In this tutorial, learn how to apply CSS only on home page in WordPress. The short answer is to use the function is_home() or is_front_page() to check if the page is homepage to apply CSS.
You can also use the CSS class that is only available in the <body> tag of the homepage. Let’s find out three different methods below to add CSS only to the homepage of your WordPress website.
Method 1: Using Functions To Check If Home page and Apply CSS in WordPress
To check whether the given page is the homepage or not, you have to use the WordPress function is_home() or is_front_page(). These two functions come in the if condition to finds if the current page is the homepage. After that, use the <style> tag to apply the CSS as given below.
|
1 2 3 4 5 6 7 8 9 |
<?php if( is_home() || is_front_page() ): ?> <style> /*Place your CSS here*/ .button{ color: #fff; border: 1px solid #ccc; } </style> <?php endif; ?> |
The above example applies to find the homepage and applies the CSS to the button elements. You can add as many CSS as you want to apply to the homepage.
Method 2: Using Only CSS To Apply CSS Only on Home Page in WordPress
If you want to use only the CSS and not the function of WordPress, you can use the class that is present only on the homepage.
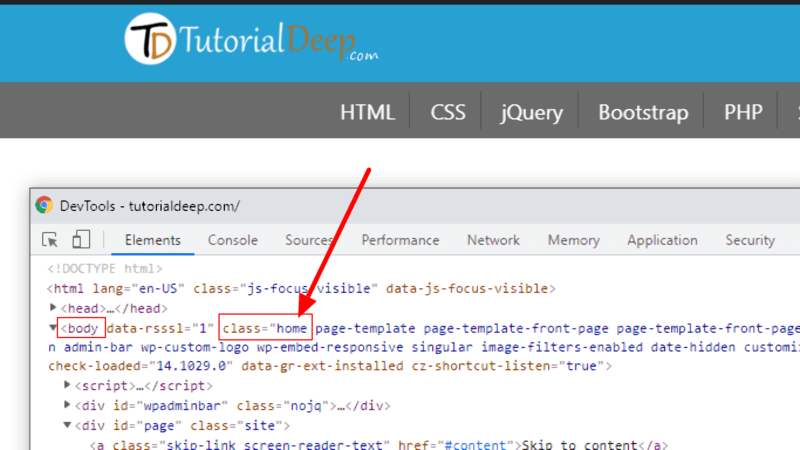
When you visit my website TutorialDeep and right click your mouse to inspect elements. You will get a class .home in the <body> element of the homepage as showing in the image below.

After getting the class present in the <body> tag, you have to use the CSS as given below to apply only to the homepage.
|
1 2 3 4 |
.home button{ color: #fff; border: 1px solid #ccc; } |
For adding more CSS, you have to place the class .home before every class or element name.
Method 3: By Adding CSS to Front-page.php File in WordPress to Add CSS
In addition to above all methods, you can also add CSS by placing the CSS inside the ‘font-page.php’ file in WordPress. It is the file that is considered the most preferred file to become the homepage of a website. If present in WordPress automatically overwrite other pages and become the homepage.
You need to just place the CSS in the ‘font-page.php’ file and it applies to the homepage automatically. In that file, you have to place CSS inside the <style> tag as given below.
|
1 2 3 4 5 6 |
<style> button{ color: #fff; border: 1px solid #ccc; } </style> |
You can place as many CSS as you want to apply only to the home page of the WordPress website.
You May Also Like to Read
