integrate the Zapier and WPForms, you need to copy the WPForms Zapier API key that you will get here. Copy and retain the key to use when required.

Step 3 Connect WPForms and Zapier Using WPForms Zapier API Key
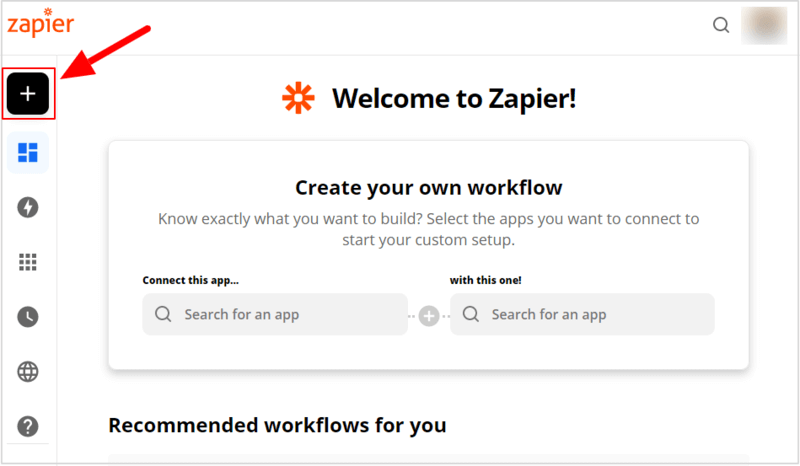
Log in to your Zapier account dashboard and click the ‘+’ icon as indicated in the image below.

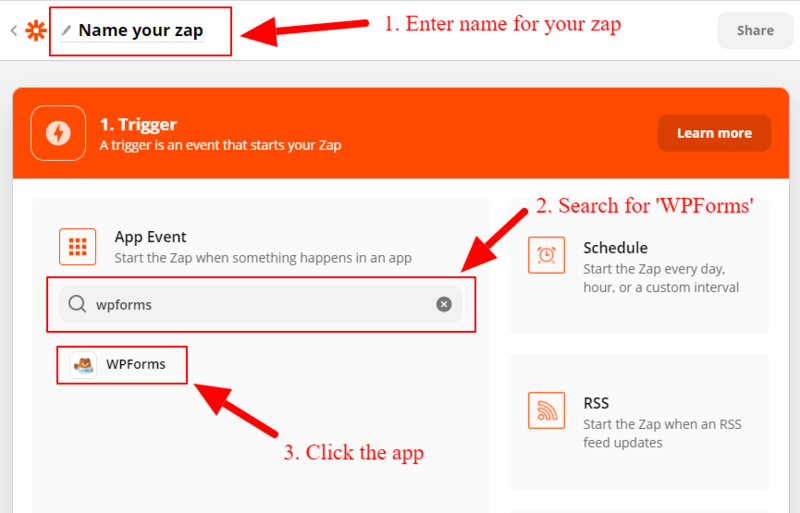
Here, you have to create a Zap with the app to trigger. Enter the name of your zap in the input section as indicated in the image below. After that, in the ‘App Event’ section, you have to search for the ‘WPForms’ app and click to select the app.

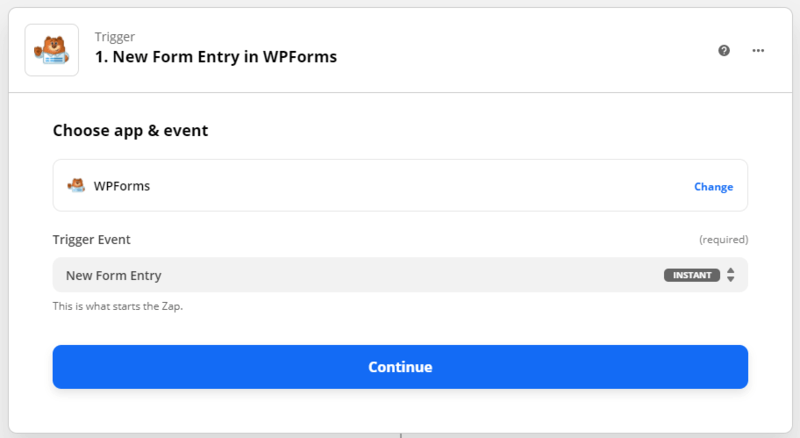
After selecting the ‘WPForms’ app, it starts displaying the trigger events in the ‘Trigger Event’ section. WPForms offers only one event that is ‘New Form Entry’ that you have to select. When you have done selecting the event, click the ‘Continue’ button to proceed further.

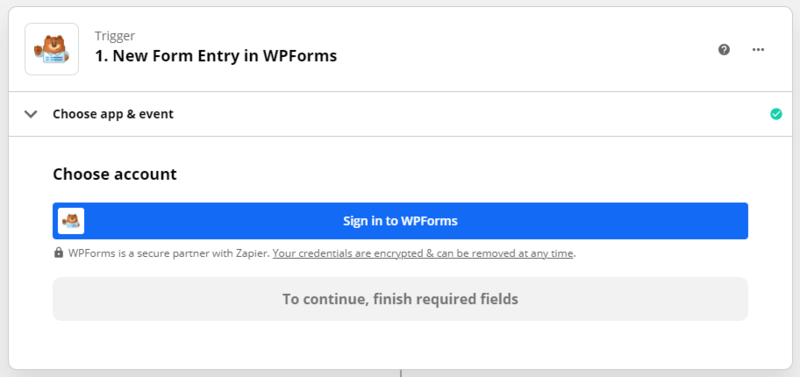
In this section, you have to connect Zapier with WPForms using the WPForms Zapier API key that you retain and saved above. Here, you have to click the ‘Sign in to WPForms’ button

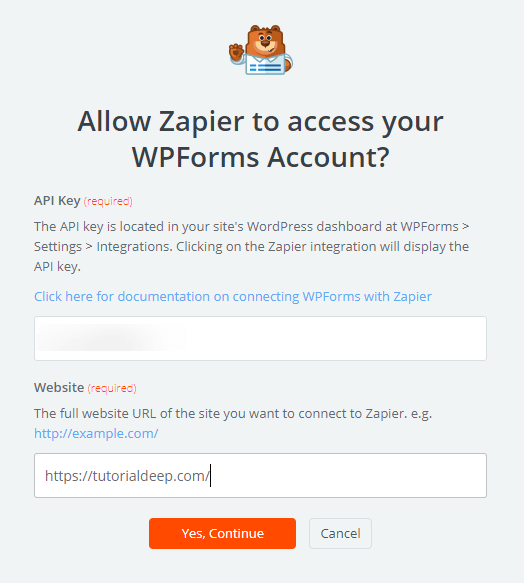
You will get a popup as showing in the image below where you have to enter your API key. After entering the API key, you have to enter the full URL of your website that you want to connect with Zapier.
When you have completed the API key and the website, click the ‘Yes, Continue’ button to proceed further.

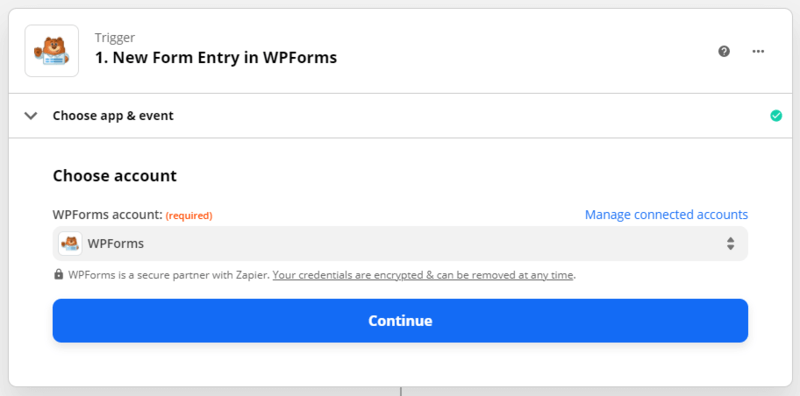
After connecting Zapier with your WPForms account, you need to select your account from the dropdown as showing below. When you complete selecting an account, click the ‘Continue’ button to go to the next process.

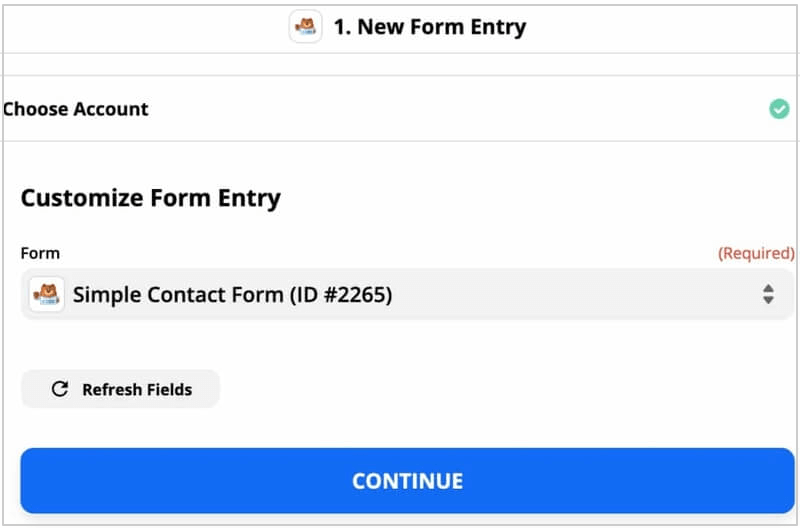
Now, you have to select a contact form that you want to use for the Zapier and WPForms connection. As we have created a simple contact form above, I have selected the ‘Simple Contact Form’ as showing in the image below. After selecting the form, click the ‘Continue’ button to proceed further.

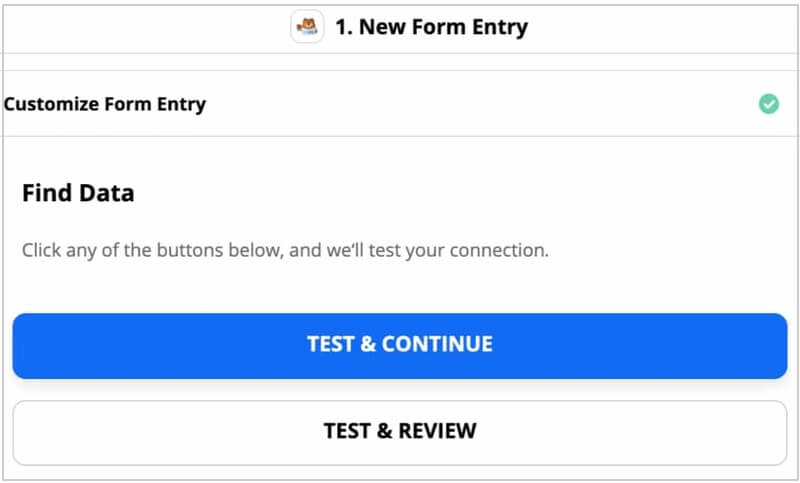
The Zapier and WPForms are now connected and you can test the connection in this section. To test the connection, you can either click the ‘TEST & CONTINUE’ button or use the ‘TEST & REVIEW’ button.

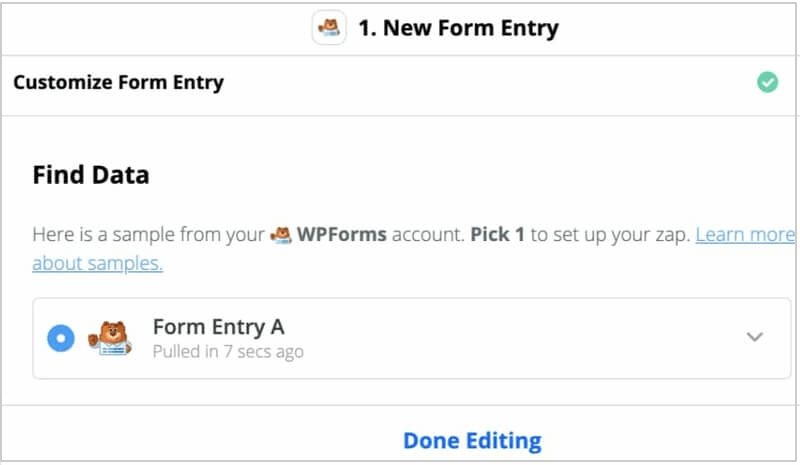
When you click any test button, it starts populating the form entries that you click to expand and check. After you get all the form entries populated correctly, click the ‘Done Editing’ button

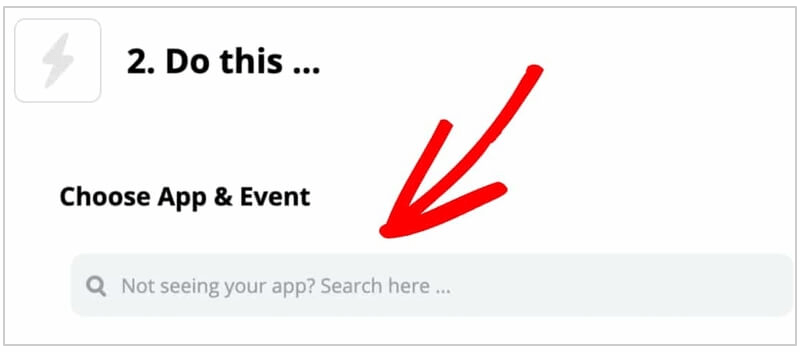
After testing and checking the entries, you have to choose the app and event. The apps are the services where you want to send the form entry data.

Conclusion
WordPress forms can easily be connected with Zapier using WPForms plugin. You can create a signup form, connected with your Zapier account, and display it anywhere on your website to generate leads for your website. The connection makes it easier to connect with your favorite apps like Mailchimp, Slack, Asana, FreshBooks, Gmail, Hubspot, and more.
Anytime your WordPress website visitors fill out the form, it gets automatically added as a new lead to your chosen apps in Zapier.
You May Also Like to Read
- WPForms Review
- WPForms Discount Code
- How to Easily Add hCaptcha with WPForms
- Create an Engaging Multi-Page Form [Step-by-Step]
- How WPForms Helps You With Stripe Recurring Payments
I hope this post helps you to easily find the best plugin that helps you connect WPForms and Zapier. If you have any queries regarding the tutorial given above, please comment below.
Also tell me, which app you are using to generate leads and connect with Zapier? do comment below.
