This is a complete guide to learn how to create a WordPress child theme. Modify main theme codes directly is not the correct way of customization. In this article, I will provide you simple methods to create a WordPress child theme
You cannot modify your parent theme core codes directly, this is the wrong way of customization. You need to override your parent theme codes and customize in the right way.
To do this, you need to create a child theme for your blog.
A child theme is a simplest to customize a theme. Many websites which are running live today, are not using this rule. What’ the result, They cannot update their themes.
If they want to update their themes, they come up with losing all the modifications they made with the theme. This is really an annoying thing for them.
Several studies found that About 80% websites customized their themes directly without creating the child theme. All these websites come with security issues.
To overcome from all these things, Always use a child theme for your selected theme.
Why you should start using a child theme
A parent theme is the main theme you are using for your website. Sometimes you want to customize your theme. You do some customization to your parent theme directly. However, this is not recommended.
Customizing your parent theme core codes, create many problems in future. When you want to update your theme, you cannot do that.
Updating your main theme will remove all the customizations. If you do not update your theme, this will create some security issues to your website. You cannot upgrade your theme with the latest and secured version.
If you update your theme, you need to do all the customizations again. So, there lots of headache for you if you do not opt for the child theme.
By using a child theme, you can do all the customization to your theme without affecting your parent theme. Your main theme is safe in its place.
Select your theme to create a child theme
Create child theme is the easiest way of customizing your theme. If you have not selected your theme yet. You need a WordPress theme best suits to your blog.
To do this job, you can download the free version of the theme from the WordPress repository. But I recommend you to buy the premium themes from the reputation themes provider.
Affiliate Disclosure: At Tutorialdeep, we believe in transparency for our users. In this blog, there are some referral links. If you signup with these links we will earn some commission with no extra cost to you. We recommend these links because these are our trusted brands.
Premium themes are the best collection of themes provided by many theme providers. My best themes provider is Elegant Themes. They have the best collection of WordPress premium themes.
Their DIVI theme is the most popular theme in the themes business. You can get all collection of themes with a cost of only one theme. Elegant Themes have been the popular yet worth to buy themes.
After you get your theme for your website. You need to create its child theme.
How to Create WordPress Child Theme (2 easy methods)
1. Create a WordPress Child Theme Using Plugin
The plugin is the simple way to Create WordPress Child Theme. Using plugin you can create a child theme with just a few clicks. You don’t need to write any code manually to create a child theme.
Follow the few steps and your child theme is ready to use. To do this, Child theme configurator is the best plugin to create WordPress child theme. This plugin is the best plugin reviews by the users. Beginners can use this plugin for the creation of child themes.
Download the Child theme Configurator and upload it from the WordPress admin.
Login to your WordPress admin and click Plugins>>Add New button. Choose your plugin zip file and click the install button. This will install this plugin for your child theme creation.
Using child theme configurator

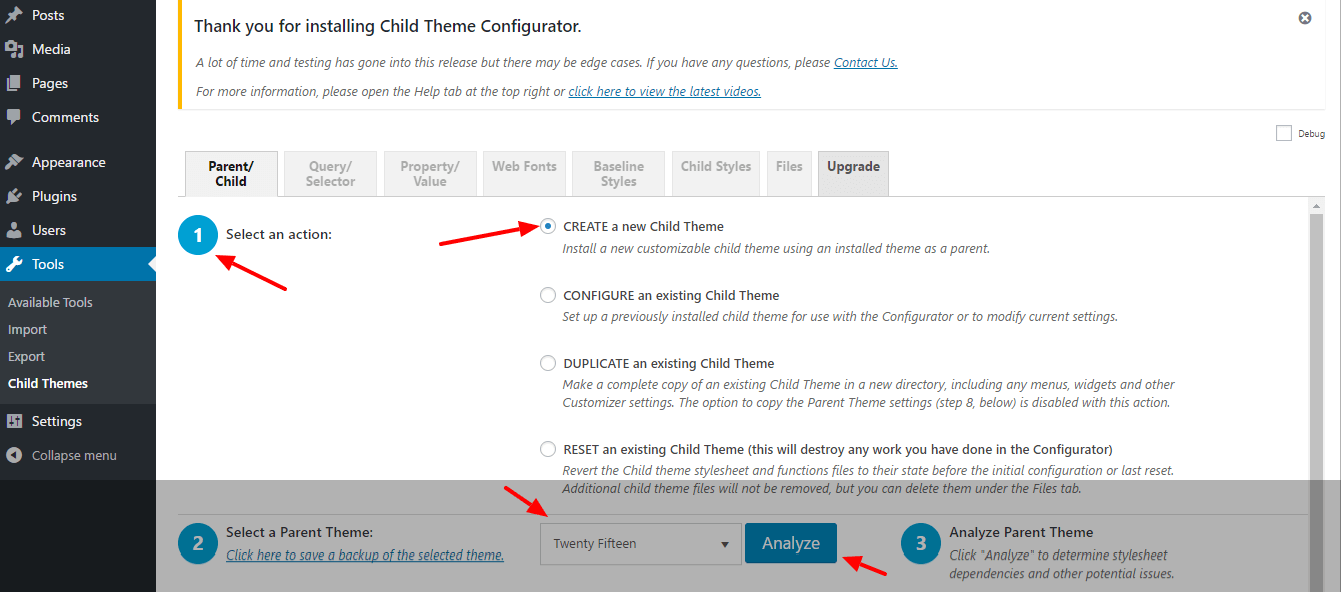
After you install child theme Configurator, go to Tools>>Child Themes. Select your theme you want to create WordPress child theme.
Click on ‘Analyze’ button, these will check if your activated theme is ok to use as a child theme.

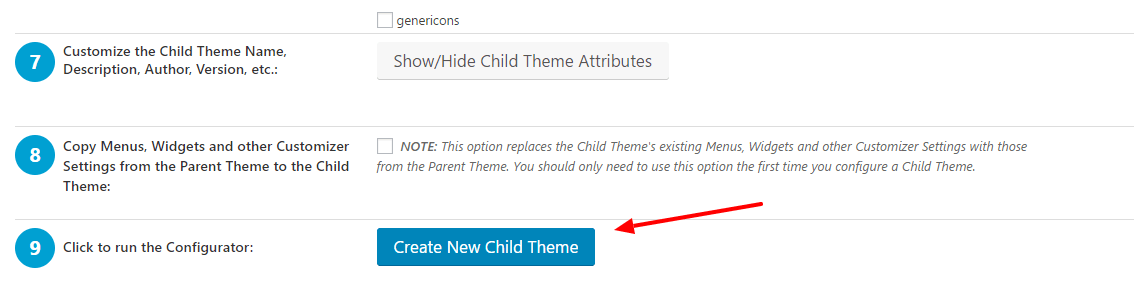
If your theme is ok to use as a child theme, Scroll down the screen and click on Create New Child Theme.

This will automatically create WordPress child theme, you can check in the wp-content>>themes directory location of your website. Open the folder, you can check there are three files there.
These three files are functions.php, style.css, and screenshot.
Using child theme Configurator, enqueue your theme CSS using functions files. This is the code after the child theme configuration.
Using Functions.php File
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
// Exit if accessed directly if ( !defined( 'ABSPATH' ) ) exit; // BEGIN ENQUEUE PARENT ACTION // AUTO GENERATED - Do not modify or remove comment markers above or below: if ( !function_exists( 'chld_thm_cfg_parent_css' ) ): function chld_thm_cfg_parent_css() { wp_enqueue_style( 'chld_thm_cfg_parent', trailingslashit( get_template_directory_uri() ) . 'style.css', array( 'genericons' ) ); } endif; add_action( 'wp_enqueue_scripts', 'chld_thm_cfg_parent_css', 10 ); // END ENQUEUE PARENT ACTION |
The function chld_thm_cfg_parent_css() include the style.css file from the parent theme to the child theme.
create header and footer with this plugin

If you want to modify your header and footer. You can do this using this plugin with just a few clicks.
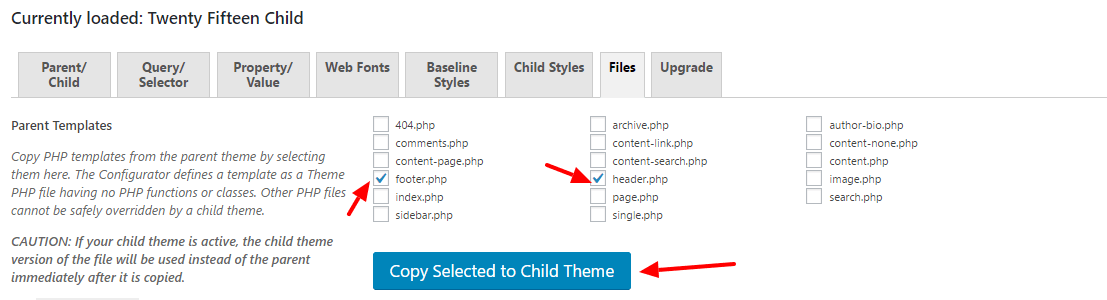
Go to Tools>>Child Themes, Open a file tab of the plugin setting. Here you will see all the templates list.
Click on the checkbox of header and footer and click on ‘Copy Selected To Child Theme‘. This will copy the header and footer files from the parent theme to the child theme.
Open these header and footer files on your child theme. Make your modifications as per your need. All your changes made will override the parent theme. You can check the changes you made to these templates.
This is the easiest way of creating a child theme and the customizations. If you are a beginner, you can create WordPress Child Theme using this plugin.
2. Manually Create a WordPress Child Theme
You can choose any WordPress theme to create its child theme. Here, We will use Twenty Fifteen Theme to create its child theme.
Twenty Fifteen theme is the default theme you will get to WordPress download. When you unzip WordPress you will see some default theme inside wp-content/themes.

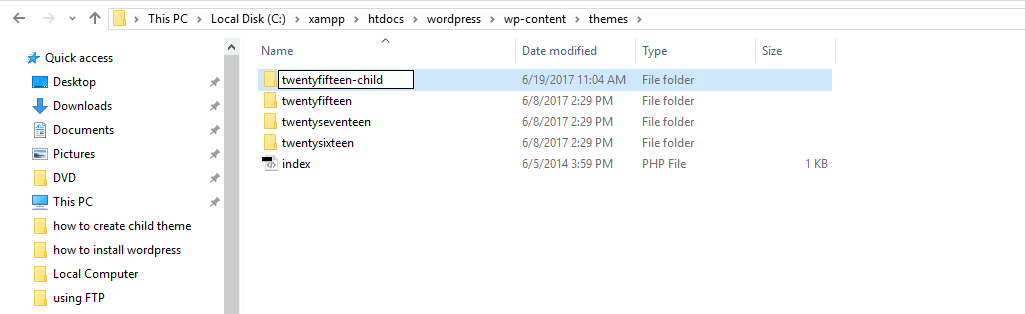
Create a new folder with any name you want to give for your child theme. We are using twenty-fifteen-child as the folder name of the child theme.
However, it’s not required the child theme folder name should match with the parent theme name.
You can give any name you like for your child theme. The name given to the child theme will appear everywhere you use. In this way, you can give the brand name as your child theme name.
This will make your child theme easily identifiable from the other themes.

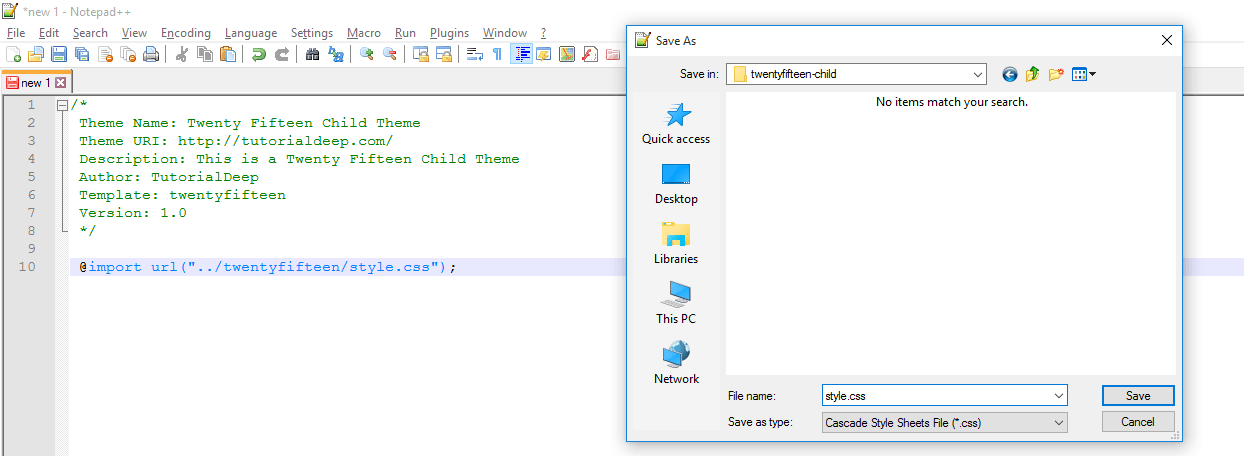
Create a style.css file inside the twenty fifteen-child folders. Open it to edit with your favorite text editor. You can use any text editor to modify the child stylesheet.
My favorite text editor is notepad++. Copy and paste the below code into it:
Style.css file
|
1 2 3 4 5 6 7 8 9 10 |
/* Theme Name: Twenty Fifteen Child Theme Theme URI: https://tutorialdeep.com/ Description: This is a Twenty Fifteen Child Theme Author: TutorialDeep Template: twentyfifteen Version: 1.0 */ @import url("../twentyfifteen/style.css"); |
This is the code to put on your child theme style.css. All the details in the comments (/*.. */) are used to best describe your child theme.
The main thing here you should know is the ‘Template‘. The Template name should match with the parent theme main folder name. Here, The parent theme folder name for Twenty Fifteen theme is twenty fifteen.
That’s why we are using the same name for the template.
Remember, The Template name is case sensitive. If your parent theme folder name starts with a capital letter, You should use the same capital letter for ‘Template’ and so on.
Activate Your Child Theme

You have created the child theme for your customization. Now, you want to activate your child theme. To do this, you have to log in to your WordPress admin.
Open the admin panel by entering your admin username and password.
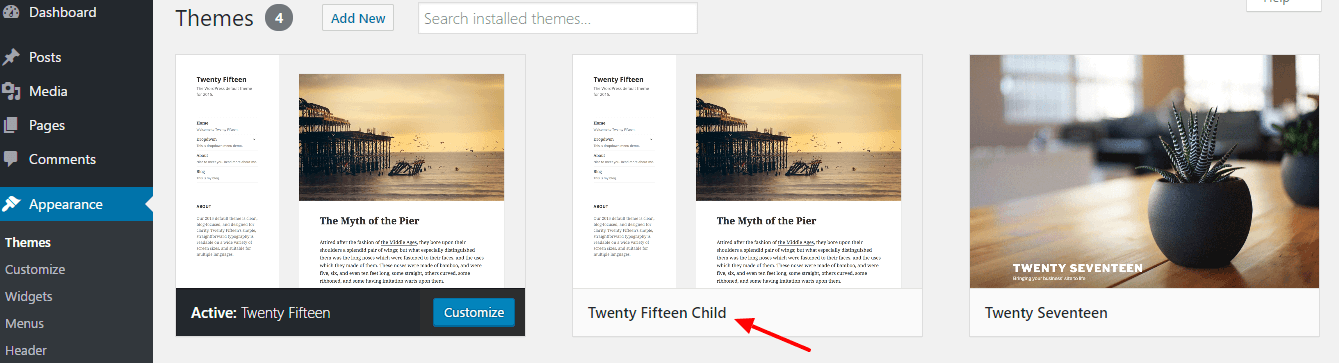
After you logged into your admin panel, Go to Appearance>>themes. Here, You will see your child theme with the same name given in the style.css comment section.
You can check the Theme details there, click on the theme details. The theme details are same as the name given in the comment section of style.css.
Confirm the activation of the child theme, click on the Activate button. You now successfully activated your child theme for any type of customization.
Overwrite your parent theme CSS
After the activation of the child theme, you can now begin customizing your child theme. The customization you made to the child theme will reflect the parent theme.
If you want to override the CSS of the parent theme, you can write the same code of CSS with your new value for it. Put the new value inside the child theme style.css.
You can check front-end and inspect the element you wanted to override. You will see the new value there with override CSS.
Update your WordPress Theme
Using child theme for customizing your parent theme, Gives you freedom. You can update your theme without affecting the customizations. Your valuable customizations are still there after theme updating.
You are going to lose your changes made to the theme. Security is no more the matter for your website with the theme.
Using functions.php
The function.php file allows adding extra functionality and features to your website. You can also override the functions already present on your parent function file.
WordPress first check the child theme for the function. If it exists in the child theme, it will execute the function.
But if it does not present in the child theme, then WordPress execute the function from the parent theme.
You should wrap your function in function_exist(). Let’s take an example:
If you want to include a function say my_function(), you must write the code as given below:
|
1 2 3 4 5 |
if ( !function_exist( 'my_function' )){ function my_function(){ // Your code goes here } } |
This will execute the function with the code from the child theme first. Using this you can override your parent theme function.
This can be useful when you want some extra functionality to add to your existed function.
In this way, you are not affecting the parent theme function and can easily modify it.
Editing, Other Templates
If you want to edit the theme templates, You should include the template in your child theme. Suppose you want to modify your parent templates. You should copy those templates from your parent theme to your child theme.
After you copy and paste the template. You can modify your template as per your requirement.
Editing header.php
If you want to edit the parent theme header.php file. You can do this by copying the header.php template from your parent theme into the child theme.
Open your child theme copy and pasted the header.php file using any editor. Do your modification as per your need and save the file.
When you open the front-end, you can see your modifications with the header.php file. You can modify any section of your header using your child theme.
Editing footer.php
Suppose you want to change the copyright text from the footer. Want to add your menus on the footer. You need to edit your parent theme footer.php file. You can do this by copying the footer.php template from your parent theme into the child theme.
Open your child theme copy and pasted the footer.php file using any editor. Do your modification as per your need and save the file. When you open the front-end, you can see your modifications to the footer.php file.
You can modify any section of your footer using your child theme
If you have not created your blog yet, start creating your blog by getting best WordPress hosting. HostGator is the best hosting, Here is the HostGator Review.
You must also learn:
- 6 Best WordPress Related Posts Plugin
- 6 Best Coupon Code Plugin for WordPress
- How to buy a Top-Level Domain Name
- Start using the Best Grammar Checker Tools to write error-free blog posts.
- Increase your returning visitor and sales with top email marketing software. Here is the Vertical Response Review.
- Get more social traffic by automatically share your new blog posts in social media pages
Conclusion
You can see, Creating a child theme is not a very complicated process. You just need to create a folder and two files, styles and functions. It allows you to completely and safely customize your theme without affecting parent theme.
Learning about how to create WordPress Child Theme is the important step for your website. If you are a beginner, you should not make this mistake when you want to start your blog.
If you liked this article, then please consider sharing it with your friends and leaving a comment below.
Also, make sure you’re following me on Twitter because I share tons of awesome resources there.
In case you are not able to Create WordPress Child Theme or you are stuck somewhere else. Feel free to ask via comment below.
