Bootstrap 4 dropdowns are the toggleable elements to display a list of links on mouse clicks. It is useful to create a dropdown menu using the toggleable buttons and links. The menus contain a list of links that users have to select or choose.
Let’s find out how to create dropdowns with the examples given below.
Single Button Dropdown in Bootstrap 4
To create a simple dropdown element on button click, you have to use the <button> element with class .dropdown-toggle and attribute data-toggle="dropdown". After that, create a list of links using the class .dropdown-item with each <a> elements and place them inside the class .dropdown-menu.
Now, wrap everything inside the class .dropdown to create the dropdowns as given below:
|
1 2 3 4 5 6 7 8 9 10 11 |
<div class="dropdown"> <button type="button" class="btn btn-primary dropdown-toggle" data-toggle="dropdown"> Dropdown Button </button> <div class="dropdown-menu"> <a href="#" class="dropdown-item">Link 1</a> <a href="#" class="dropdown-item">Link 2</a> <a href="#" class="dropdown-item">Link 3</a> </div> </div> |
Output

When you click the above button, it displays the list of links that you can select to open the respected page.
Create Single Anchor Link Dropdown
Similarly, you can create anchor links dropdown by using the <a> element in place of the <button> element as given below:
|
1 2 3 4 5 6 7 8 9 10 11 |
<div class="dropdown"> <a href="#" class="btn btn-primary dropdown-toggle" data-toggle="dropdown"> Dropdown Anchor Link </a> <div class="dropdown-menu"> <a href="#" class="dropdown-item">Link 1</a> <a href="#" class="dropdown-item">Link 2</a> <a href="#" class="dropdown-item">Link 3</a> </div> </div> |
Output

The above example shows the anchor links button to create Bootstrap 4 dropdowns.
Button Dropdowns Using Contextual Classes in Bootstrap 4
You can style the dropdowns using the contextual classes of Bootstrap 4. The dropdown variants are as given below:
|
1 2 3 4 5 6 7 8 9 10 11 |
<div class="btn-group"> <button type="button" class="btn btn-info dropdown-toggle" data-toggle="dropdown"> Dropdown Button </button> <div class="dropdown-menu"> <a href="#" class="dropdown-item">Link 1</a> <a href="#" class="dropdown-item">Link 2</a> <a href="#" class="dropdown-item">Link 3</a> </div> </div> |
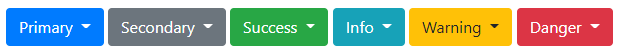
Output

The above examples show 6 variations of dropdowns that can use as per your requirements.
Split Button Dropdown in Bootstrap 4
A split button is a button that contains the text content and an arrow that displays the list of links on mouse click. You can create a split button as given in the example below:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
<div class="btn-group"> <button type="button" class="btn btn-primary"> Split Dropdown Button </button> <button type="button" class="btn btn-primary dropdown-toggle dropdown-toggle-split" data-toggle="dropdown"> </button> <div class="dropdown-menu"> <a href="#" class="dropdown-item">Link 1</a> <a href="#" class="dropdown-item">Link 2</a> <a href="#" class="dropdown-item">Link 3</a> </div> </div> |
Output

The above example shows the split button where the left-hand side shows the text content while the right side displays the list of links on click. To open the list of links, you have to click the arrow given in the button.
Create Split Button Dropdowns Using Contextual Classes
As you have created the contextual dropdowns with a normal button. You can also create the different styling split dropdown buttons using the contextual classes as given below:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
<div class="btn-group"> <button type="button" class="btn btn-info"> Info </button> <button type="button" class="btn btn-info dropdown-toggle dropdown-toggle-split" data-toggle="dropdown"> </button> <div class="dropdown-menu"> <a href="#" class="dropdown-item">Link 1</a> <a href="#" class="dropdown-item">Link 2</a> <a href="#" class="dropdown-item">Link 3</a> </div> </div> |
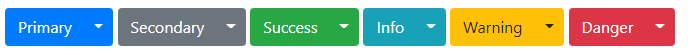
Output

The above example shows the 6 different stylings of split buttons using Bootstrap 4.
Sizing Dropdowns in Bootstrap 4
You can increase or decrease the sizes of dropdown buttons in Bootstrap 4. To increase the dropdown size, you have to use the class .btn-lg to the <button> element. For making the button small, you have to use the class .btn-sm to the <button> element as given below:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 |
<div class="btn-group"> <button type="button" class="btn btn-primary btn-lg dropdown-toggle" data-toggle="dropdown"> Dropdown Button </button> <div class="dropdown-menu"> <a href="#" class="dropdown-item">Link 1</a> <a href="#" class="dropdown-item">Link 2</a> <a href="#" class="dropdown-item">Link 3</a> </div> </div> <div class="btn-group"> <button type="button" class="btn btn-primary btn-lg"> Split Dropdown Button </button> <button type="button" class="btn btn-primary btn-lg dropdown-toggle dropdown-toggle-split" data-toggle="dropdown"> </button> <div class="dropdown-menu"> <a href="#" class="dropdown-item">Link 1</a> <a href="#" class="dropdown-item">Link 2</a> <a href="#" class="dropdown-item">Link 3</a> </div> </div> <div class="btn-group"> <button type="button" class="btn btn-primary btn-sm dropdown-toggle" data-toggle="dropdown"> Dropdown Button </button> <div class="dropdown-menu"> <a href="#" class="dropdown-item">Link 1</a> <a href="#" class="dropdown-item">Link 2</a> <a href="#" class="dropdown-item">Link 3</a> </div> </div> <div class="btn-group"> <button type="button" class="btn btn-primary btn-sm"> Split Dropdown Button </button> <button type="button" class="btn btn-primary btn-sm dropdown-toggle dropdown-toggle-split" data-toggle="dropdown"> </button> <div class="dropdown-menu"> <a href="#" class="dropdown-item">Link 1</a> <a href="#" class="dropdown-item">Link 2</a> <a href="#" class="dropdown-item">Link 3</a> </div> </div> |
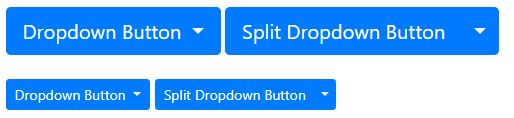
Output

The above example shows the normal dropdown and split dropdown into large and small sizes.
Set Directions of Dropdown Menus in Bootstrap 4
The directional dropdown menus are useful to set the position of the menu to open on mouse click. Let’s find out different classes that are useful to set the direction of dropdown menus.
Dropup Direction Menu
To set the direction to the up direction, you have to use the class .dropup to the <div> element that contains the class .btn-group as given below:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
<div class="btn-group dropup"> <button type="button" class="btn btn-primary dropdown-toggle" data-toggle="dropdown"> Dropup Button </button> <div class="dropdown-menu"> <a href="#" class="dropdown-item">Link 1</a> <a href="#" class="dropdown-item">Link 2</a> <a href="#" class="dropdown-item">Link 3</a> </div> </div> <div class="btn-group dropup"> <button type="button" class="btn btn-primary"> Split Dropup Button </button> <button type="button" class="btn btn-primary dropdown-toggle dropdown-toggle-split" data-toggle="dropdown"> </button> <div class="dropdown-menu"> <a href="#" class="dropdown-item">Link 1</a> <a href="#" class="dropdown-item">Link 2</a> <a href="#" class="dropdown-item">Link 3</a> </div> </div> |
Output

The above example shows the normal dropdown and split dropdowns that display the menu to the up direction on mouse click.
Dropright Direction Menu
To set the direction to the right direction, add the class .dropright to the <div> element that contains the class .btn-group as given below:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
<div class="btn-group dropright"> <button type="button" class="btn btn-primary dropdown-toggle" data-toggle="dropdown"> Dropright Button </button> <div class="dropdown-menu"> <a href="#" class="dropdown-item">Link 1</a> <a href="#" class="dropdown-item">Link 2</a> <a href="#" class="dropdown-item">Link 3</a> </div> </div> <div class="btn-group dropright"> <button type="button" class="btn btn-primary"> Split Dropright Button </button> <button type="button" class="btn btn-primary dropdown-toggle dropdown-toggle-split" data-toggle="dropdown"> </button> <div class="dropdown-menu"> <a href="#" class="dropdown-item">Link 1</a> <a href="#" class="dropdown-item">Link 2</a> <a href="#" class="dropdown-item">Link 3</a> </div> </div> |
Output

The above example shows the normal dropdown and split dropdowns that open the list of links in the right direction when someone clicks the mouse.
Dropleft Direction Menu
To set the direction to the left direction, you can use the class .dropleft to the <div> element that contains the class .btn-group as given below:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
<div class="btn-group dropleft"> <button type="button" class="btn btn-primary dropdown-toggle" data-toggle="dropdown"> Dropleft Button </button> <div class="dropdown-menu"> <a href="#" class="dropdown-item">Link 1</a> <a href="#" class="dropdown-item">Link 2</a> <a href="#" class="dropdown-item">Link 3</a> </div> </div> <div class="btn-group dropleft"> <button type="button" class="btn btn-primary"> Split Dropleft Button </button> <button type="button" class="btn btn-primary dropdown-toggle dropdown-toggle-split" data-toggle="dropdown"> </button> <div class="dropdown-menu"> <a href="#" class="dropdown-item">Link 1</a> <a href="#" class="dropdown-item">Link 2</a> <a href="#" class="dropdown-item">Link 3</a> </div> </div> |
Output

The above example contains the normal dropdown and the split dropdown that displays the menus in the right direction on button click.
Active and Disabled Dropdown Menu Items
You can make the active and disabled menu items in Bootstrap 4. To create the active links in the menus, you have to use the class .active. For creating a disabled button, you have to use the class .disabled as given below:
|
1 2 3 4 5 6 7 8 9 10 11 |
<div class="dropdown"> <button type="button" class="btn btn-primary dropdown-toggle" data-toggle="dropdown"> Dropdown Button </button> <div class="dropdown-menu"> <a href="#" class="dropdown-item active">Active Link</a> <a href="#" class="dropdown-item">Link 2</a> <a href="#" class="dropdown-item disabled">Disabled Link</a> </div> </div> |
Output

When you click the above button, you will get the links that contain the active and the disabled links.
Right Aligned Dropdown Menus in Bootstrap 4
The right-aligned dropdown menu is the dropdown that displays the menu to the right side. To create a right-aligned dropdown menu, you have to add the class .dropdown-menu-right to the <div> element that contains the class .dropdown-menu as given below:
|
1 2 3 4 5 6 7 8 9 10 11 |
<div class="btn-group"> <button type="button" class="btn btn-primary dropdown-toggle" data-toggle="dropdown"> Right-aligned Dropdown Menu </button> <div class="dropdown-menu dropdown-menu-right"> <a href="#" class="dropdown-item">Link 1</a> <a href="#" class="dropdown-item">Link 2</a> <a href="#" class="dropdown-item">Link 3</a> </div> </div> |
Output

Responsive Right-aligned Dropdown Menus
The responsive right-aligned dropdown menu aligns the menu to the right side on mouse click according to the specified screen sizes. You have to use the class .dropdown-menu-{sm|md|lg|xl}-right to the <div> element that contains the class .dropdown-menu as given below:
|
1 2 3 4 5 6 7 8 9 10 11 |
<div class="btn-group"> <button type="button" class="btn btn-primary dropdown-toggle" data-display="static" data-toggle="dropdown"> Left-aligned but right-aligned on small screen </button> <div class="dropdown-menu dropdown-menu-sm-right"> <a href="#" class="dropdown-item">Link 1</a> <a href="#" class="dropdown-item">Link 2</a> <a href="#" class="dropdown-item">Link 3</a> </div> </div> |
Output

Add Header to Dropdown Menus in Bootstrap 4
You can add a header to the dropdown menu that is useful to define the purpose of the links. To create a header in the dropdown menu, you have to use the class .dropdown-menu as given below:
|
1 2 3 4 5 6 7 8 9 10 11 12 |
<div class="btn-group"> <button type="button" class="btn btn-primary dropdown-toggle" data-toggle="dropdown"> Dropdown with Header </button> <div class="dropdown-menu"> <h6 class="dropdown-header">Dropdown header</h6> <a href="#" class="dropdown-item">Link 1</a> <a href="#" class="dropdown-item">Link 2</a> <a href="#" class="dropdown-item">Link 3</a> </div> </div> |
Output

Dividers in Dropdown Menus
The divider separates the links from other links in a dropdown. To separate a link from other links in a dropdown, you have to use the class .dropdown-divider as given below:
|
1 2 3 4 5 6 7 8 9 10 11 12 |
<div class="btn-group"> <button type="button" class="btn btn-primary dropdown-toggle" data-toggle="dropdown"> Dropdown with Divider </button> <div class="dropdown-menu"> <a href="#" class="dropdown-item">Link 1</a> <a href="#" class="dropdown-item">Link 2</a> <div class="dropdown-divider"></div> <a href="#" class="dropdown-item">Separated Link</a> </div> </div> |
Output

Dropdown Menu with Text
You can add text content to the dropdown menu that is useful to describe something on dropdowns. To create text content in the menu, you have to use the class .dropdown-item-text and place the content inside it as given below:
|
1 2 3 4 5 6 7 8 9 10 11 |
<div class="btn-group"> <button type="button" class="btn btn-primary dropdown-toggle" data-toggle="dropdown"> Dropdown Menu with Text </button> <div class="dropdown-menu"> <a href="#" class="dropdown-item">Link 1</a> <a href="#" class="dropdown-item">Link 2</a> <span class="dropdown-item-text">This is a text item in dropdown menu.</span> </div> </div> |
Output

Form in Dropdown Menus in Bootstrap 4
The forms are useful in dropdowns to get the input from users and the required data to grow your websites. You can easily add the forms to your website in place of links in dropdown menus as given below:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
<div class="btn-group"> <button type="button" class="btn btn-primary dropdown-toggle" data-toggle="dropdown"> Dropdown Menu with Form </button> <div class="dropdown-menu"> <form class="px-3 py-3"> <div class="form-group"> <label>Email</label> </div> <div class="form-group"> <label>Password</label> <input type="password" class="form-control" placeholder="Your Password"> </div> <div class="form-group"> <div class="form-check"> <input type="checkbox" class="form-check-input"> <label class="form-check-label">Remember me</label> </div> </div> <button type="submit" class="btn btn-primary">Login</button> </form> <a href="#" class="dropdown-item">Signup</a> <a href="#" class="dropdown-item">Forget Password</a> </div> </div> |
Output

The above example contains a form and the list of links in dropdown menus in Bootstrap 4.
