Bootstrap Tables are the ways of showing the data in a tabular manner that contains rows and columns. A simple table using HTML looks congested and the look is not good. You can style tables and change the appearance easily using Bootstrap 4.
Let’s start creating different styling of tables using Bootstrap 4.
Simple Table Using Bootstrap 4
You can create a simple table with Bootstrap 4 that adds a horizontal divide with each row and a cell padding of .75 rem (about 12px). Add the class .table to the <table> element for creating a simple table as given below:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 |
<table class="table"> <thead> <tr> <th>Sr No</th> <th>Player Name</th> <th>Team</th> <th>Score</th> </tr> </thead> <tbody> <tr> <td>1</td> <td>Sachin Tendulkar</td> <td>India</td> <td>130</td> </tr> <tr> <td>2</td> <td>Chris Gayle</td> <td>West Indies</td> <td>154*</td> </tr> <tr> <td>3</td> <td>Virat Kohli</td> <td>India</td> <td>123*</td> </tr> </tbody> </table> |
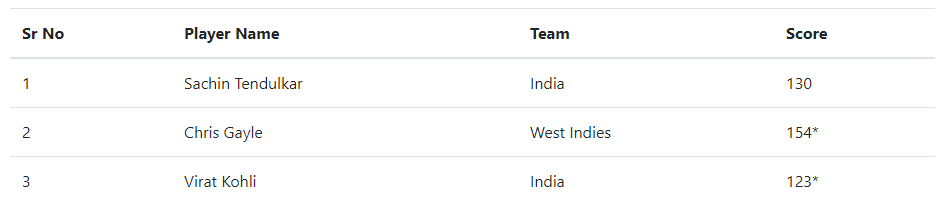
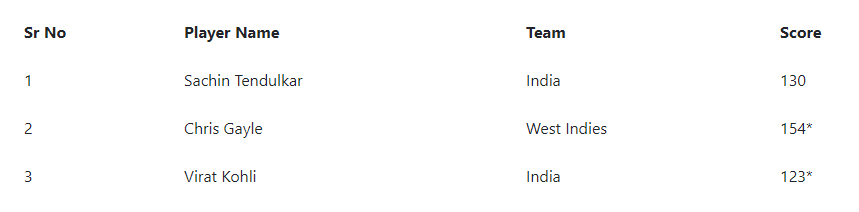
Output

The above example showing the rows and columns and horizontal dividers with each row. The cells of a table contain small padding as given above.
Dark Table Using Bootstrap 4
The dark table is the table that contains a dark background with a light text color. You have to use the Bootstrap 4 class .table-dark with the base class .table to the <table> element as given below:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 |
<table class="table table-dark"> <thead> <tr> <th>Sr No</th> <th>Player Name</th> <th>Team</th> <th>Score</th> </tr> </thead> <tbody> <tr> <td>1</td> <td>Sachin Tendulkar</td> <td>India</td> <td>130</td> </tr> <tr> <td>2</td> <td>Chris Gayle</td> <td>West Indies</td> <td>154*</td> </tr> <tr> <td>3</td> <td>Virat Kohli</td> <td>India</td> <td>123*</td> </tr> </tbody> </table> |
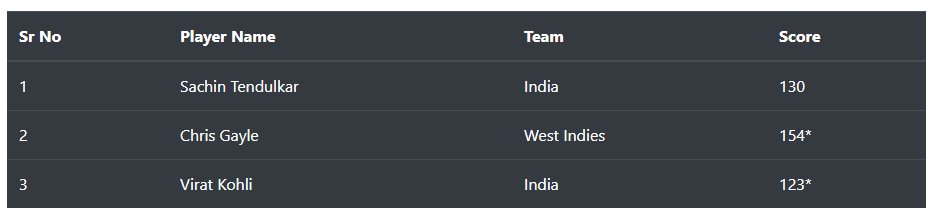
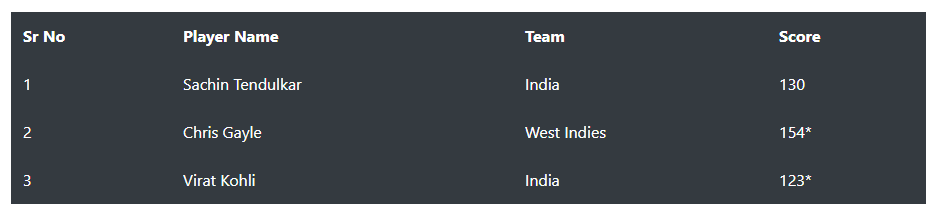
Output

The above example showing the dark background table with white text color in each cell.
Table Head Dark and Light Using Bootstrap 4
As you have created a simple light table and a dark table using Bootstrap 4. You can also add a light color and the dark color to the header of the table.
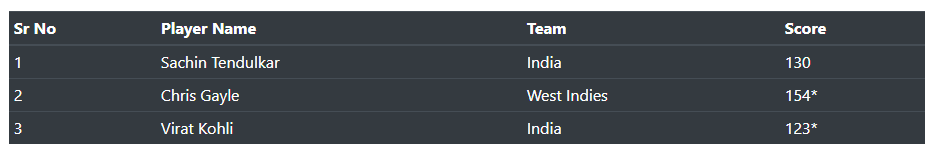
To create a simple table with a light head color of a table, you have to add the Bootstrap 4 class .thead-dark to the <thead> element and the base class .table to the <table> element of a table as given below:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 |
<table class="table"> <thead class="thead-dark"> <tr> <th>Sr No</th> <th>Player Name</th> <th>Team</th> <th>Score</th> </tr> </thead> <tbody> <tr> <td>1</td> <td>Sachin Tendulkar</td> <td>India</td> <td>130</td> </tr> <tr> <td>2</td> <td>Chris Gayle</td> <td>West Indies</td> <td>154*</td> </tr> <tr> <td>3</td> <td>Virat Kohli</td> <td>India</td> <td>123*</td> </tr> </tbody> </table> |
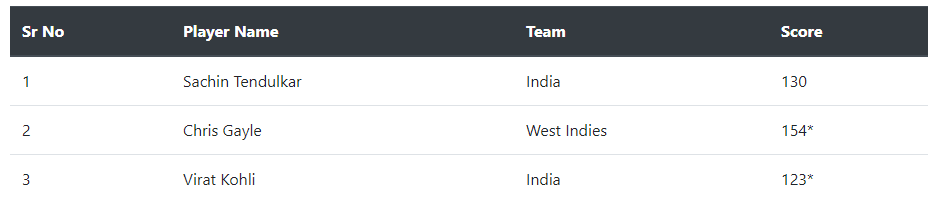
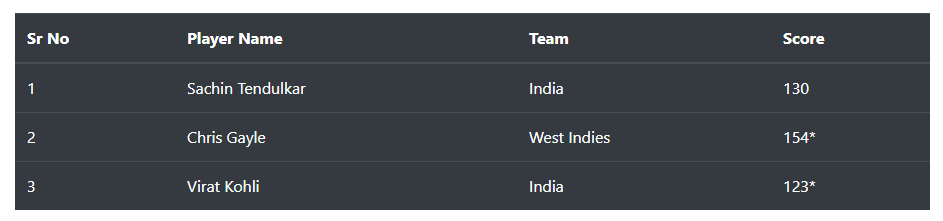
Output

The above example showing a table that contains a dark background head.
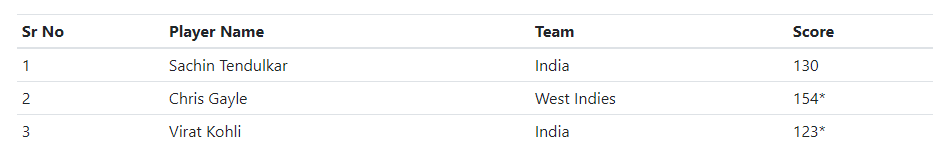
You can also create a light head table by adding the Bootstrap 4 class .thead-light to the <thead> element and base class .table to the <table> element of a table as given below:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 |
<table class="table"> <thead class="thead-light"> <tr> <th>Sr No</th> <th>Player Name</th> <th>Team</th> <th>Score</th> </tr> </thead> <tbody> <tr> <td>1</td> <td>Sachin Tendulkar</td> <td>India</td> <td>130</td> </tr> <tr> <td>2</td> <td>Chris Gayle</td> <td>West Indies</td> <td>154*</td> </tr> <tr> <td>3</td> <td>Virat Kohli</td> <td>India</td> <td>123*</td> </tr> </tbody> </table> |
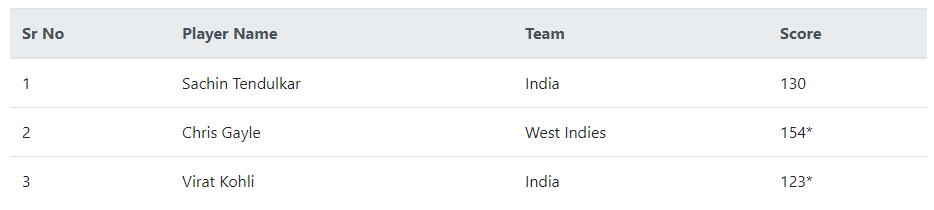
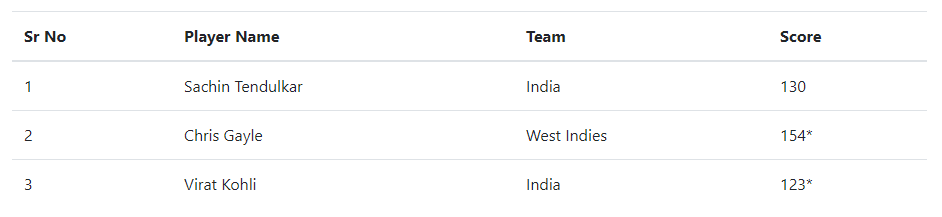
Output

The above example contains the table with light head color that you can test live to check it live.
Striped Table Rows
You can add a zebra-stripes to the alternate table rows that add a background color to the alternate rows. Use the .table-striped class with the base class .table to the <table> element as given below:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 |
<table class="table table-striped"> <thead> <tr> <th>Sr No</th> <th>Player Name</th> <th>Team</th> <th>Score</th> </tr> </thead> <tbody> <tr> <td>1</td> <td>Sachin Tendulkar</td> <td>India</td> <td>130</td> </tr> <tr> <td>2</td> <td>Chris Gayle</td> <td>West Indies</td> <td>154*</td> </tr> <tr> <td>3</td> <td>Virat Kohli</td> <td>India</td> <td>123*</td> </tr> </tbody> </table> |
Output

The above example shows the striped table rows that are the alternate background color rows to the table.
Similarly, you can also create a dark striped table using Bootstrap 4. Use the class .table-dark and .table-striped with the base class .table to the <table> element as given below:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 |
<table class="table table-striped table-dark"> <thead> <tr> <th>Sr No</th> <th>Player Name</th> <th>Team</th> <th>Score</th> </tr> </thead> <tbody> <tr> <td>1</td> <td>Sachin Tendulkar</td> <td>India</td> <td>130</td> </tr> <tr> <td>2</td> <td>Chris Gayle</td> <td>West Indies</td> <td>154*</td> </tr> <tr> <td>3</td> <td>Virat Kohli</td> <td>India</td> <td>123*</td> </tr> </tbody> </table> |
Output

The above example shows the dark table with an alternate background color that creates a zebra-stripes in the table.
Bordered Table in Bootstrap 4
A bordered table is a table that contains borders on all sides of a table. Add the .table-bordered with the base class .table to the <table> element as given below:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 |
<table class="table table-bordered"> <thead> <tr> <th>Sr No</th> <th>Player Name</th> <th>Team</th> <th>Score</th> </tr> </thead> <tbody> <tr> <td>1</td> <td>Sachin Tendulkar</td> <td>India</td> <td>130</td> </tr> <tr> <td>2</td> <td>Chris Gayle</td> <td>West Indies</td> <td>154*</td> </tr> <tr> <td>3</td> <td>Virat Kohli</td> <td>India</td> <td>123*</td> </tr> </tbody> </table> |
Output

The above table showing the borders on all sides with a border of size 2px in the head cells.
Similarly, you can create a dark bordered table using Bootstrap 4. Add the .table-dark and .table-bordered with the base class .table to the <table> element as given below:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 |
<table class="table table-bordered table-dark"> <thead> <tr> <th>Sr No</th> <th>Player Name</th> <th>Team</th> <th>Score</th> </tr> </thead> <tbody> <tr> <td>1</td> <td>Sachin Tendulkar</td> <td>India</td> <td>130</td> </tr> <tr> <td>2</td> <td>Chris Gayle</td> <td>West Indies</td> <td>154*</td> </tr> <tr> <td>3</td> <td>Virat Kohli</td> <td>India</td> <td>123*</td> </tr> </tbody> </table> |
Output

The above example showing the dark bordered table that you can test live with the button given.
Borderless Table in Bootstrap 4
A borderless table is a table that contains no borders on all sides. To create a borderless table, you have to add the Bootstrap 4 class .table-borderless with the base class .table to the <table> element as given below:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 |
<table class="table table-borderless"> <thead> <tr> <th>Sr No</th> <th>Player Name</th> <th>Team</th> <th>Score</th> </tr> </thead> <tbody> <tr> <td>1</td> <td>Sachin Tendulkar</td> <td>India</td> <td>130</td> </tr> <tr> <td>2</td> <td>Chris Gayle</td> <td>West Indies</td> <td>154*</td> </tr> <tr> <td>3</td> <td>Virat Kohli</td> <td>India</td> <td>123*</td> </tr> </tbody> </table> |
Output

The above example showing the borderless table with no borders on all sides.
Likewise, you can create a dark borderless table using Bootstrap 4. Add the Bootstrap 4 class .table-dark and .table-borderless with the base class .table to the <table> element as given below:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 |
<table class="table table-borderless table-dark"> <thead> <tr> <th>Sr No</th> <th>Player Name</th> <th>Team</th> <th>Score</th> </tr> </thead> <tbody> <tr> <td>1</td> <td>Sachin Tendulkar</td> <td>India</td> <td>130</td> </tr> <tr> <td>2</td> <td>Chris Gayle</td> <td>West Indies</td> <td>154*</td> </tr> <tr> <td>3</td> <td>Virat Kohli</td> <td>India</td> <td>123*</td> </tr> </tbody> </table> |
Output

The above table is a dark table without any borders in each cell.
Hoverable Table in Bootstrap 4
You can create a hoverable table in Bootstrap 4 that enable a hover state on table rows within <tbody>. Add the class .table-hover with the base class .table to the <table> element as given below:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 |
<table class="table table-hover"> <thead> <tr> <th>Sr No</th> <th>Player Name</th> <th>Team</th> <th>Score</th> </tr> </thead> <tbody> <tr> <td>1</td> <td>Sachin Tendulkar</td> <td>India</td> <td>130</td> </tr> <tr> <td>2</td> <td>Chris Gayle</td> <td>West Indies</td> <td>154*</td> </tr> <tr> <td>3</td> <td>Virat Kohli</td> <td>India</td> <td>123*</td> </tr> </tbody> </table> |
Output

You can test the above example live and check the hover state by hovering over the rows of the table.
In the same manner, you can create a dark hoverable table using Bootstrap 4. You have to add the class .table-dark and .table-hover with the base class .table to the <table> element as given below:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 |
<table class="table table-hover table-dark"> <thead> <tr> <th>Sr No</th> <th>Player Name</th> <th>Team</th> <th>Score</th> </tr> </thead> <tbody> <tr> <td>1</td> <td>Sachin Tendulkar</td> <td>India</td> <td>130</td> </tr> <tr> <td>2</td> <td>Chris Gayle</td> <td>West Indies</td> <td>154*</td> </tr> <tr> <td>3</td> <td>Virat Kohli</td> <td>India</td> <td>123*</td> </tr> </tbody> </table> |
Output

The above example shows the hoverable dark table that you can test live.
Small Table in Bootstrap 4
You can create more compact tables that cut half the padding of the simple table. Add the class .table-sm with the base class .table to the <table> element as given below:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 |
<table class="table table-sm"> <thead> <tr> <th>Sr No</th> <th>Player Name</th> <th>Team</th> <th>Score</th> </tr> </thead> <tbody> <tr> <td>1</td> <td>Sachin Tendulkar</td> <td>India</td> <td>130</td> </tr> <tr> <td>2</td> <td>Chris Gayle</td> <td>West Indies</td> <td>154*</td> </tr> <tr> <td>3</td> <td>Virat Kohli</td> <td>India</td> <td>123*</td> </tr> </tbody> </table> |
Output

Similarly, you can make a dark table with a compact size in Bootstrap 4. Add the class .table-dark and .table-sm with the base class .table to the <table> element as given below:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 |
<table class="table table-sm table-dark"> <thead> <tr> <th>Sr No</th> <th>Player Name</th> <th>Team</th> <th>Score</th> </tr> </thead> <tbody> <tr> <td>1</td> <td>Sachin Tendulkar</td> <td>India</td> <td>130</td> </tr> <tr> <td>2</td> <td>Chris Gayle</td> <td>West Indies</td> <td>154*</td> </tr> <tr> <td>3</td> <td>Virat Kohli</td> <td>India</td> <td>123*</td> </tr> </tbody> </table> |
Output

The above example showing the dark compact cells table with half padding in each cell.
Contextual Classes to Color Table in Bootstrap 4
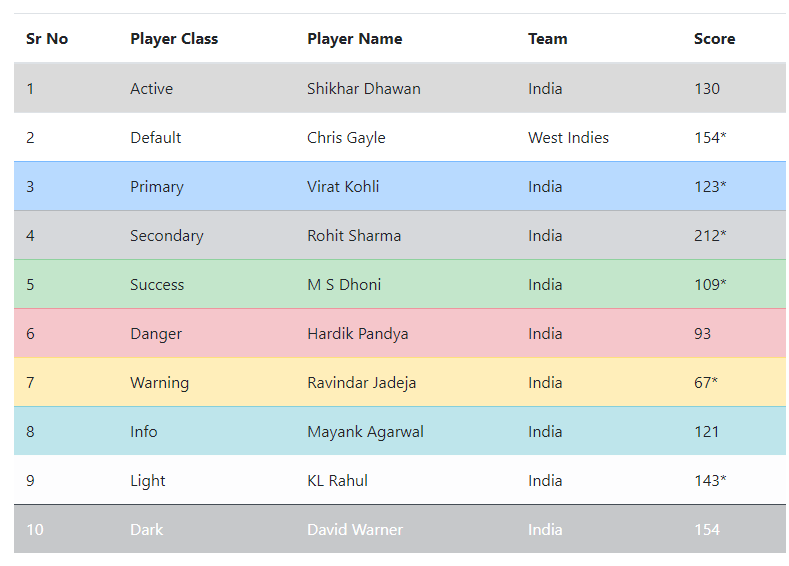
You can add colors to the table rows or individual table cells using Bootstrap 4 contextual classes. There are many contextual classes (like .table-active, .table-default, .table-primary, and others) that you can use to add background colors to table rows as given in the example below:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 |
<table class="table"> <thead> <tr> <th>Sr No</th> <th>Player Class</th> <th>Player Name</th> <th>Team</th> <th>Score</th> </tr> </thead> <tbody> <tr class="table-active"> <td>1</td> <td>Active</td> <td>Shikhar Dhawan</td> <td>India</td> <td>130</td> </tr> <tr class="table-default"> <td>2</td> <td>Default</td> <td>Chris Gayle</td> <td>West Indies</td> <td>154*</td> </tr> <tr class="table-primary"> <td>3</td> <td>Primary</td> <td>Virat Kohli</td> <td>India</td> <td>123*</td> </tr> <tr class="table-secondary"> <td>4</td> <td>Secondary</td> <td>Rohit Sharma</td> <td>India</td> <td>212*</td> </tr> <tr class="table-success"> <td>5</td> <td>Success</td> <td>M S Dhoni</td> <td>India</td> <td>109*</td> </tr> <tr class="table-danger"> <td>6</td> <td>Danger</td> <td>Hardik Pandya</td> <td>India</td> <td>93</td> </tr> <tr class="table-warning"> <td>7</td> <td>Warning</td> <td>Ravindar Jadeja</td> <td>India</td> <td>67*</td> </tr> <tr class="table-info"> <td>8</td> <td>Info</td> <td>Mayank Agarwal</td> <td>India</td> <td>121</td> </tr> <tr class="table-light"> <td>9</td> <td>Light</td> <td>KL Rahul</td> <td>India</td> <td>143*</td> </tr> <tr class="table-dark"> <td>10</td> <td>Dark</td> <td>David Warner</td> <td>India</td> <td>154</td> </tr> </tbody> </table> |
Output

The above example shows the different background color added to the table rows or individual table cells using contextual classes.
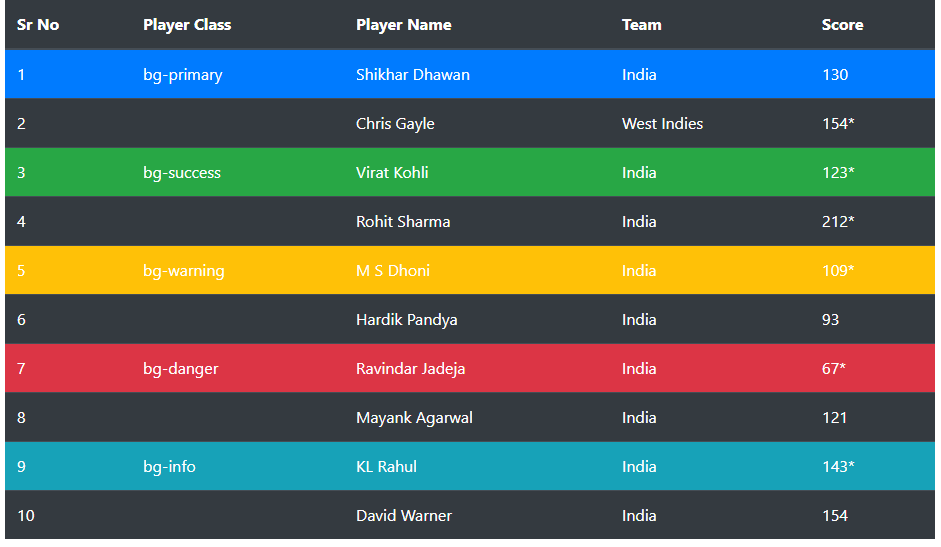
The dark table can be created using the .table-dark with the base class .table. But, you cannot use the above contextual classes to add background colors to the table row or individual cells. You have to use the background classes like .bg-primary, .bg-success, .bg-warning, and others as given below:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 |
<table class="table table-dark"> <thead> <tr> <th>Sr No</th> <th>Player Class</th> <th>Player Name</th> <th>Team</th> <th>Score</th> </tr> </thead> <tbody> <tr class="bg-primary"> <td>1</td> <td>bg-primary</td> <td>Shikhar Dhawan</td> <td>India</td> <td>130</td> </tr> <tr> <td>2</td> <td></td> <td>Chris Gayle</td> <td>West Indies</td> <td>154*</td> </tr> <tr class="bg-success"> <td>3</td> <td>bg-success</td> <td>Virat Kohli</td> <td>India</td> <td>123*</td> </tr> <tr> <td>4</td> <td></td> <td>Rohit Sharma</td> <td>India</td> <td>212*</td> </tr> <tr class="bg-warning"> <td>5</td> <td>bg-warning</td> <td>M S Dhoni</td> <td>India</td> <td>109*</td> </tr> <tr> <td>6</td> <td></td> <td>Hardik Pandya</td> <td>India</td> <td>93</td> </tr> <tr class="bg-danger"> <td>7</td> <td>bg-danger</td> <td>Ravindar Jadeja</td> <td>India</td> <td>67*</td> </tr> <tr> <td>8</td> <td></td> <td>Mayank Agarwal</td> <td>India</td> <td>121</td> </tr> <tr class="bg-info"> <td>9</td> <td>bg-info</td> <td>KL Rahul</td> <td>India</td> <td>143*</td> </tr> <tr> <td>10</td> <td></td> <td>David Warner</td> <td>India</td> <td>154</td> </tr> </tbody> </table> |
Output

The dark table with background colors to the individual table rows and cells that looks beautiful and you test live above.
Caption in a Table Using Bootstrap 4
A caption works like a heading in a table that you can add using <caption> element in Bootstrap 4 as given below:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 |
<table class="table"> <caption>Caption of a Table</caption> <thead> <tr> <th>Sr No</th> <th>Player Name</th> <th>Team</th> <th>Score</th> </tr> </thead> <tbody> <tr> <td>1</td> <td>Sachin Tendulkar</td> <td>India</td> <td>130</td> </tr> <tr> <td>2</td> <td>Chris Gayle</td> <td>West Indies</td> <td>154*</td> </tr> <tr> <td>3</td> <td>Virat Kohli</td> <td>India</td> <td>123*</td> </tr> </tbody> </table> |
Output

The above example showing the caption just below the table that appears as a heading.
Create Responsive Tables Using Bootstrap 4
Bootstrap provides a responsive class .table-responsive that is always responsive in all breakpoints. However, you can use the breakpoints to make Bootstrap 4 tables responsive according to the specified breakpoint in a table as given below.
Always Responsive Table
You can create a table that is always responsive using Bootstrap 4. Add the .table-responsive to the <div> element and place the table inside it as given below:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 |
<div class="table-responsive"> <table class="table"> <thead> <tr> <th>Team</th> <th>Player1</th> <th>Player2</th> <th>Player3</th> <th>Player4</th> <th>Player5</th> <th>Player6</th> <th>Player7</th> <th>Player8</th> <th>Player9</th> <th>Player10</th> <th>Player11</th> </tr> </thead> <tbody> <tr> <td>India</td> <td>Sachin Tendulkar</td> <td>Virat Kohli</td> <td>Yuvraj Singh</td> <td>Rohit Sharma</td> <td>Mahendra Singh Dhoni</td> <td>K L Rahul</td> <td>Hardik Pandya</td> <td>Ravindar Jadeja</td> <td>Jasprit Bumrah</td> <td>Ravichandran Ashwin</td> <td>Kuldeep Yadav</td> </tr> </tbody> </table> </div> |
You can check the above example live and resize your browser to check the responsiveness of the table.
Small (sm) Breakpoint Responsive Table
To make a table responsive until it reaches the small breakpoint, use the .table-responsive-sm class as given below:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 |
<div class="table-responsive-sm"> <table class="table"> <thead> <tr> <th>Team</th> <th>Player1</th> <th>Player2</th> <th>Player3</th> <th>Player4</th> <th>Player5</th> <th>Player6</th> <th>Player7</th> <th>Player8</th> <th>Player9</th> <th>Player10</th> <th>Player11</th> </tr> </thead> <tbody> <tr> <td>India</td> <td>Sachin Tendulkar</td> <td>Virat Kohli</td> <td>Yuvraj Singh</td> <td>Rohit Sharma</td> <td>Mahendra Singh Dhoni</td> <td>K L Rahul</td> <td>Hardik Pandya</td> <td>Ravindar Jadeja</td> <td>Jasprit Bumrah</td> <td>Ravichandran Ashwin</td> <td>Kuldeep Yadav</td> </tr> </tbody> </table> </div> |
Medium (md) Breakpoint Responsive Table
To make a table responsive until it reaches the medium breakpoint, use the .table-responsive-md class as given below:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 |
<div class="table-responsive-md"> <table class="table"> <thead> <tr> <th>Team</th> <th>Player1</th> <th>Player2</th> <th>Player3</th> <th>Player4</th> <th>Player5</th> <th>Player6</th> <th>Player7</th> <th>Player8</th> <th>Player9</th> <th>Player10</th> <th>Player11</th> </tr> </thead> <tbody> <tr> <td>India</td> <td>Sachin Tendulkar</td> <td>Virat Kohli</td> <td>Yuvraj Singh</td> <td>Rohit Sharma</td> <td>Mahendra Singh Dhoni</td> <td>K L Rahul</td> <td>Hardik Pandya</td> <td>Ravindar Jadeja</td> <td>Jasprit Bumrah</td> <td>Ravichandran Ashwin</td> <td>Kuldeep Yadav</td> </tr> </tbody> </table> </div> |
Large (lg) Breakpoint Responsive Table
To make a table responsive until it reaches the large breakpoint, use the .table-responsive-lg class as given below:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 |
<div class="table-responsive-lg"> <table class="table"> <thead> <tr> <th>Sr No</th> <th>Player Name</th> <th>Team</th> <th>Score</th> </tr> </thead> <tbody> <tr> <td>1</td> <td>Sachin Tendulkar</td> <td>India</td> <td>130</td> </tr> <tr> <td>2</td> <td>Chris Gayle</td> <td>West Indies</td> <td>154*</td> </tr> <tr> <td>3</td> <td>Virat Kohli</td> <td>India</td> <td>123*</td> </tr> </tbody> </table> </div> |
Extra Large (xl) Breakpoint Responsive Table
To make a table responsive until it reaches the extra large breakpoint, use the .table-responsive-xl class as given below:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 |
<div class="table-responsive-xl"> <table class="table"> <thead> <tr> <th>Sr No</th> <th>Player Name</th> <th>Team</th> <th>Score</th> </tr> </thead> <tbody> <tr> <td>1</td> <td>Sachin Tendulkar</td> <td>India</td> <td>130</td> </tr> <tr> <td>2</td> <td>Chris Gayle</td> <td>West Indies</td> <td>154*</td> </tr> <tr> <td>3</td> <td>Virat Kohli</td> <td>India</td> <td>123*</td> </tr> </tbody> </table> </div> |
