Are you looking to make a calculator for your WordPress website without any coding knowledge?
When you have certain parameters to calculate and find the results. Calculators can be the best option for anyone who wants to save time and count those parameters immediately. Online calculators require no mathematical calculations to perform as you did in your Maths class during school time.
Calculators can be the best friend for anyone who wants to calculate the price, percentage, counting calories of your body, financial investment, and many other things. Online calculators help you calculate many parameters easily and fastly without any coding knowledge.

In this post, you will find the best WordPress plugin for calculators and a step-by-step process on how to make a calculator for your WordPress website.
So, let’s get started.
Affiliate Disclosure: At Tutorialdeep, we believe in transparency for our users. In this blog, there are some referral links. If you signup with these links we will earn some commission at no extra cost to you. We recommend these links because these are our trusted brands.
Reasons Behind Using Calculator on your Website
There are many reasons behind using calculators on your WordPress website and a few top of them are given below:-
- Save Users Time on Your Website: If you are running an eCommerce website and selling products, you can provide users facility to calculate the cost using the calculator on your website. Calculators help you save time by analyzing the result and decide what to buy.
- Provide Accurate Calculation Results without Errors: Calculator can give you accurate results when implemented correctly. A human can make mistakes while well-coded calculators give accurate results every time you use them. You can trust the calculator to get the output without any errors or mistakes.
- Calculate Investment to Check Growth of Your Website: Bloggers or website owners can analyze the performance of their websites by getting the investment they did on the websites. This helps them to increase efforts and increase the performance to grow the website more.
- Collect Visitors Email Address to Generate Leads: You can also generate more leads through calculator form. Calculators can be used to add an email field after which each time users use the calculator, they need to provide an email that can help you grow your email list.
Let’s find out how to make a calculator for your WordPress website with the step=by-step process given in the below section.
How to Make a Calculator for Your WordPress Website
To create a calculator for your WordPress website, I recommend you to use the Formidable Forms plugin. It is the best form builder plugin for WordPress for any type of calculator form.
Formidable Forms is the most advanced WordPress plugins with more powerful features to easily build any type of form with a user-friendly interface.
You need to install and activate the Formidable Forms plugin on your website to start using its features. It requires a ‘Business’ plan or more to start creating a calculator form.
So, let’s get started.
Step 1: Sign up with Formidable Forms to Create An Account
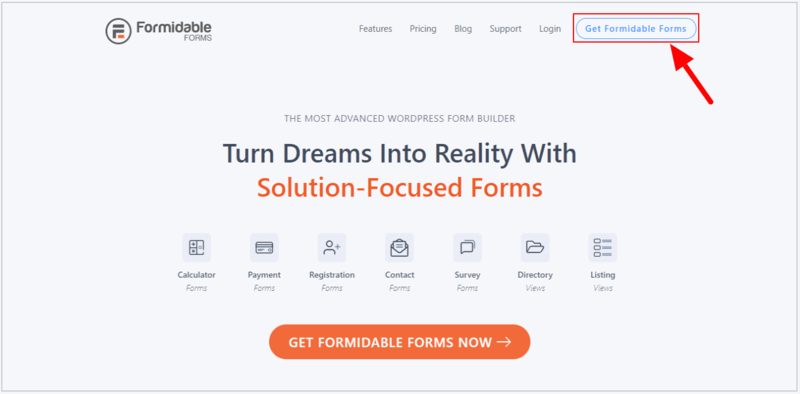
First of all, open the Formidable Forms homepage to start creating an account. You can also use the below-given button to visit the Formidable Forms homepage.
On the homepage of the website, you have to click on the ‘Get Formidable Forms Now’ button given as indicated below in the image to visit the Formidable Forms pricing page.

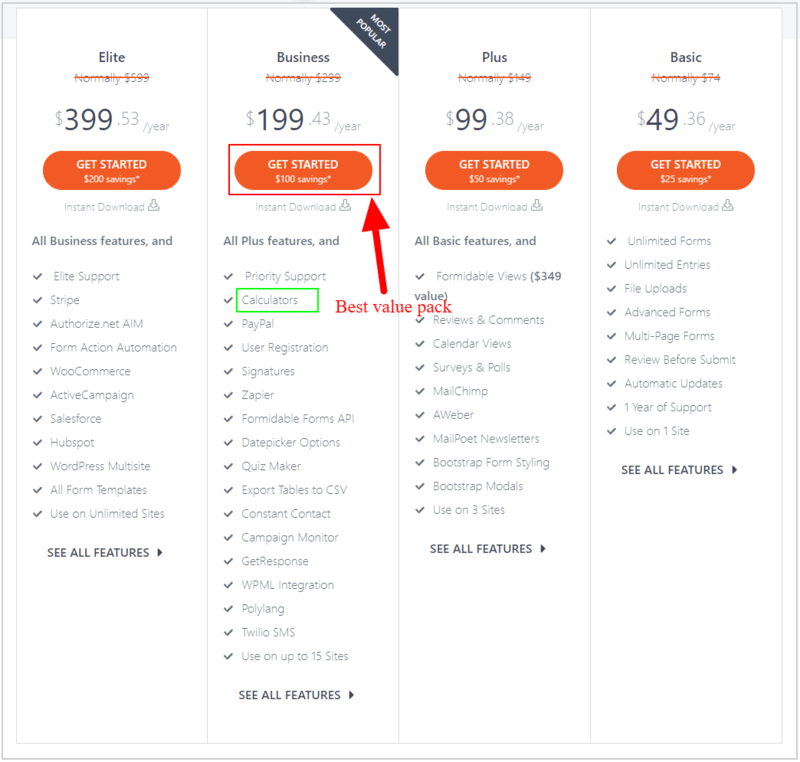
On the Formidable Forms pricing page, you have to select the ‘Business plan’ that provides the ‘Calculators’ features. You will also get all-types of pre-made calculator templates like a few of them given below:-
- Fitness Calculators (BMI, Calorie Intake, etc.)
- Financial Calculators (Compound Interest, Saving, etc)
- Estimates & Quotes Calculators (Life Insurance, Auto, etc.)
- Price Calculators (For eCommerce websites)
- Mortgage Calculators (Simple & Advanced)
There are tons of pre-made templates you will get with the ‘Business’ plan. So, let’s select the plan.
Select the Formidable Forms ‘Business’ plan as indicated in the image below and click the ‘GET STARTED’ button given under the ‘Business’ plan.

All plans of Formidable Forms plugin comes with a satisfaction guarantee to get the features with confidence. The founder of the plugin guaranteed a 100% no-risk money-back guarantee.
If you are not satisfied with the Formidable Forms plugin and its features over the next 14-days, they will happily refund all your money back with no questions asked.

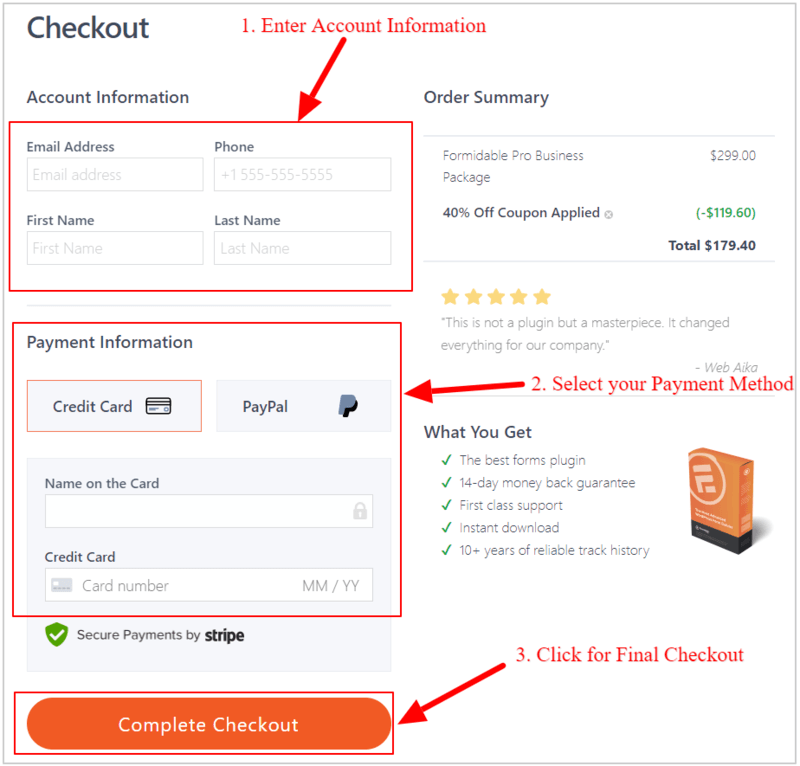
After you have selected the ‘Business’ plan on the pricing page above, you will get a checkout page where you have to provide your account information details and select a payment method to complete the purchase.
Enter your email, phone, and name in the account information details. After that, select a payment method to make a payment and click the ‘Complete Checkout’ button to purchase the plugin.

When you have complete the purchase, you have to verify your given email id in the account information form above. Log in to your email account that you have provided above in the account information to check your emails from Formidable Forms. Open the email and click the verification link on your email id to complete creating your Formidable Forms account.
Step 2: Install Formidable Forms Plugin and Connect with Business Account
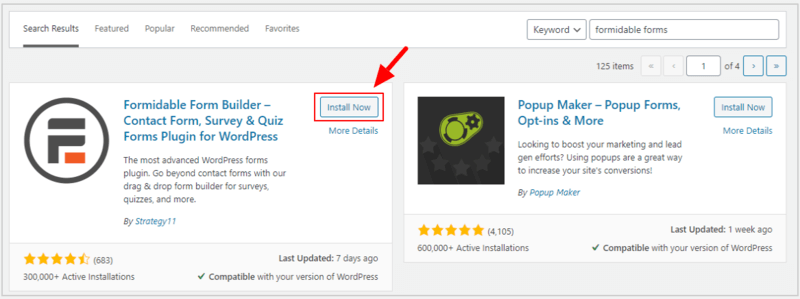
After you have created an account with Formidable Forms, you can log in to your WordPress website admin dashboard and click the menu option Plugins >> Add New.
You will get a page where you have to search for the ‘Formidable Forms’ plugin as showing in the image below. After you get the plugin, click on the ‘Install Now’ button given under the plugin to install and activate it on your WordPress website.

When you have done installing the plugin, you have to connect your Formidable Forms account created above with your WordPress website using the plugin.
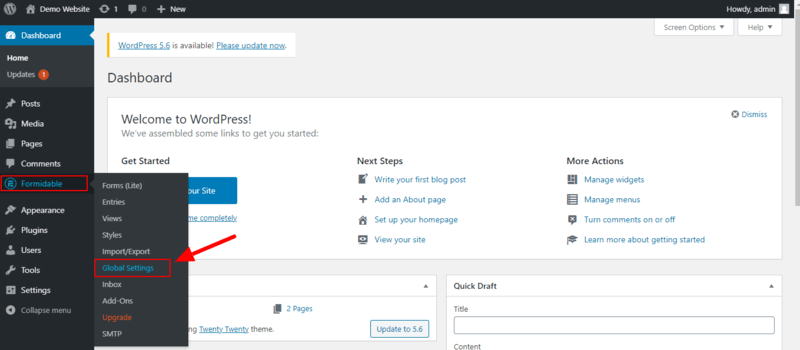
To connect your Formidable Forms account with your WordPress website, go to WordPress website dashboard menu option Formidable >> Global Settings.

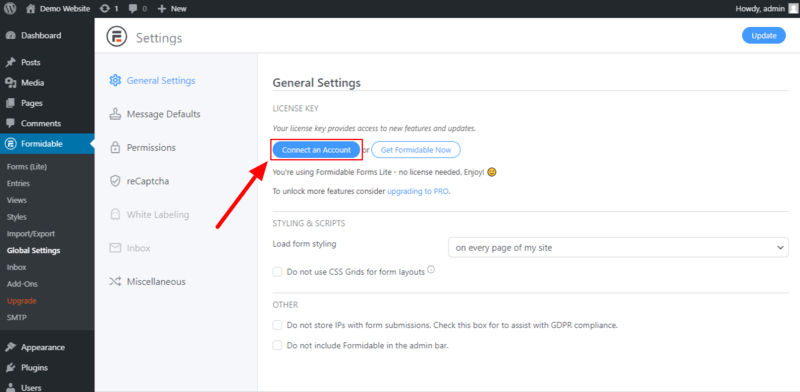
Here, on the settings page, you have to click the ‘Connect an Account’ button. You will get a popup where you have to provide Formidable Forms account details to log in and connect with your WordPress website.

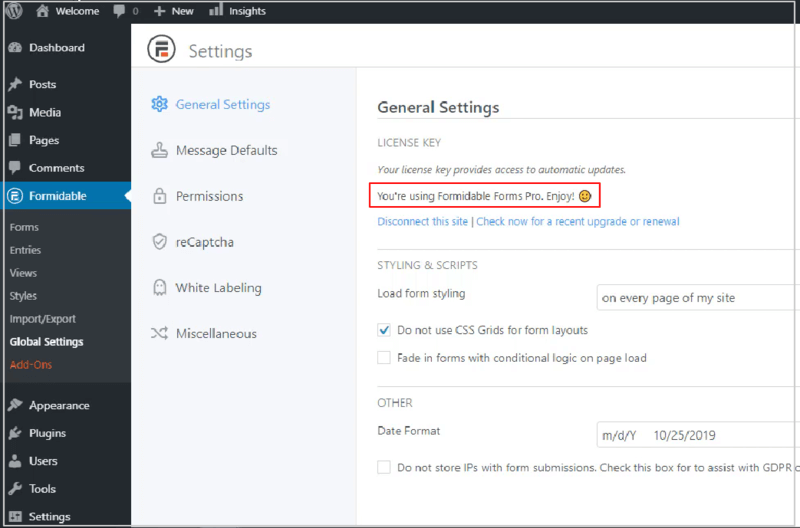
After you have completed connecting your Formidable Forms account with your WordPress website, you will get a text ‘you’re using Formidable Forms Pro, Enjoy’ that shows that your account is connected successfully.

Now, let’s start creating the calculator form and add it to your website posts and pages.
Step 3: Select a Calculator Template to Make Calculator Form For Your Website
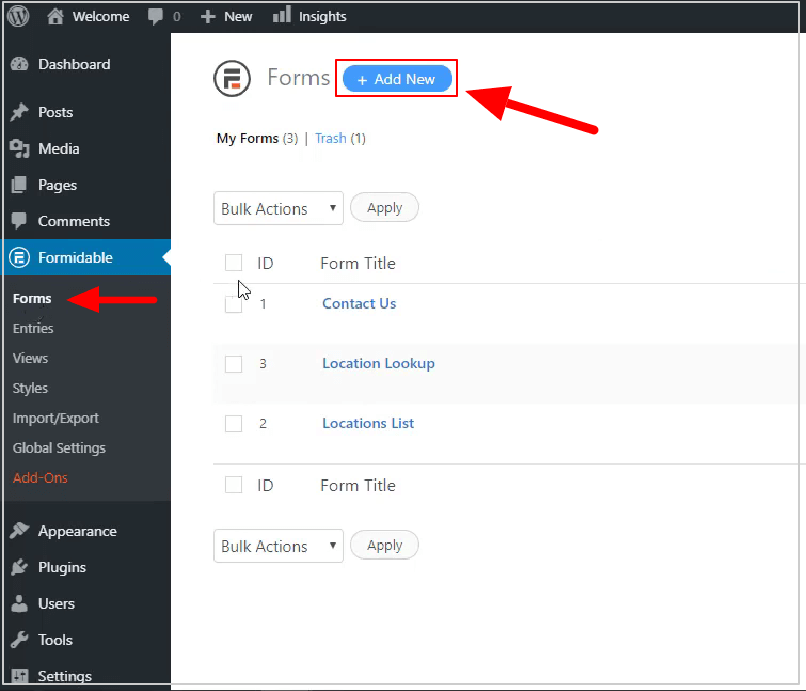
To create a calculator form for your WordPress website, go to the WordPress dashboard menu option Formidable >> Forms.
You will get a page where you have to click the ‘Add New’ button to create a new form using Formidable Forms as indicated below.

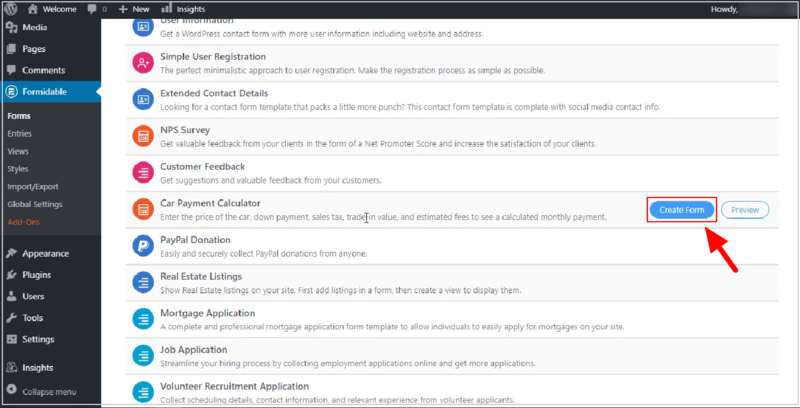
You will get many calculator form templates and you have to select one for your WordPress website. Let’s take an example of creating a car payment calculator using the ‘Car Payment Calculator’ template. Hover over the template and click the ‘Create Forms’ button as showing in the image below.

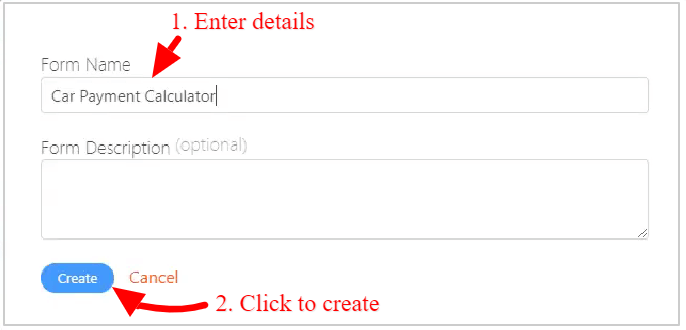
After selecting the template, enter a name for the calculator form you are going to create. Click the ‘Create’ button to start creating the calculator form.

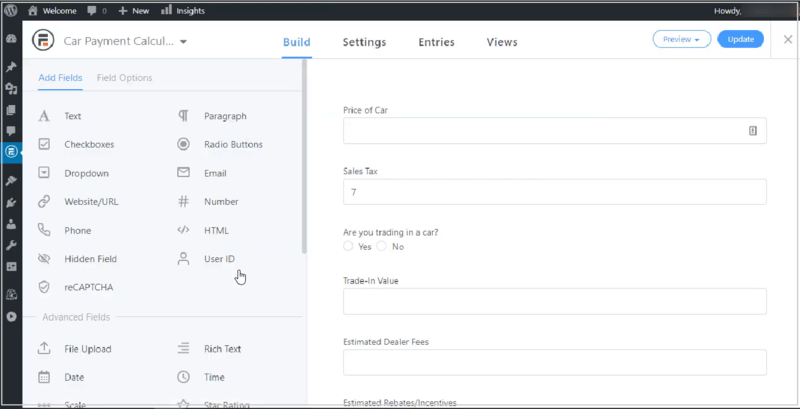
You will get a pre-made car payment calculator form template that contains an already developed and coded form to quickly create a calculator. The are many form fields in the form and you can add and edit as per your requirements.

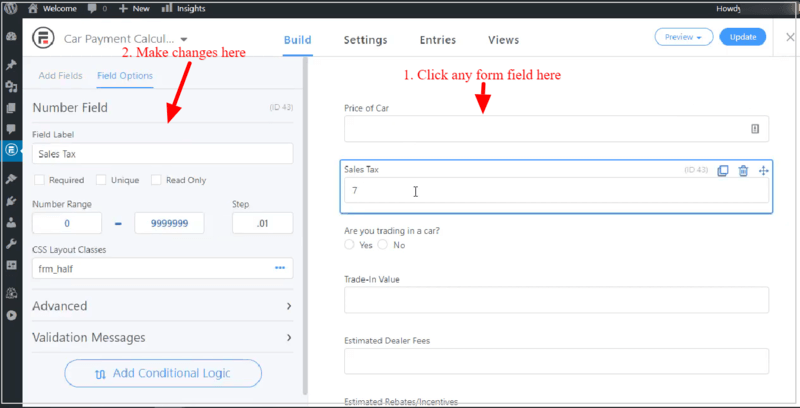
To modify the form fields, click the field that you want to change. You will get the selected field options on the left-hand side as showing below. Similarly, you can click the other form fields to make changes as per your requirements.

After you have done changing the content of the form fields, you can click the ‘Update’ button given to the top-right corner of the page.
Step 5: Configure Calculator Form Settings
When you have done creating the calculator form for your website, you can start configuring form settings to display the required output when the user submits the form.
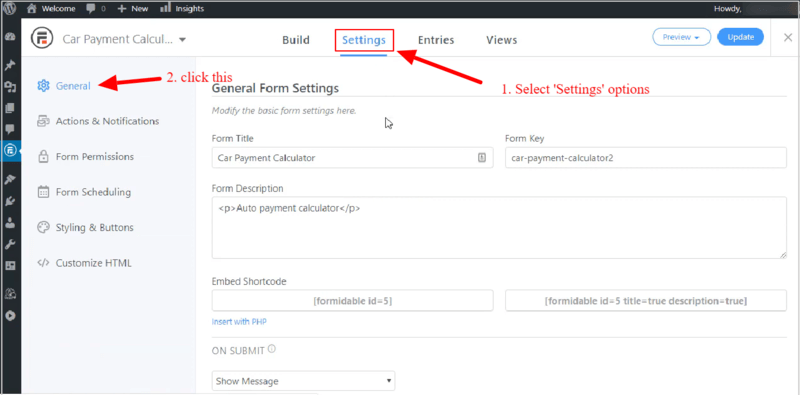
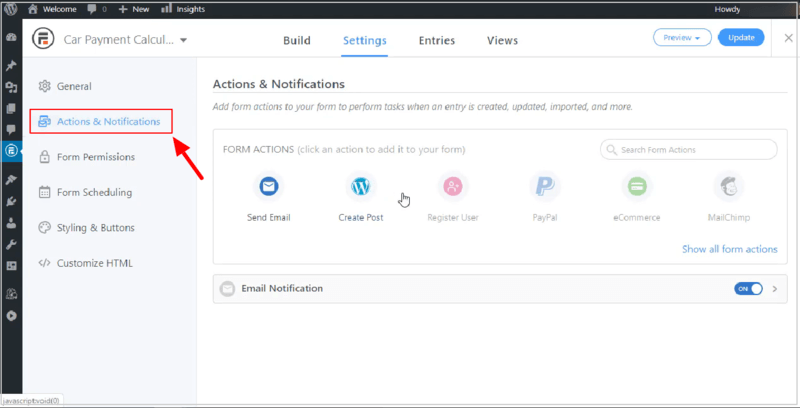
To start making settings, you have to click the ‘Settings’ option as indicated in the image below. You need to make setting options you can use to configure that are General and Actions & Notifications.
General Settings
To make the general settings, click the settings tab ‘General’ to get all the general form setting options as showing in the image below. You can change the Form Title, Form Key, and Description of the form.

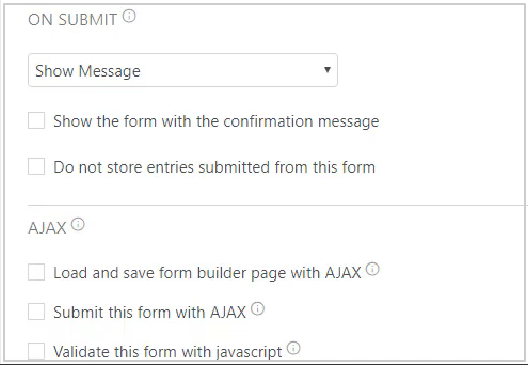
The general setting is useful to enable ajax form submit. It is useful when you want the users to submit the form without page refresh.

Actions and Notifications Settings
The Actions and Notifications settings are useful to set actions and notifications. You can set the action like send emails, create posts, and many others.

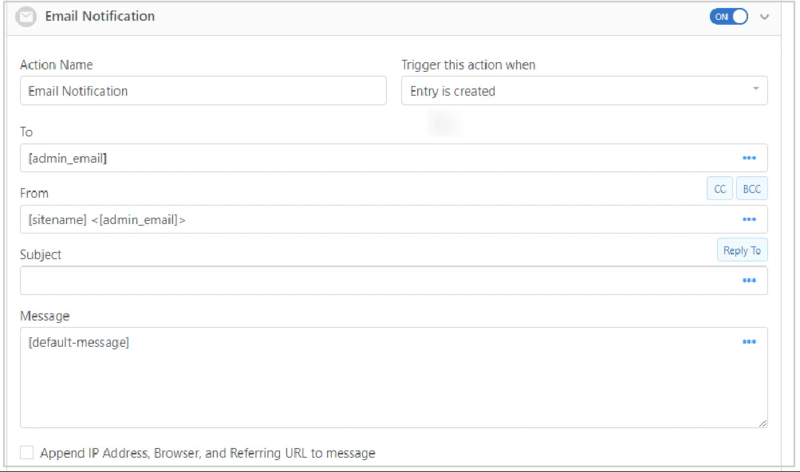
You can also use this setting to set the email notifications like sender email, From Email, Subject, and Message

Step 6: Embed Calculator Form Using Shortcode
Once you have done with all the above setup, you can embed the calculator form to your posts and pages using a shortcode. To get the shortcode, go to the WordPress dashboard menu option Formidable >> Forms

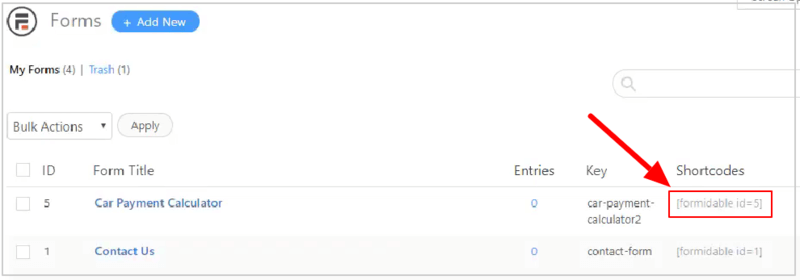
A page will open where you will get the list of forms you have created using the Formidable Forms plugin. You need to copy the shortcode given with the form name and paste it to the posts and pages where you want to display the calculator form.

After you have added the shortcode to the posts and pages, your calculator form will be live. You can check it by opening your website pages.
Congratulations! you have successfully created the calculator form for your WordPress website.
Conclusion
If you are using WordPress, you can easily and quickly create any type of calculator form on your website using the Formidable Forms plugin. You don’t need to create a calculator from scratch or add any type of formula.
Formidable Forms plugin comes with many pre-defined calculator form templates like Price Calculator, Percentage Calculator, Mortgage Calculator, and many more counting to quick start immediately. You need to select one for your WordPress website to get started anytime.
➜Download Formidable Forms Now
You May Also Like to Read
I hope this post helps you to easily find the plugin that helps you create a calculator form for your WordPress website. If you have any queries regarding the tutorial given above, please comment below.
Also tell me, which calculator form you are using on your WordPress website? do comment below.
References
