Learn how to create a working bootstrap contact form with PHP to send emails. Contact forms are the most important part of websites doing business online.
You can capture user information from the contact form to make one-to-one communication. Making it responsive using Bootstrap ensures that your users can use it on any size device.

Looking to create contact forms without coding? Create beautiful-looking contact forms with JotForm.
A bootstrap contact form makes it easier for your users to open it on any size device of their choice. A responsive contact form helps you collect more user queries from your contact form. You will get more conversions from it to improve the performance of your business.
In this post, we are going to create a working Bootstrap contact form and how to get form data and send it via email using PHP. The result of this tutorial is a responsive contact form that sends emails on submission.
So, let’s get started.
How to Create a Working Bootstrap Contact Form with PHP
I am going to use Bootstrap 5 to make a responsive form design. Here is the step-by-step process to create a working Bootstrap contact form:-
Step 1: Create Bootstrap 5 Contact Form Design
The design is the overall appearance of your contact form. You can easily create a contact form design using Bootstrap 5 pre-defined classes without the need to add custom CSS.
Add Bootstrap 5 CDN to Create Contact Form Design
You just have to add the CDN URL of Bootstrap 5 given below inside the <head> part.
|
1 |
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet"> |
Also, add the viewport <meta> tag inside the <head> part for responsive behavior of the form on mobile devices.
|
1 |
<meta name="viewport" content="width=device-width, initial-scale=1"> |
After adding the above CDN URL and the viewport meta tag inside the <head> part, you are all set to start adding CSS classes of Bootstrap 5.
Bootstrap 5 Contact Form Design
Below is the simple Bootstrap contact form design code. See the example below to get the idea of using Bootstrap 5 classes. If you want some explanations on all the classes used below to create the form, I have included a detailed explanation below the HTML code.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 |
<!doctype html> <html lang="en"> <head> <title>Working Bootstrap 5 Contact Form with PHP</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet"> </head> <body> <div class="container"> <div class="row"> <div class="col-md-6 offset-md-3 mt-5 bg-light p-3 border border-secondary"> <!-- Bootstrap main form start --> <form action="send.php" method="POST"> <div class="mb-3"> <label for="Name" class="form-label">Your Name</label> <input type="text" class="form-control" name="name" placeholder="Enter name" required> </div> <div class="mb-3"> <label for="Email" class="form-label">Your Email</label> <input type="email" class="form-control" name="email" placeholder="Enter email" required> </div> <div class="mb-3"> <label for="message" class="form-label">Message</label> <textarea class="form-control" name="message" placeholder="Enter your message" rows="5" required></textarea> </div> <input type="submit" class="btn btn-primary" name="submit" value="Submit"> </form> <!-- Bootstrap main form end --> </div> </div> </div> <script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js"></script> </body> </html> |
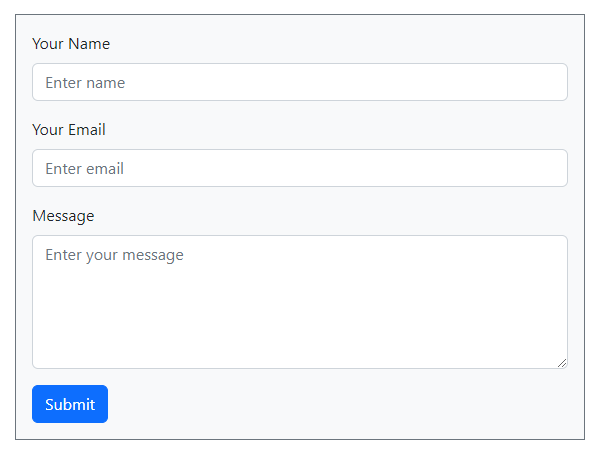
The main appearance of your Bootstrap contact form is shown in the image below. It looks simple but beautiful with a form background, a border, and input fields with the colored button without the need to add CSS code. That’s why Bootstrap is the most popular mobile-first responsive framework.

Explanations of Bootstrap 5 Classes in the above Code
container: It is the main box where you have to place all your Bootstrap content code.row: To create columns in Bootstrap, you have to create a row to be able to define 12 grid columns in Bootstrap.col-md-6: Cover half of the total 12 grid columns using this Bootstrap class.offset-md-3: If you want to move your div 3 columns ahead, you can use the offset class of Bootstrap.mt-5: To give top margin, you can use this pre-defined Bootstrap CSS class. mt-5 means margin-top with 2em as its value.bg-light: It is the CSS class of Bootstrap to give light background to the element.p-3: If you want to give padding of 3em to the element, you can use this class.border: To give borders to the element, you can use this class.border-secondary: It is the contextual class of Bootstrap to give border colors. It gives secondary color to the borders.mb-3: 3em margin from the bottom part of the element.form-label: If you want to define the label for input, you can use this class in the label tag.form-control: You can add this class to the form input field to create a beautiful form element in Bootstrap.btn: Define that the element is a button using this Bootstrap class.btn-primary: Styling the button using this contextual button class of Bootstrap.
Now, you know all the classes of Bootstrap using the above code to create a Bootstrap contact form design.
But, your Bootstrap contact form will not work to send emails until you add some PHP code to it. Let’s create a PHP code to send emails on submission in the next step.
Step 2: Add PHP Code to Make it Working to Send Emails
To create a working Bootstrap contact form, you have to add some PHP code to send emails on form submission. You can easily collect information from your audience using PHP and send emails using its in-built mail().
It requires to use of the PHP isset() to execute the PHP code only when someone clicks the submit button. After that, the PHP global variable $_POST will capture the form data on submission.
For form validation, I have added required attribute to make every field require to fill. Users cannot able to submit the form until they fill in all these required fields. You don’t have to use any other validation code. This attribute is enough to make all the fields required.
Also, use the exact type of input to collect valid form data. For example, use type="email" to collect the valid email address of users. It is a built-in HTML attribute that also validates the email address of the users.
However, I have added an extra email validation system in the below PHP code to collect valid email addresses from users.
Now, you can create a message body of the email and send emails. To understand each part of the below code after email validation, you can read the explanations given below the code.
PHP Code to Make Bootstrap Contact Form Working
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 |
<?php if(isset($_POST['submit'])){ //Get form data $name = $_POST['name']; $email = $_POST['email']; $message = $_POST['message']; //validation for email $email_exp = '/^[A-Za-z0-9._%-]+@[A-Za-z0-9.-]+\.[A-Za-z]{2,4}$/'; if (!preg_match($email_exp, $email)) { echo '<br><span style="color:red;">The Email address you entered is not valid.</span>'; exit; } $subject = "Contact Form"; //Subject of the email //Message content to send in an email $message = "Name: ".$name."<br>Email: ".$email."<br> Message".$message; //Email headers $headers = "From:".$email."\r\n"; $headers .= "Reply-To:".$email."\r\n"; $headers .= "X-Mailer: PHP/".phpversion(); //Send email mail($to, $subject, $message, $headers); } ?> |
Explanation of PHP code to send emails
Let’s understand each variable to make the form work by sending form data in emails using PHP code:-
$to: It is the email address of the website owner who is the main recipient of the emails. The email will reach directly to the website owner’s email inbox to see and get the users entered details.$subject: It is the main subject of the contact form.$message: The main message body to add the emails that should contain all the field data like name, email, and message.$headers:- ‘From’ email is the email address of the website owner and should be domain specific. Always prefer to use the domain-specific email address to be able to send emails without errors.
- ‘CC’ is the email address of the second person who also wants to get emails.
- “Reply-To’ is the email address of your audience who fills out the contact form.
mail(): The main PHP built-in function to send emails. It requires 4 variables as an argument to pass and send emails on execution.
So, now you know how to create a working Bootstrap contact form in PHP.
You May Also Like to Read
- How to Create a Dynamic Contact Form in PHP with MySQL
- How to Create Contact Form Using PHP and MySQL
- Different Types of Online Forms for Business (with How to Build Them)
If you have any queries regarding this post, you can comment below.
