In this post, learn how to create a simple job application form with HTML and CSS code. If you want to allow your applicants to apply for your job, you can add a job application form on your website.
Getting applications from your applicants is an essential part of any business running online. You can easily gain more employees to improve the performance of your business.

Looking to create job application forms without coding? Create beautiful looking job application forms with JotForm.
If you don’t know what a job application form is and how it works, you can read our post on What is a job application Form? How it Works and Why it is Important?
To create a job application form in HTML, you don’t need to be an expert in HTML. You can easily make a job application form in HTML with just a few input types, select boxes, and text area fields. After adding these form fields, you can add a few CSS to make it look better on your website.
So, let’s get started.
How to Create a Job Application Form in HTML with CSS Code (step-by-step)
Here is the step-by-step process on how to create a Job Application form in HTML and CSS:-
Step 1: Simple HTML Code of Job Application Form
The Job Application form should contain the below-given form fields to make applicant data useful:-
- Name
- Email Address, and
- Phone number
- Position applying for
- How Many Years of Experience?
- Cover Letter, and
- Resume Upload
You should know which HTML input types are correct for the above form fields. To add an input field for ‘Name’, you can use <input type="text">. For ‘Email’, you can use <input type="email">. To add a phone number, you can use <input type="tel">. For displaying position, you can use <select> form fields. Adding years of experience, use <input type="radio">. For the cover letter, you can add <textarea>. To collect resumes from applicants, you can add <input type="file">.
It also requires to submit button to submit the form on click. To add a submit button to your form, you can use <input type="submit"> as given below.
Let’s add these fields one by one to your job application form with the HTML code given below:-
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 |
<div class="main-job-application-form"> <form action="#" method="POST" enctype="multipart/form-data"> <label for="name">Name</label> <input type="text" id="name" name="name" class="name" placeholder="Enter name" required> <label for="email">Email</label> <input type="email" name="email" id="email" class="email" placeholder="Enter email" required> <label for="tel">Phone Number</label> <input type="tel" name="tel" class="tel" maxlength="10" id="tel" placeholder="Enter phone number" required> <label for="position">Position</label> <select name="position" class="position" id="position" placeholder="" required> <option value="">Select a position you are applying for</option> <option value="">Software Developer</option> <option value="">UX Designer</option> <option value="">SEO Expert</option> <option value="">Testing Expert</option> </select> <label for="Email">How many years of experience do you have?</label><br> <input type="radio" id="exp1" name="experience" value="1"> <label for="exp1">1</label><br> <input type="radio" id="exp2" name="experience" value="2"> <label for="exp2">2</label><br> <input type="radio" id="exp3" name="experience" value="3"> <label for="exp3">3</label><br> <input type="radio" id="exp4" name="experience" value="4"> <label for="exp4">4</label><br> <input type="radio" id="expmore4" name="experience" value="more4"> <label for="expmore4">More than 4</label><br><br> <label for="cover">Cover Letter</label> <textarea name="cover" class="cover" id="cover" placeholder="Please tell us why you're a good fit for this position and why you want to work with us" rows="5" required></textarea> <label for="file">Resume</label><br> <input type="file" name="file" class="file" required><br> <small>Please upload your resume in PDF format</small><br><br> <input name="submit" type="submit" value="Submit"> </form> </div> |
The resume upload field is important for collecting applicants’ educational qualifications, professional qualifications, and work experiences. So, the above fields are enough to create a job application form.
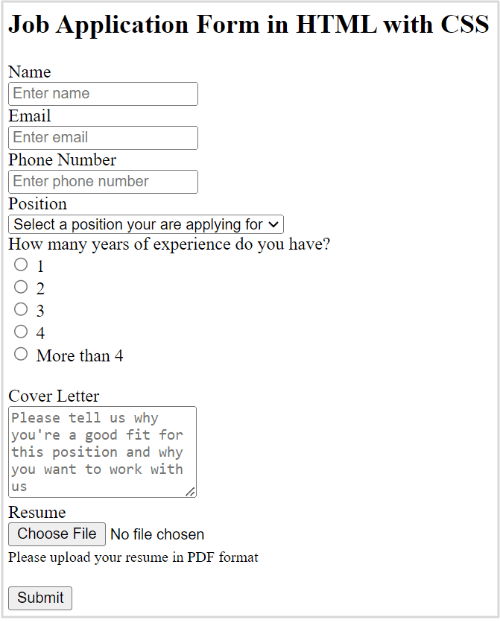
But, without adding CSS, your HTML job application form will look like the image shown below.

So, let’s add some CSS code to your HTML code to add some design and make it look better on your website.
Step 2: Add CSS Code to Make Form Beautiful and Responsive
The CSS code can make your form design and its field look better to your applicants. Few CSS codes can do the magic to your job application form. It requires adding CSS for all your input fields, select, textarea, and buttons.
You also have to include CSS to focus on input fields using :focus selector. It gives a different look to highlight when the applicant clicks on the form field to enter data.
Let’s see the CSS code to add to your job application form to give it a look and feel:-
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 |
<style> input[type='text'],input[type='email'],input[type='tel'],textarea{ width: 100%; padding: 10px 0 10px 6px; border-radius: 3px; border: 1px solid #ccc; margin-top: 10px; margin-bottom: 20px; } select{ width: 100%; padding: 10px 0 10px 0px; border-radius: 3px; border: 1px solid #ccc; margin-top: 10px; margin-bottom: 20px; } input[type='text']:focus,input[type='email']:focus,input[type='tel']:focus,select:focus,textarea:focus{ border: 1px solid #5db6db; box-shadow: 0 0 10px #b9eaff; outline: none !important; } input[type='submit']{ background: rgb(39,160,210); color: #fff; border: none; padding: 10px 20px; cursor: pointer; } .main-job-application-form{ max-width: 400px; margin: 0 auto; background: #e9e9e9; padding: 20px 45px 20px 25px; border-radius: 5px; } </style> |
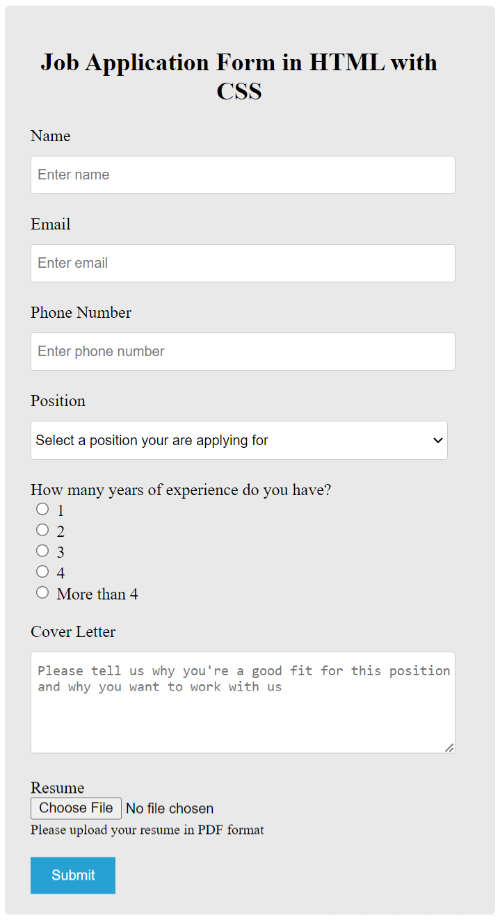
Now, after adding both HTML code and CSS code, your form is ready to add to your website as shown in the image below.

Step 3: Add PHP Code to Send Emails
A Job Application form working in HTML is incomplete without sending emails. To make your job application form work, you must consider adding PHP code to collect applicants’ data via emails from it.
When your applicant enters valid data in the job application form and clicks the submit button, your job application form should send this data in emails. The owner of the website should receive the emails and collect the form-entered data.
Below is the complete PHP code to send form data and resume as an attachment in the email. See the PHP code to learn the method. You can easily understand each line of code as they are well-commented.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 |
<?php if(isset($_POST['submit'])){ //Get form data $name = $_POST['name']; $email = $_POST['email']; $tel = $_POST['tel']; $position = $_POST['position']; $experience = $_POST['experience']; $cover = $_POST['cover']; //validation for email $email_exp = '/^[A-Za-z0-9._%-]+@[A-Za-z0-9.-]+\.[A-Za-z]{2,4}$/'; if (!preg_match($email_exp, $email)) { echo "The Email address you entered is not valid."; exit; } //Get uploaded file data using $_FILES array $tmp_name = $_FILES['file']['tmp_name']; // get the temporary file name of the file on the server $filename = $_FILES['file']['name']; // get the name of the file $filesize = $_FILES['file']['size']; // get size of the file for size validation $filetype = $_FILES['file']['type']; // get type of the file $fileerror = $_FILES['file']['error']; // get the error (if any) //validate form field for attaching the file if($fileerror > 0) { echo "Upload error or No files uploaded."; exit; } // Upload attachment file if(!empty($_FILES["file"]["name"])){ // File path config $targetDir = "uploads/"; $fileName = basename($filename); $targetFilePath = $targetDir . $fileName; $fileType = pathinfo($targetFilePath,PATHINFO_EXTENSION); // Allow certain file formats $allowTypes = array('pdf', 'doc', 'docx', 'jpg', 'png', 'jpeg'); if(in_array($fileType, $allowTypes)){ // Check file size if ($filesize > 2000000) { echo "File size should be less than 2MB"; exit; }else{ // Upload file to the server if(move_uploaded_file($tmp_name, $targetFilePath)){ $uploadedFile = $targetFilePath; }else{ echo "Sorry, there was an error uploading your file."; exit; } } }else{ echo "Sorry, only PDF, DOC, JPG, JPEG, & PNG files are allowed to upload."; exit; } } ?> |
The above PHP code first captures form submitted data. After that, it checks the email address of the applicant if it is in the correct form or not. If the email format is not correct, it gives an error message to the applicant and will stop the execution of the PHP code.
When the email address is correct, it proceeds with further execution of the code checks the resume, and saves it.
It requires you to use the PHPMailer to send email from your form. You can download it with the button given below. You have to download and extract PHPMailer in the base location where you have placed your main PHP code file.
Now, if every form entered data is correct, it executes the below code to send the form data via email.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 |
<?php //If everything above is ok then move further //Use PHPmailer require "phpmailer/PHPMailerAutoload.php"; $mail = new PHPMailer; //Mailbody to send in email $mailbody = '<p><b>Applicant details:-</b></p> <p><b>Name:</b> '.$name.'</p> <p><b>Email:</b> '.$email.'</p> <p><b>Phone Number:</b> '.$tel.'</p> <p><b>Position Applying For:</b> '.$position.'</p> <p><b>Years of Experience:</b> '.$experience.'</p> <p><b>Cover Letter:</b> '.$cover.'</p>'; //Sender email address $mail->isSMTP(); // Set mailer to use SMTP $mail->SMTPDebug = 0; //See errors, change it to 4 $mail->Host = 'smtp.gmail.com'; // Specify main and backup SMTP servers $mail->SMTPAuth = true; // Enable SMTP authentication $mail->Username = $sender; // SMTP username $mail->Password = 'yourgmailapppassword';// Gmail APP SMTP password $mail->SMTPSecure = 'tls'; // Enable TLS encryption, `SSL` also accepted $mail->Port = 587; // TCP port to connect to $mail->setFrom($email, $name); //$mail->addAddress('[email protected]'); //add more recipient (optional) $mail->addReplyTo($email, $name); //$mail->addCC('[email protected]'); //$mail->addBCC('[email protected]'); //Add attachment if(is_array($_FILES)) { $mail->AddAttachment($uploadedFile, $fileName, 'base64', 'mime/type'); } $mail->isHTML(true); // Set email format to HTML $mail->Subject = 'Job Application Form Submitted by '.$name; $mail->Body = $mailbody; //$mail->AltBody = 'This is the body in plain text for non-HTML mail clients'; //Email your job application form data with an attachment using Gmail SMTP with PHPMailer if(!$mail->send()){ echo "Message could not be sent. Please try again." echo 'Mailer Error: ' . $mail->ErrorInfo; }else{ echo "Message has been sent successfully."; @unlink($uploadedFile); } } ?> |
The applicant will get the success message that the application sent to the owner.
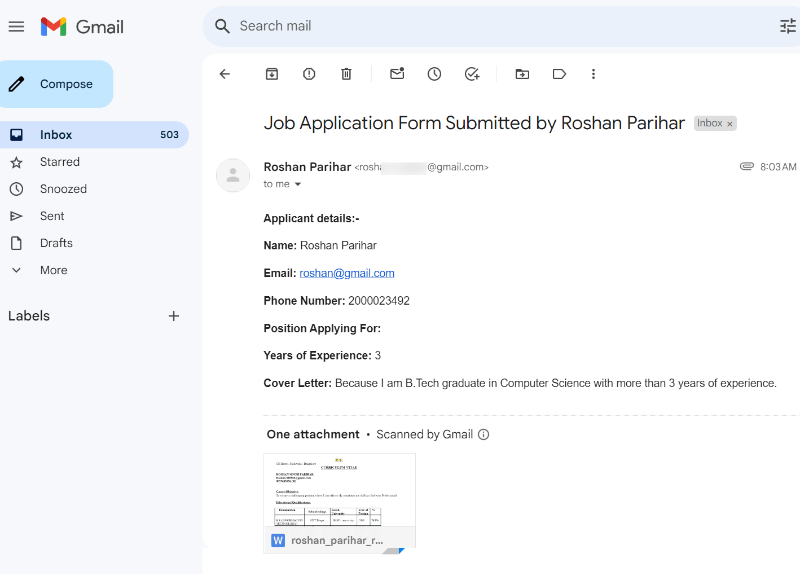
The email format the owner will receive in their email inbox is as shown in the image below. The email contains the subject of the sent email, the sender name who submitted the form, the email text content with details of the applicant data, and the resume file as an attachment.
It is my Gmail inbox where I received the email after submitted the job application form. You can change the email format as per your requirements.

Challenges in Making Job Application Forms in HTML?
Creating a job application form and making it work in HTML isn’t an easy task when you are from a non-coding background. There are many hurdles in creating a form and adding it to your website.
- Require Learning HTML, CSS, and PHP: You need to learn coding skills to create a simple form for your website. It takes time and effort to learn coding skills. It’s not possible to learn coding and start creating a form overnight.
- Need Custom Coding: To change anything on your form, you need to modify the complex form manually. One error on your code can break all your code on your live website. You cannot make it happen to you in real and want your users to see errors and decrease your reputation.
- Customization is Not Easy: You cannot easily customize and change the design of your form to match it with your website. It can be time time-consuming task for you to find the code location to change the form fields and their size, button color, and form background.
- Harder for Beginners to Find and Resolve Errors: It can be a hard task for you and you need to be an expert to find and resolve errors and mistakes.
How to Easily Create a Job Application Form and Send Emails Without Coding?
If you want to make a job application form for your website without coding, you can use the top online builder platforms that can help you easily create job application forms. I recommend Jotform our readers to easily create one for your website without coding.
Jotform is the most trusted and powerful platform to create any type of form for your website in just a few clicks. It comes with all the solutions to build a professional-looking job application form without coding easily.

You can create a job application form using its pre-made 400+ templates. It just requires you to select a template to quickly start creating your job application form. There are many customization options to easily match the form design with your website brand.
If you want to add more fields to it, you can do this with its easy-to-use drag-and-drop builder. You can also collect applicants’ data via email. It can also collect the submissions in one place where you can easily find the records.
After creating your job application form with JotForm, you can easily add to your website using simple shortcode code, embed code, iFrames, and shortcode with the WordPress plugin. You can also integrate your form with your favorite apps like email marketing platforms, project management boards, cloud storage apps, and more.
You May Also Like to Read
