Last Updated on February 18, 2021 by Roshan Parihar
Do you want to boost your conversions with coupon popups on your WordPress website?
You can easily create coupons using a coupon plugin on WordPress. However, to maximize your earnings, you need to choose the right plugin with advanced targeting features. You need to choose a plugin that displays coupon popup with offers in the right way, at the right time, and to the right people.
Whether you are an eCommerce store owner or online marketer, it can be the most attention-grabbing method to display coupon popups when the customers about to leave your website. They see awesome deals at the right time to click and use the coupon that increases sales.

In this post, you will find the tool that gives you advanced targeting features and learn how to easily create awesome coupon popups for your WordPress website.
Affiliate Disclosure: At Tutorialdeep, we believe in transparency for our users. In this blog, there are some referral links. If you signup with these links we will earn some commission at no extra cost to you. We recommend these links because these are our trusted brands.
How to Easily Create Awesome Coupon Popups that Drive Sales
To easily create awesome popups for your WooCommerce and WordPress website, I recommend you to use the OptinMonster plugin.
OptinMonster is the #1 lead generation plugin that can easily increase sales on your WordPress website. It can help you to display the coupon popups at the time when the customers try to leave the website. You can use its coupon popups in combination with the Exit-Intent technology to display a popup when the customers about to abandon your cart.
Follow the step-by-step process given below to easily create coupon popups for WordPress:-
Step 1: Create OptinMonster Account to Create Coupon Popups
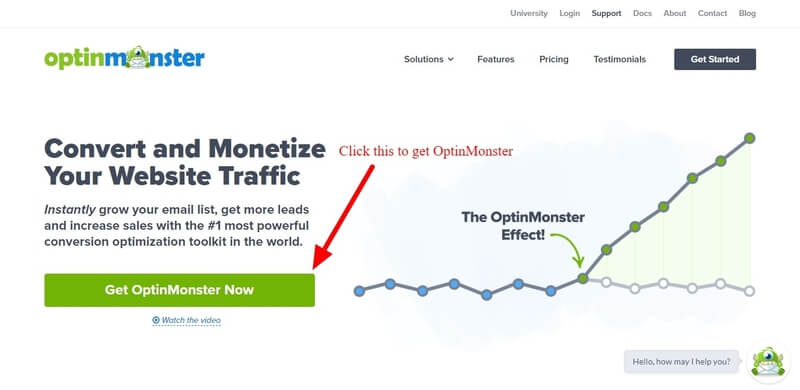
First of all, open the OptinMonster homepage by clicking on the below button that opens the OptinMonster website.
➜Click Here to Go to OptinMonster Homepage
On the homepage, you will get a button ‘Get OptinMonster Now’ that you have to click to go to the pricing page of OptinMonster.

On the pricing page, you will get four pricing options to select for your OptinMonster account. Out of these plans, I recommend you to select the OptinMonster ‘Pro’ to get advanced targeting features to boost sales.
Select your plan by clicking on the ‘Get Started’ button given under your chosen plan as indicated in the image below.

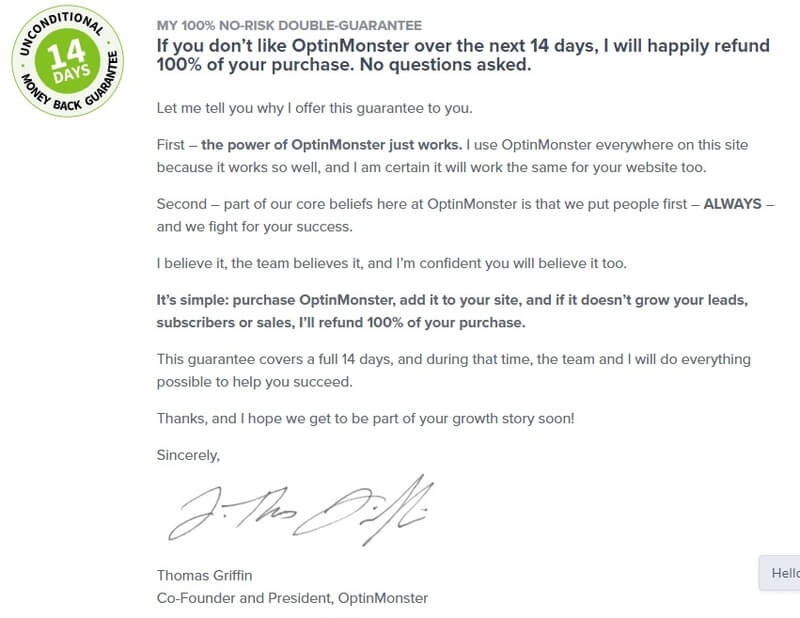
The founder of the OptinMonster plugin is very confident with the features of the product. If you found the plugin not suitable for your business, they will happily refund 100% of your money with no questions asked.
So, every plan of the OptinMonster plugin comes with a full satisfaction guarantee. You can see the image given below from the founder of the plugin that shows an unconditional 14-days money-back guarantee.

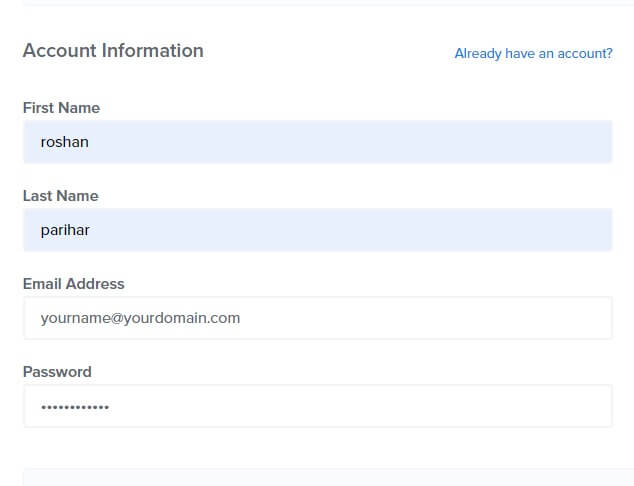
After you click the ‘Get Started’ button above in the pricing, an account creation page will open that contains the account creation form. Here, enter your account information and payment details to create the OptinMonster account.
Enter First Name, Last Name, Email Address, and password for account information.

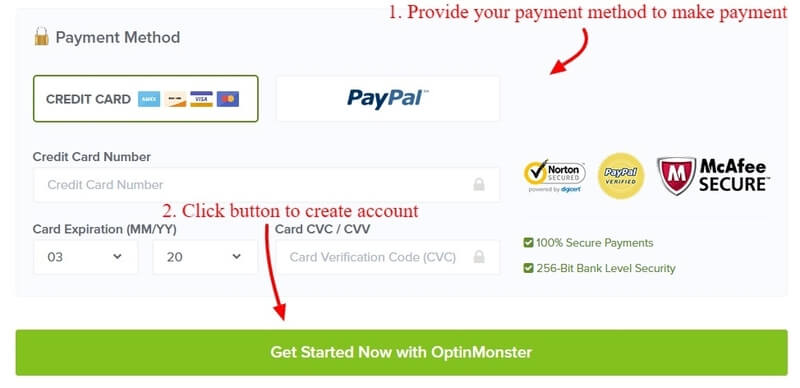
Furthermore, you will get two payment methods to pay either using a credit card or Paypal payments. Select your preferred payment method to complete the purchase of the OptinMonster plugin.
Fill in your payment details and click the ‘Get Started Now with OptinMonster’ button to make payment and complete the purchase of the OptinMonster plugin.

After that, you will get an email to your email account provided above in the account information. The email contains a verification link to verify your email id. Click the email verification link on your email to verify. This is the required process to complete the account creation of OptinMonster.
Step 2: Connect WordPress Website with OptinMonster
After that above, you have to install the OptinMonster plugin on your WordPress website to connect your website with above created OptinMonster account.
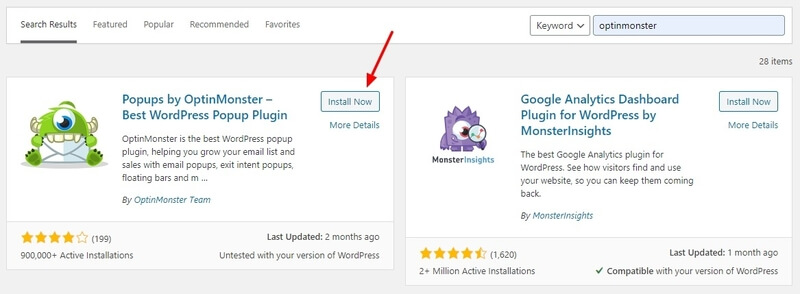
To install the plugin, login to your WordPress admin to go to the WordPress dashboard. On the dashboard, click the menu option Plugins >> Add New to add a new plugin on your WordPress website. You will get a search box as showing below where you have to search for the OptinMonster plugin. After you find the plugin, click the “Install Now” button given with the plugin to install and activate the OptinMonster plugin.

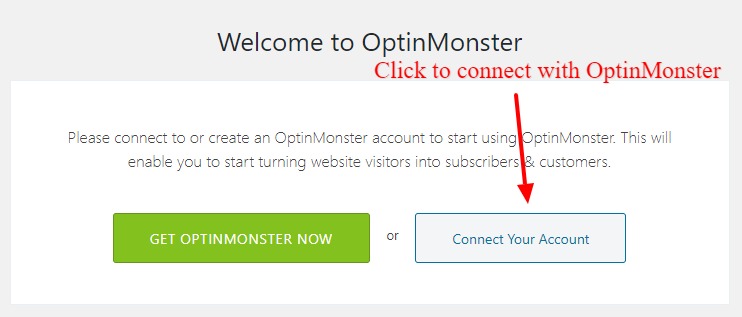
After the plugin installation gets completed, you will see the OptinMonster welcome page where you have to click the button ‘Connect Your Account’ to make the connection between your WordPress website and OptinMonster account.

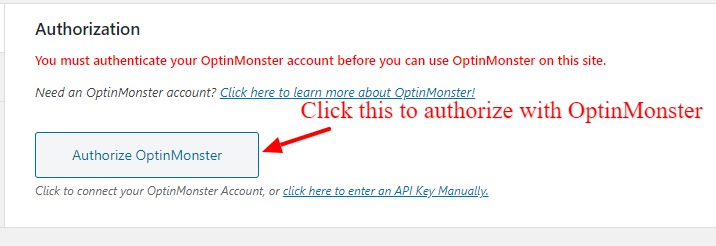
You will get an authorization page of OptinMonster to authorize your OptinMonster account to use its advanced features on your website. Click the ‘Authorize OptinMonster’ button as indicated below to open the OptinMonster login popup. Enter your username and password of OptinMonster account to make a login and authorize your WordPress website.

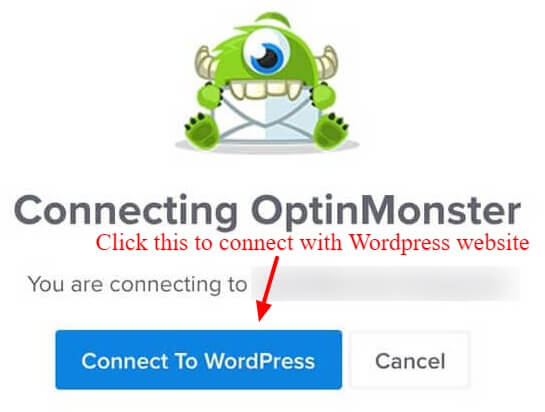
For finalizing the connection of your website with the OptinMonster account, click the ‘Connect To WordPress’ button to authorize your WordPress website.

Now, your website is fully connected with your OptinMonster account to use its advanced coupon popup features with exit-intent technology to increase your sales.
Let’s create a coupon popup campaign with Exit-Intent technology to display coupons and deals to boost sales.
Step 3: Go to New Campaign and Select Popup Type
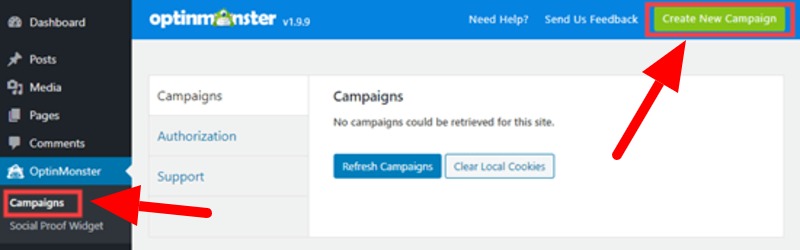
To create a coupon popups campaign with Exit-Intent Technology, open your WordPress dashboard and visit the menu option OptinMonster >> Campaigns. On the dashboard, you have to click the ‘Create New Campaign’ button given at the top right corner of the screen.

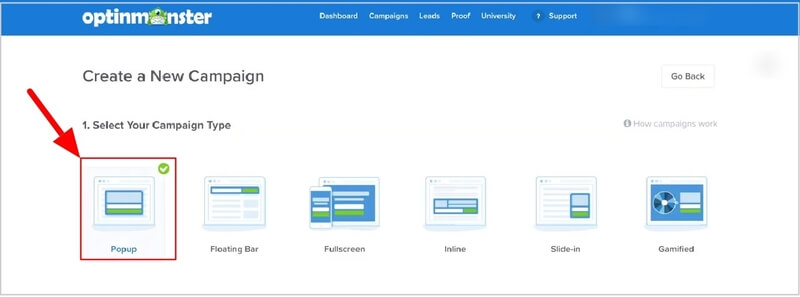
You will get a page where you have to select the ‘Popup’ campaign type to create a coupon popup campaign with Exit-Intent technology for your WordPress website.

Step 4: Choose a Template to Create Coupon Popups Campaign
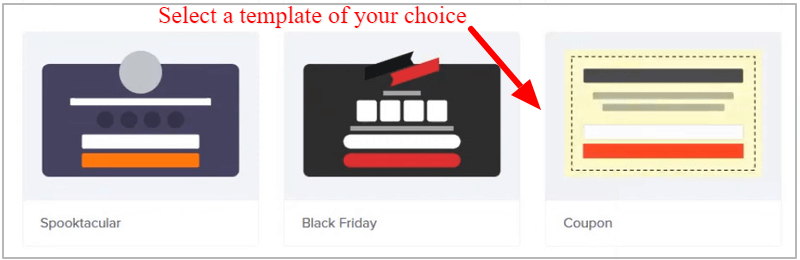
Here, you can find many pre-made templates and you need to select a ‘coupon’ template to create your coupon popup campaign as showing below.

After you choose a template for your campaign, you get a popup to provide a name for the campaign and select a website where you want to display the coupon popups campaign. The below image showing the fields to fill and click the ‘Start Building’ button to save.

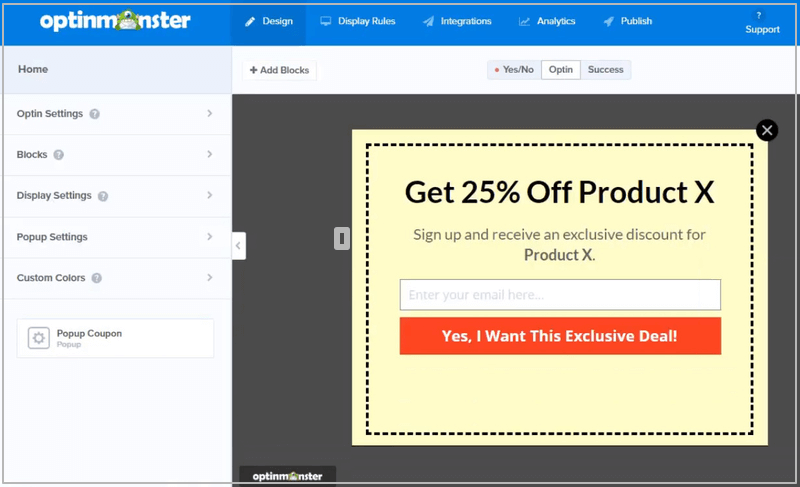
The first appearance of the pre-made coupon template is as showing in the image below. The template contains a beautifully designed popup that contains a heading with a discount on product and an input box for email. You can change the discount offer and the content as per your requirements.

Step 5: Change Design and Content of Your Coupon Popup Campaign
After you get the pre-made template, you can change the design and content as per your website requirements and design.
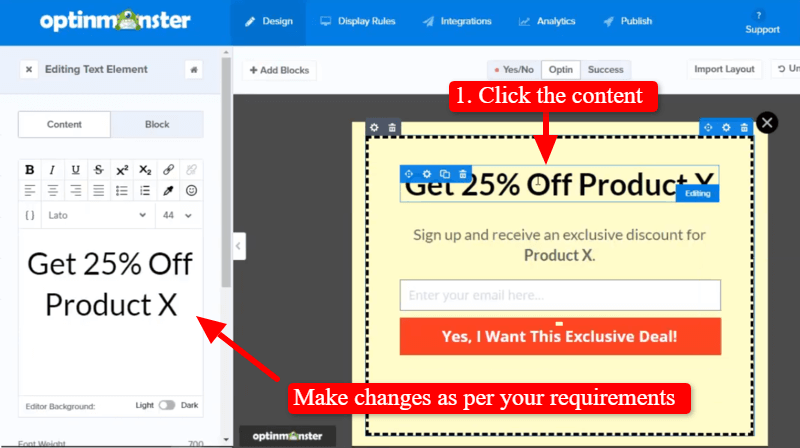
Let’s start with changing the content of the coupon popup campaign. You have to click on the text content to get the text editor and change the text content. The below image shows the clicked text content and the text editor to change the content. You can change the text, text color, font size, etc as showing in the image below.

To change the background color, click on the background and select a background given to the left-hand side as showing in the image below. Similarly, you can change the input box and the button color and text according to your website color.

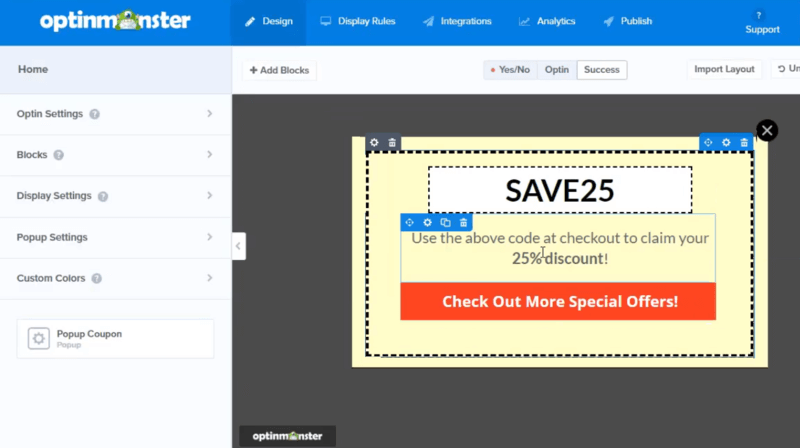
Furthermore, click the ‘Success’ button to give coupon code to the customers when they signup with your coupon popups. You can change the coupon code, text content, and the button color with text.

After you have done with the content and design part of your coupon popup campaign, you can move further to set the display rules for your campaign to display the campaign on your website.
Step 6: Set Display Rules to Create Coupon Popup Campaign
The display rules are useful for your campaign to set the time, URL, and Exit-Intent feature that decides the way of showing the coupon popup to customers on your WordPress website.
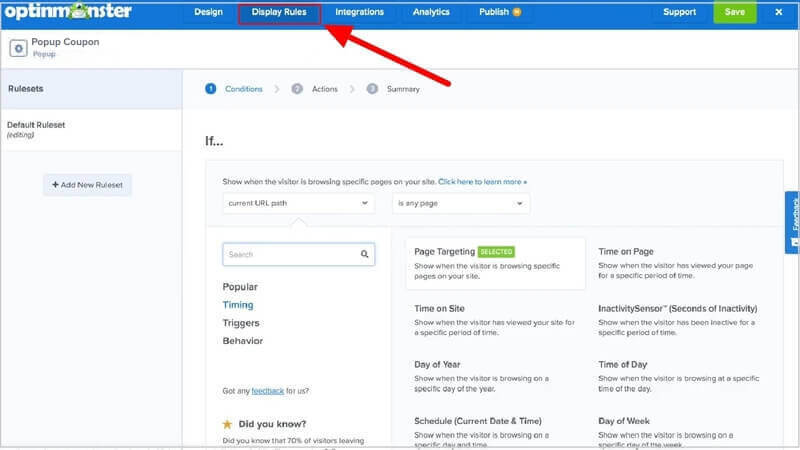
To start making display settings, click on the Optinmonster menu option ‘Display Rules’ indicated below to open the display rules setting options.

The display rules setting page contains various setting options to define the way of showing the coupon popup.
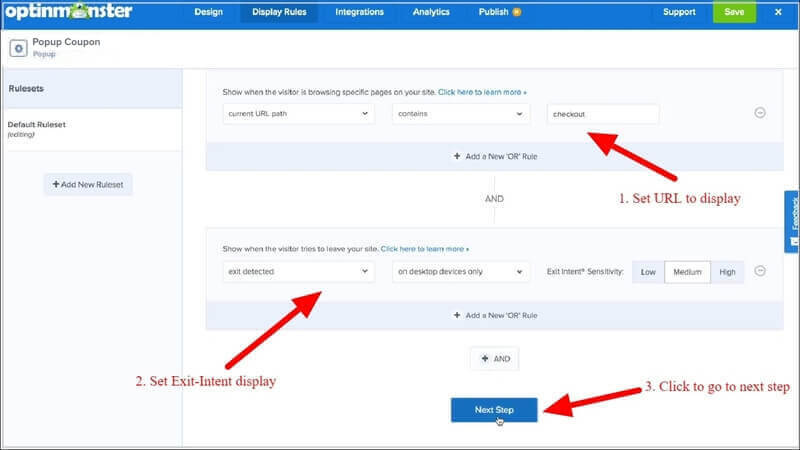
You can set the URL of the pages where you want to display the coupon popups campaign to your customers. After that, you can set up the Exit-Intent technology that is useful to display campaigns when the customers try to leave your website or abandon your cart. The combination of these two display rules is the most powerful setting that brings more sales and leads to grow your earnings.
The below image shows the mentioned URL and the Exit-Intent technology.

After making the display settings, click the ‘Next Step’ button to go to the next step.
Here, you don’t need to do anything and just leave them as it is and click the ‘Next Step’ button to go to the next step.

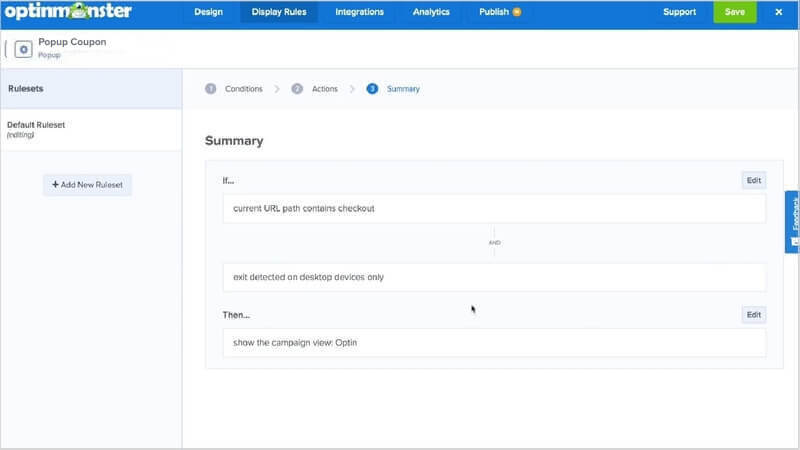
You will get the summary page that shows the summary of the display rules that you set above. You can check your setup rules as showing in the image below.

Step 7: Final Save and Publish Your Coupon Popup Campaign
Once you have done all the above steps to create a Coupon popup campaign, you need to publish the campaign to activate on your WordPress website pages.
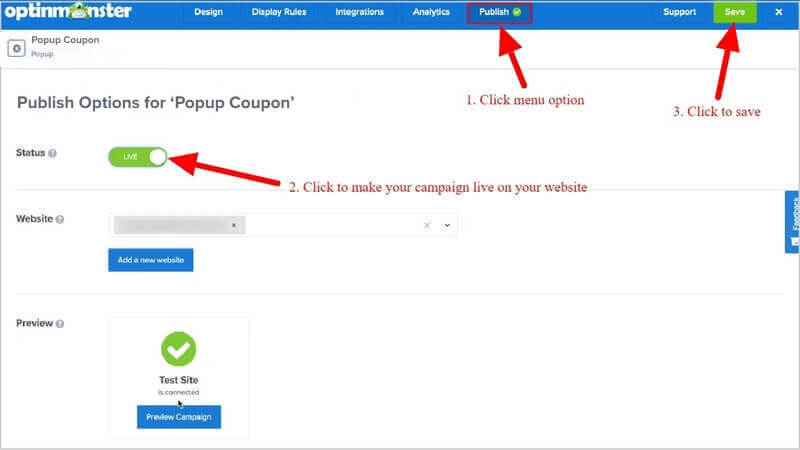
To publish your coupon popups campaign, you have to click the ‘Publish’ menu option as indicated in the image below.
On the publish page, you have to change the ‘Status’ as live. After making it live, click the ‘Save’ button to save and finalize your coupon popup campaign.

Congratulations! You have successfully created and added your coupon popup campaign on your WordPress website to boost your sales.
Now, you can open your WordPress website pages to see your coupon popups campaign in the specified URL pages on customer exit detection.
Conclusion
OptinMonster is the most powerful lead generation plugin that helps online marketers to generate sales easily with coupon popups. You can easily create eye-catching coupon popup campaigns to attract your visitors and convert them into sales.
You can use coupon popup campaigns to display discount offers to generate sales. It can also be used to generate leads to send promotional offers and deals using emails to convert them into sales.
Coupon popups campaigns can easily boost your sales and engagement by displaying promotional methods at the time when the users try to leave your WordPress website.
➜Click Here to Get OptinMonster Now
You May Also Like to Read
- OptinMonster Review
- How to Get Started with Mobile Exit-Intent on OptinMonster
- Easy How To: Add an Announcement Bar, Boost Sales
- How to Create Spin to Win Campaigns in WooCommerce
- Quickly Create Exit Popups for WooCommerce
- Create Countdown Timer Popup for Sale Growth
- Increase Conversions with Easy Multi-Step Popups
I hope this post helps you to easily create coupon popup campaigns for your WordPress website. If you have any queries regarding the tutorial given above, please comment below.
Also tell me, how you are using your coupon popup campaigns on your WordPress website? do comment below.
