Do you want to get crazy conversions with Exit Intent popups on your WordPress website?
Exit Intent popups are the technology that can boost your conversions and gives you healthy sales. You can activate Exit-Intent® technology on your popups to increase your email signups.
It can help you generate more sales with the Exit Intent popups when the customers about to leave your website. Exit Intent Popups are the attention-grabbing methods for eCommerce websites to display offers when the customers abandon your website.

In this post, you will learn how to create Exit Intent Popups to get crazy conversions on your WordPress website.
Affiliate Disclosure: At Tutorialdeep, we believe in transparency for our users. In this blog, there are some referral links. If you signup with these links we will earn some commission at no extra cost to you. We recommend these links because these are our trusted brands.
What is Exit Intent Technology?
Exit Intent Technology detects the movement of the mouse on your website when the users are about to leave your website. It displays the popup immediately on user’s exit from your website.
If you have an eCommerce website, Exit-Intent popups display popups when the users about to abandon their cart. It can boost your sales and increase your revenue from 200% to 600%.
How Exit-Intent Popups Works on Desktop and Mobile Devices
The Exit-Intent popups work differently on desktop and mobile device to detect the users when they leave the website as given below:
Exit-Intent Popups Works on Desktop
It identifies the mouse event when the visitors about to close the website or going to open a new tab of your browser. When the users abandon your cart on the desktop, they will see popups that may contain offers, deals, and coupons that increase your sales.
Working of Exit-Intent Popups on Mobile Devices
On mobile devices. there are no cursors appearing to detect movements.
So, how you can find the behavior of visitors on mobile devices when they about to leave your website?
There are two ways on mobile devices you can find the visitors going to abandon your website given below:-
- Scrolling Upward Direction
- Pressing the Back Button
Let’s find out the behavior in Mobile devices with each pattern in detail given below.
Scrolling Upward Direction in Mobile
Exit-Intent technology finds the scrolling pattern of users on mobile devices rather than the cursor movement. When you scroll down the webpage on mobile, the address bar disappears on browsers, and users need to scroll up to enter a new website address.
When the users start scrolling upward direction on mobile devices, it’s the signal that the user is no longer engaged with the content. Exit-Intent technology on Mobile devices detects the movement and immediately displays the campaign to users.
Pressing the Back Button
Visitors can also abandon your website by pressing the back button on Mobile devices to go to the previous website. The Exit-intent technology displays the Exit-intent popup to display the offers and campaigns.
You can add a lead generation form to collect emails or display relevant offers to encourage them to make a purchase.
How to Get Crazy Conversions with Exit Intent Popups
Whether you are a blogger, affiliate marketer, or eCommerce website owner. You can get crazy conversions by using the Exit Intent Popups on your WordPress website.
To create Exit-Intent popups, I recommend you to use the OptinMonster plugin.
OptinMonster is the #1 lead generation plugin that gives you crazy conversions. It can help you instantly display the promotional offers and deals in Exit-Intent popups when the users try to leave the website. You can use its lightbox popup in combination with the Exit-Intent technology to create Exit-Intent popups on your website.
Follow the step-by-step process given below to create Exit-Intent popups for WooCommerce and WordPress:-
Step 1: Create OptinMonster Account to Create Exit-Intent Popups
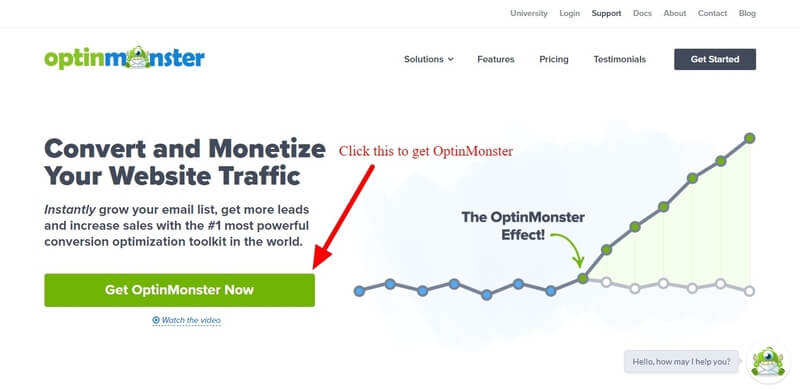
First of all, go to the OptinMonster homepage. You can use the below button to open the OptinMonster website.
➜Click Here to Open the OptinMonster Homepage
On the homepage, you have to click the ‘Get OptinMonster Now’ button to go to the pricing page of OptinMonster.

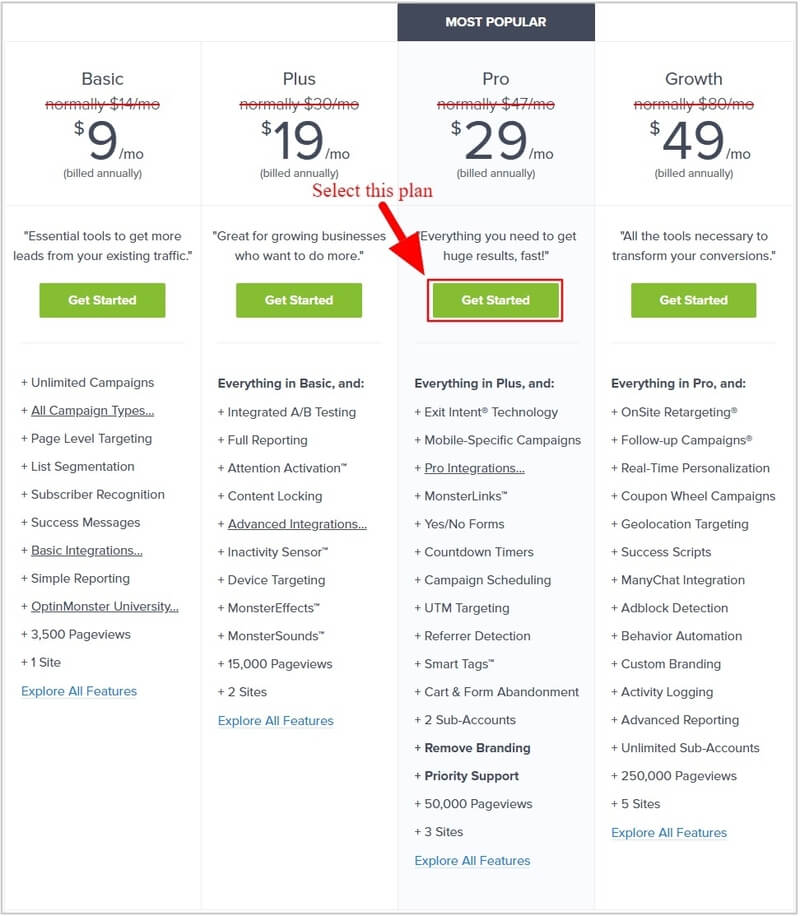
On the pricing page, there are four pricing options to select for your OptinMonster account. Out of these plans, I recommend you to choose the OptinMonster ‘Pro’ to get all the essential features with Exit-Intent popups. You have to click on the ‘Get Started’ button given with your chosen plan.

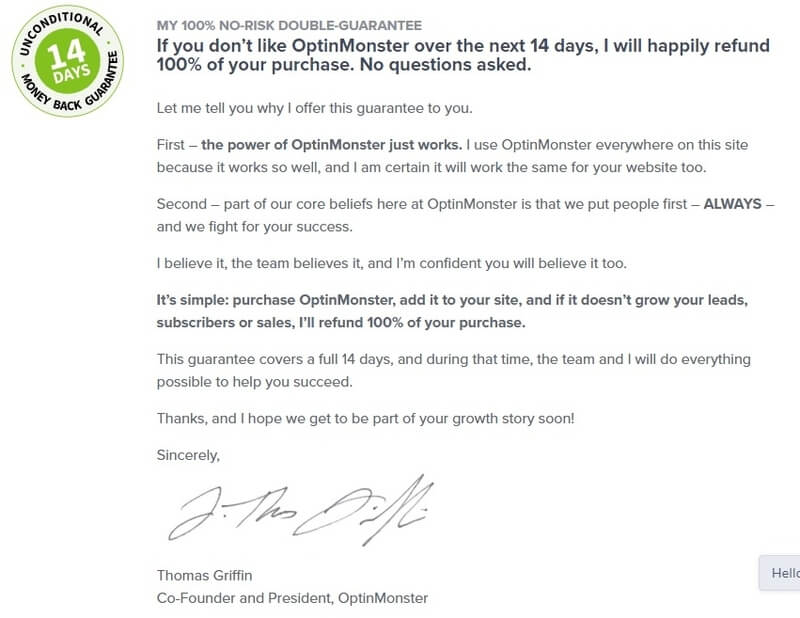
The founder of the OptinMonster plugin is very confident with the products and their features. If you found the plugin is not fulfilled your requirements, they will happily refund 100% of your money with no questions asked.
So, every plan of OptinMonster comes with a satisfaction guarantee. See the image below from the founder of the plugin that provides an unconditional 14-days money-back guarantee.

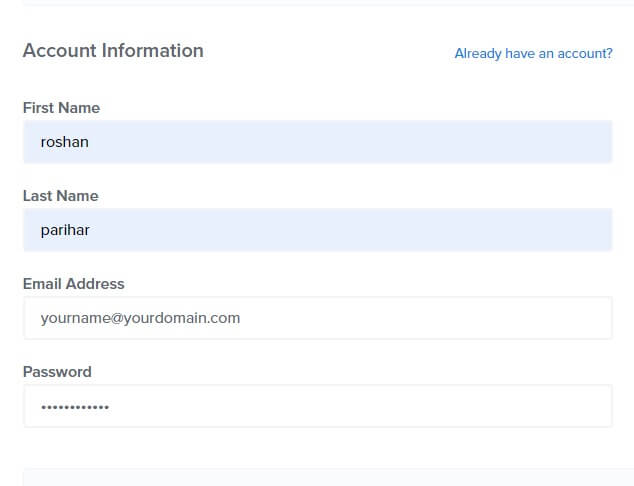
After you click the ‘Get Started’ button under the chosen plan above, you will get an OptinMonster account creation form. Here, you will have to provide your account information and payment information for the OptinMonster account.
Enter name, email, and password in the account information form.

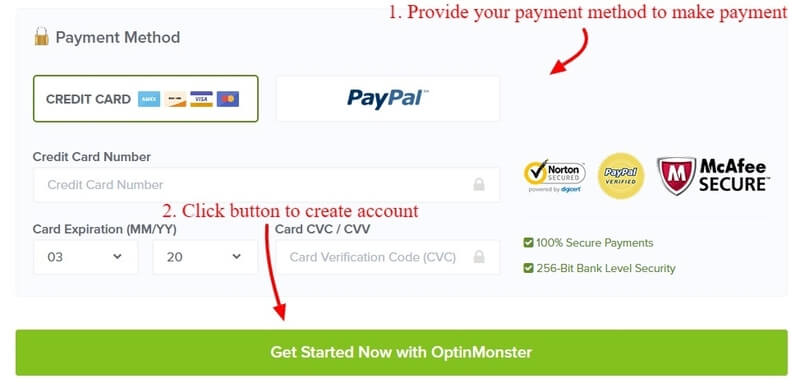
Also, select your preferred payment method and enter information to complete the purchase of the OptinMonster plugin. There are two payment options you can pay either using a credit card or Paypal payments.
After that, click the ‘Get Started Now with OptinMonster’ button to make payment and complete the purchase of the plugin.

Now, open the email account that you have provided in the account information above to click the email verification link. This is the required process to complete creating an account on OptinMonster.
Step 2: Connect WordPress Website with OptinMonster
After you have done creating your OptinMonster account, you need to install and activate the OptinMonster plugin to connect with your OptinMonster account.
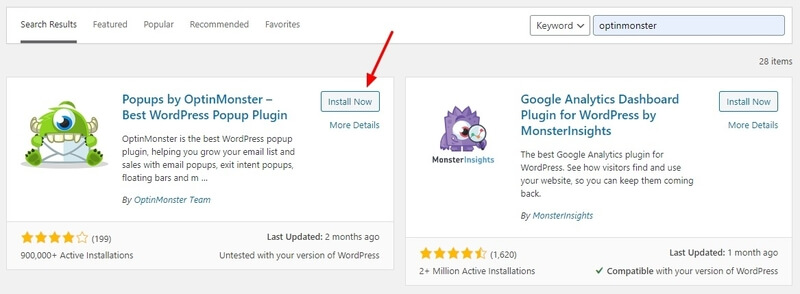
To install the plugin, open your WordPress dashboard and go to the menu option Plugins >> Add New. Here, you have to search for the OptinMonster plugin as showing in the image and click the “Install Now” button to install and activate the OptinMonster plugin.

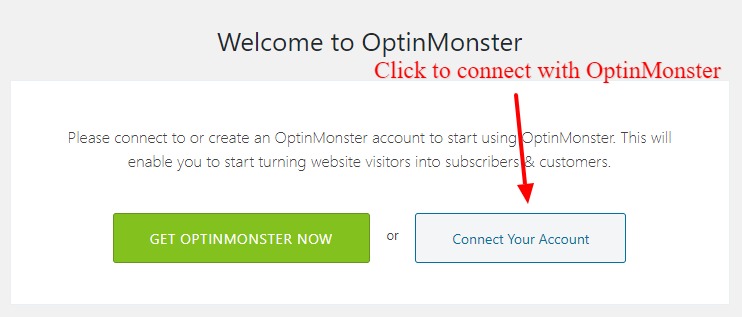
When the installation is completed, you will get an OptinMonster welcome page. On the welcome page, click the ‘Connect Your Account’ button to start connecting your website with your OptinMonster account.

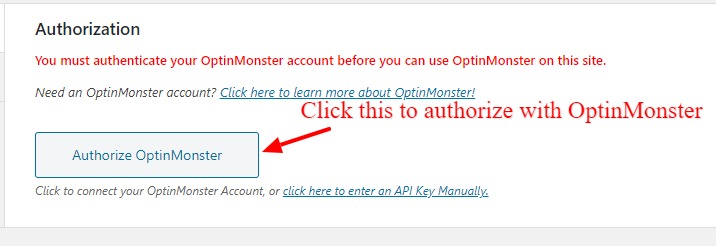
Now, you will get an authorization page where you have to authorize your OptinMonster account before using it on your website. Click the ‘Authorize OptinMonster’ button that opens the OptinMonster login page in the popup. Enter your username and password of your OptinMonster account to log in and authorize your WordPress website.

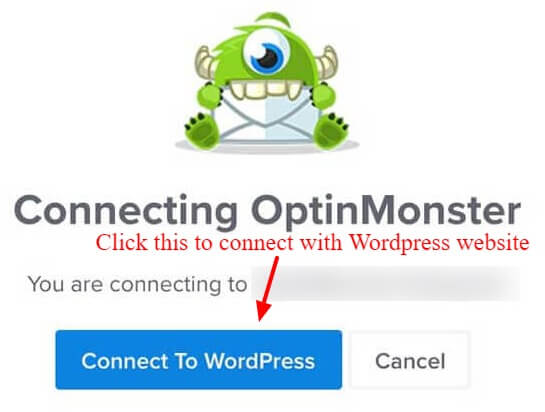
To finalize the connection of your WordPress website with OptinMonster, click the ‘Connect To WordPress’ button to final authorize your WordPress website.

Now, your WordPress website is connected with your OptinMonster account. You can now start creating the OptinMonster lightbox popup with exit-intent technology to create an Exit-Intent popup for your website.
Let’s create an Exit-Intent popups to display offers, promotions, and deals that contains a signup form to generate leads. After collecting the leads, you can easily grow your email list and take email follow-ups to convert leads into sales.
Step 3: Go to New Campaign and Select Popup Type
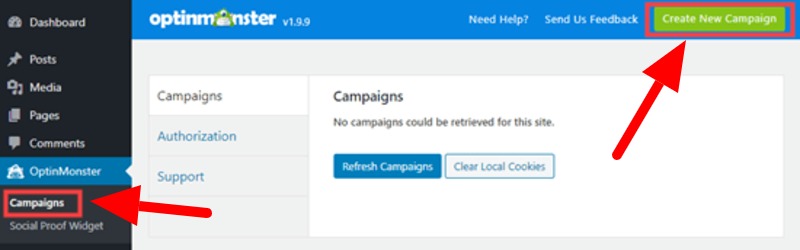
To create an Exit-Intent popup campaign, open your WordPress dashboard and visit the menu option OptinMonster >> Campaigns. In the dashboard, click the ‘Create New Campaign’ button given at the top right corner of the screen as showing in the image below.

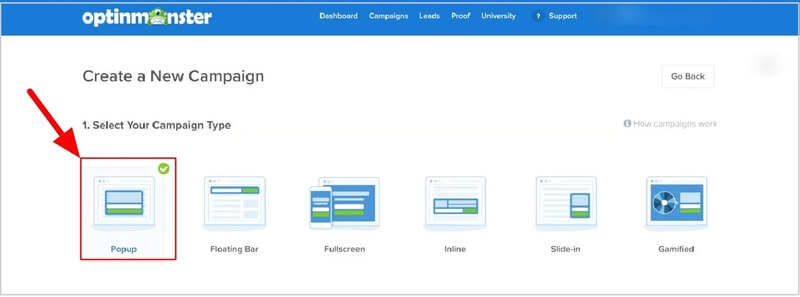
You will get a page where you will find many campaign types. Select the ‘Popup’ campaign type to create an Exit-Intent popup campaign for your WordPress website.

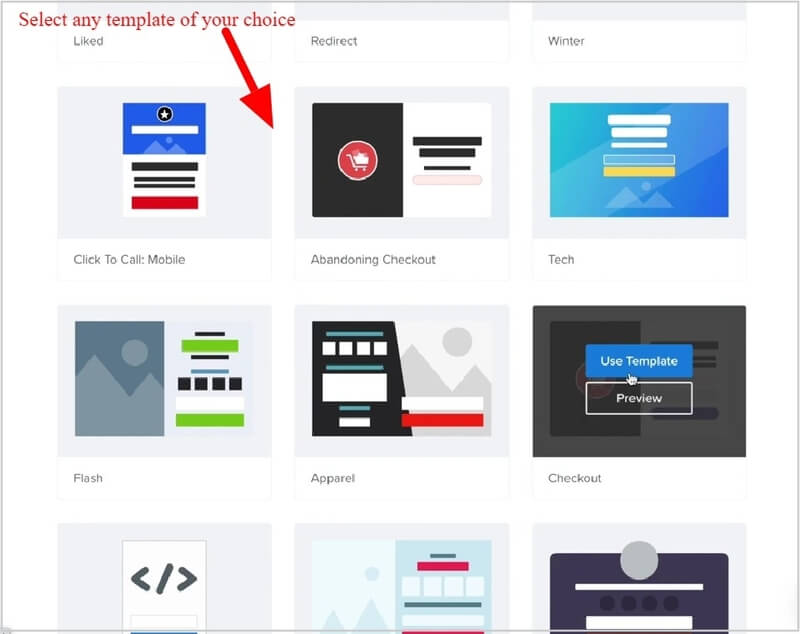
Step 4: Choose a Template to Create Exit Popup Campaign
Here, you will get many templates and you need to select one for your exit popup campaign. I am selecting the ‘Checkout’ template to create the campaign for the WooCommerce website.

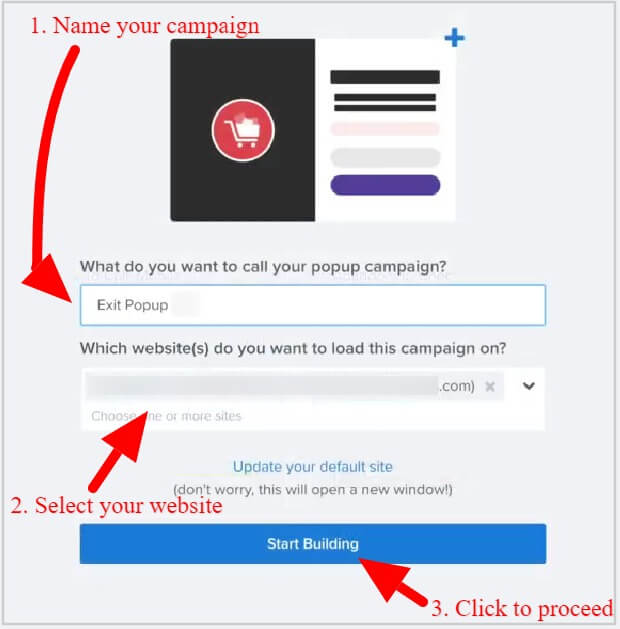
After you select the template, you have to provide a name and select a website where you want to display the exit popup campaign. See the image below indicated the fields you have to fill and click the ‘Start Building’ button.

Step 5: Change Design and Content of Your Exit Popups Campaign
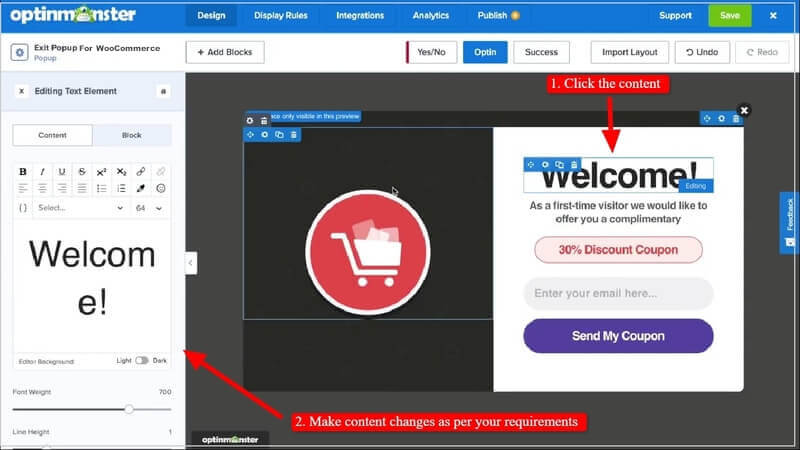
After you select the pre-made template above, you can change the design and the content of your Exit Intent popups campaign as per your requirements.
To change the content of the Exit Intent popups campaign, click the text content to get the text editor and change the content. You can change the text, color, font size, and many more using the text editor as indicated in the image below to the left-hand side of the screen.

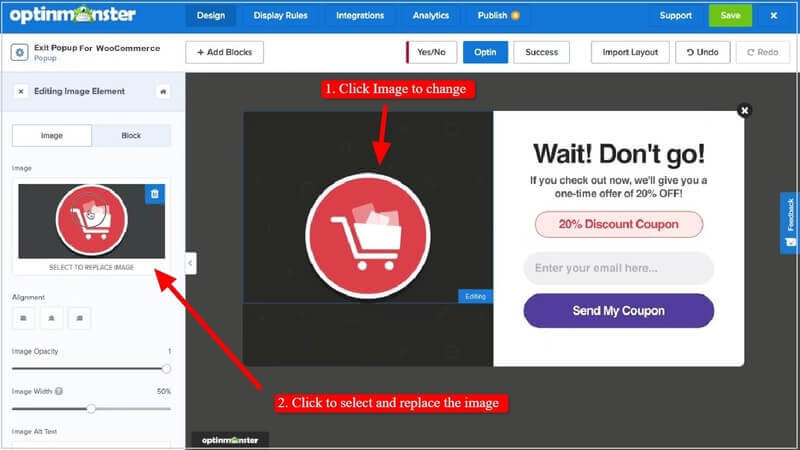
You can also change the image content of the campaign. To change the image, you have to click the image to select your image on the left-hand side.

When you have completed the content and design of the Exit Intent popups campaign, you can move further to set the display rules that activate the Exit-Intent technology for your campaign.
Step 6: Set Display Rules to Create Exit Intent Popups Campaign
Display rules are the setup where you can activate the Exit-Intent technology for mobile or desktop or both. The setting is useful to set and display the popup when the users about to leave your website.
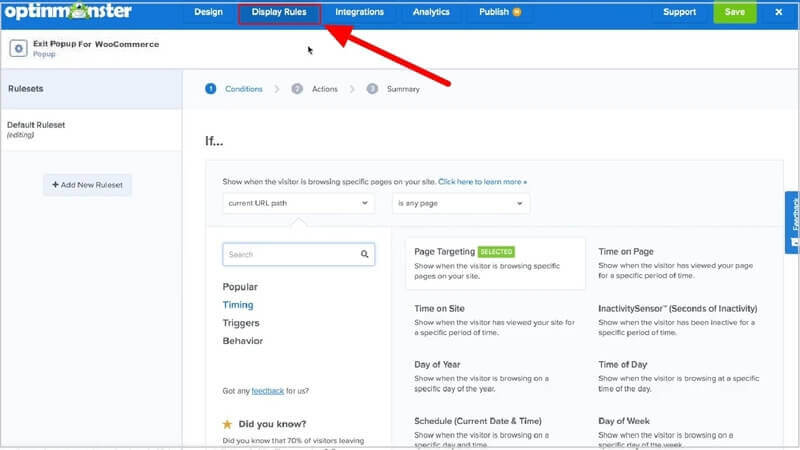
To start to make the display rules of your campaign, click the Optinmonster menu option ‘Display Rules’ to open the display setting options. The below image shows the menu option to click and visit the page.

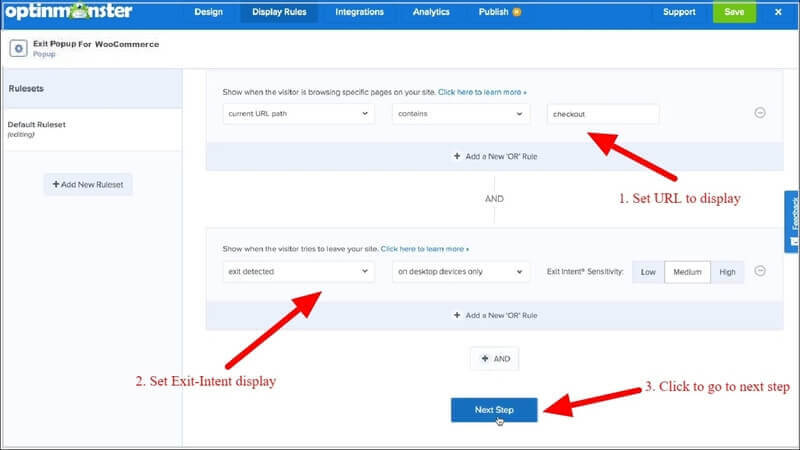
You will get a page where you have to set the URL of the pages where you want to display the Exit Intent popups campaign to your customers.
After that, you have to set the exit-intent technology for desktop or mobile or both the device. The below image shows the setting for the URL and the Exit-Intent technology for the desktop. However, you can also set it for the mobile device or both screens to display on all the devices.

When you have done making the display rules, you have to click the ‘Next Step’ button to go to the next step.
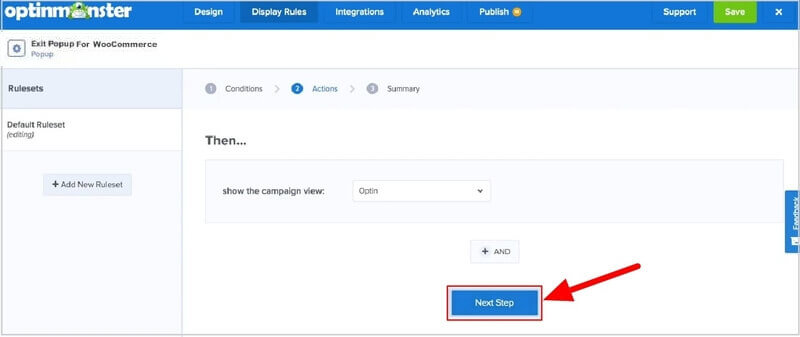
Here, you can leave everything as it is and click the ‘Next Step’ button to go to the next step as indicated below.

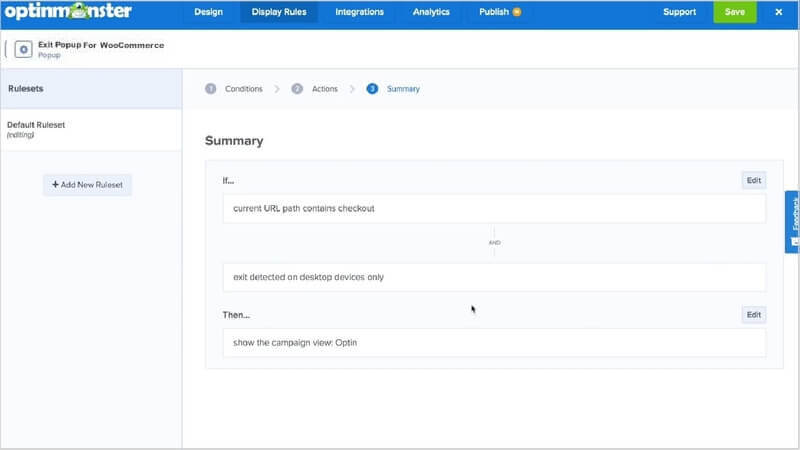
A page will open where you will get the summary of the display rules you setup above. The below image shows that you set the URL containing ‘checkout’ with exit detection technology for the desktop devices only.

Step 7: Final Save and Publish Your Exit Popups Campaign
Once you have done with all the above setup, you need to publish the Exit Intent popups campaign to display on your WordPress website pages.
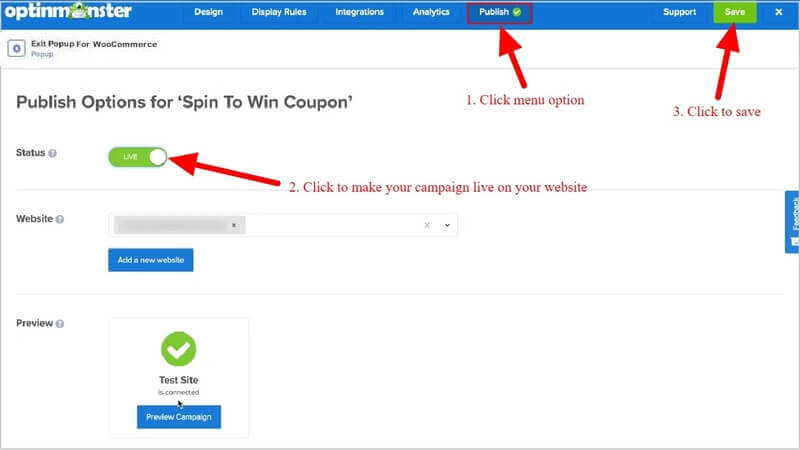
To publish your Exit Intent popups campaign, click the ‘Publish’ menu option as indicated in the image below. You will get a page where you have to change the ‘Status’ of the campaign as live. After that, you have to click the ‘Save’ button to save your Exit Intent popup campaign.

Congratulations! You have successfully created and added your Exit Intent popups campaign for your WooCommerce and WordPress website to generate more sales.
Now, you can open your website pages to see your Exit Intent popups campaign in the specified URL pages on customer exit detection.
Conclusion
OptinMonster is the most powerful and the #1 lead generation plugin in the market to easily create Exit-Intent popups to generate leads and sales. You can easily create eye-catching Exit-Intent popup campaigns to convert visitors into sales.
You can use the Exit Intent popups campaign to display promotional offers, deals, and discounts to generate leads and sales. It can also be used to add lead generation forms to collect emails. After that, you can send promotional offers, deals, and discounts using emails to convert them into sales.
Exit Intent popups campaign can easily attract more sales and engagement by displaying promotional methods at the time when the users try to abandon your WooCommerce and WordPress website.
➜Click Here to Get OptinMonster Now
You May Also Like to Read
- OptinMonster Review
- How to Get Started with Mobile Exit-Intent on OptinMonster
- Easy How To: Add an Announcement Bar, Boost Sales
- How to Create Spin to Win Campaigns in WooCommerce
I hope this post helps you on how to get crazy conversions with Exit Intent Popups for your WordPress and WooCommerce website. If you have any queries regarding the tutorial given above, please comment below.
Also tell me, on which device you are using your Exit Intent popups on your WordPress website? Is it mobile or desktop or both? do comment below.
