In this post, learn how to create a contact form in HTML with CSS. If you want to allow your customers contact you, add a contact form on your website.
Getting queries from your audience is the essential part of any business running online. You can solve your customers queries by providing the quality product to them.

If you don’t know what a contact form is and what its working, you can read our post on What is a Contact Form? How it Works & Why it is Important?
To create a contact form in HTML, you don’t need to be an expert in HTML. You can easily make a contact form in HTML with just few input types and text area fields. After adding forms fields, you can add few CSS to make it look better on your website.
Let’s get started.
How to Create a Contact Form in HTML with CSS (step-by-step)
Here is the step-by-step process on how to create a contact form in HTML and CSS:-
Step 1: Add HTML Code of Contact Form
The contact form should contain the below given form fields to make it useful:-
- Name
- Email Address, and
- Message or Reason
You should know what HTML input types are correct for the above field to add to your form. To add an input field for ‘Name’, you can use <input type="text">, for ‘Email’, you can use <input type="email">, for ‘Message’, you can use <textarea> form fields.
It also require to submit the form using a submit button. To add a submit button, you can use <input type="submit"> as given below.
Let’s add these fields to your contact with the HTML code given below:-
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 |
<!DOCTYPE html> <html lang="en"> <head> <title>Simple Contact Form in HTML and CSS</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width,initial-scale=1"> </head> <body> <div class="main-contact-form"> <form action="#" method="POST"> <label for="Name">Your Name</label> <input type="text" name="name" class="name" placeholder="Enter name" required> <label for="Email">Your Email</label> <input type="email" name="email" class="email" placeholder="Enter email" required> <label for="message">Message</label> <textarea name="message" class="message" placeholder="Enter your message" rows="5" required></textarea> <input name="submit" type="submit" value="Submit"> </form> </div> </body> </html> |
The website owner require only the email address to contact their customers. So, the above fields are enough to create a contact form.
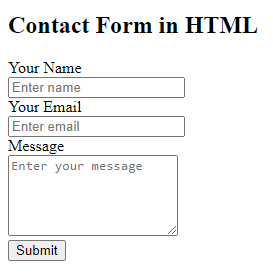
But, without adding CSS, your HTML contact form will look like the image given below.

So, let’s add CSS code to the above form to make it looks better on your website.
Step 2: Add CSS Code to Your Contact Form for Responsive Design
The CSS code should make your form design and input field looks better to your customers. Few CSS code can do the magic to your contact form given below. It require to add difference CSS for input fields and buttons.
You can also include CSS for focus using :focus selector. It gives different look you can see when click on the input field to enter data.
Let’s see the CSS code to add to your contact form to give it look and feel:-
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 |
<style> input[type='text'],input[type='email'], textarea{ width: 100%; padding: 10px; border-radius: 3px; border: 1px solid #ccc; margin-top: 10px; margin-bottom: 20px; } input[type='text']:focus,input[type='email']:focus, textarea:focus{ border: 1px solid #5db6db; box-shadow: 0 0 10px #b9eaff; outline: none !important; } input[type='submit']{ background: rgb(39,160,210); color: #fff; border: none; padding: 10px 20px; cursor: pointer; } .main-contact-form{ max-width: 400px; margin: 0 auto; background: #e9e9e9; padding: 20px 45px 20px 25px; border-radius: 5px; } </style> |
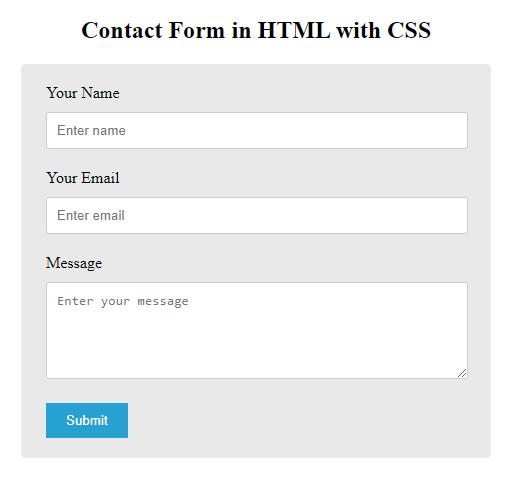
Now, after adding both HTML and CSS to your, it is ready to add to your website as showing in the image below.

But, wait!
What about its working when someone click on the submit button?
Your contact form won’t work on your website to send an email with form data on submission. You should consider adding some PHP code to send emails when someone fill the form and click on the submit button.
So, let’s add a PHP code to sends emails from your contact form.
Step 3: Add PHP Code to Send Emails
A contact form in HTML is incomplete without sending emails. To make your contact form working, you must consider adding PHP code to send email from it.
When your user enter valid data in the contact form and click the submit button, your contact form should send these data in emails. The owner will receive the emails and collect the form entered data.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 |
<?php if(isset($_POST['submit'])){ //Get form data $name = $_POST['name']; $email = $_POST['email']; $message = $_POST['message']; $email_exp = '/^[A-Za-z0-9._%-]+@[A-Za-z0-9.-]+\.[A-Za-z]{2,4}$/'; if (!preg_match($email_exp, $email)) { echo '<br><span style="color:red;">The Email address you entered is not valid.</span>'; exit; } $subject = "Contact Form"; //Subject of the email //Message content to send in email $message = "Name: ".$name."<br>Email: ".$email."<br> Message".$message; //Email headers $headers = "From:".$email."\r\n"; $headers .= "Reply-To:".$email."\r\n"; $headers .= "X-Mailer: PHP/".phpversion(); //Send email mail($to, $subject, $message, $headers); } ?> |
The above PHP code first capture date from the form on subsmission. After that, check email address of the user if it is in correct form to send email. If you email format is not correct, it gives you an error message and will stop the execution of PHP code.
When the email address is correct, it proceed further execution of code and check receiver email address, subject, message body, and headers. After that, it uses the mail() to final send email from the contact form.
What are Challenges in Making Contact Forms in HTML?
Creating contact form in HTML isn’t easier task when you are from a non-coding background. There are many hurdles in create forms and adding to your website.
- Require Learning HTML, CSS, and PHP: You need to learn coding skills to create a simple form. It takes time to learn coding skills and it’s possible to learn coding and start create form overnight.
- Need Custom Coding: To change anything on your form, you need to modify the codes that is complex for your to edit. One error can break all your code on your live website. You cannot make it happen to you and want your users to see this and decrease your reputation.
- Customization is Not Easy: You cannot easily change the design of your form to easily match it with your website. It can be time taking task for you to visit the code location to change the fields size, button color, and form background.
- Harder to Find and Resolve Errors: It can hard task for your when your form give errors in the output. You need to be an expert in getting mistakes and resolve errors.
How to Easily Create a Contact Form and Send Email Without Coding?
If you want to make a contact form for your website without the need of coding, you can use the top online builder tools given below with the process to create contact forms.
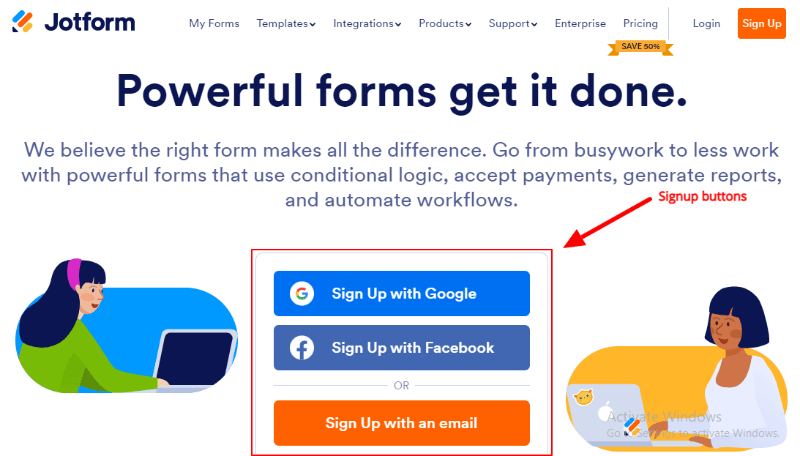
1. Using Jotform
Jotform is the powerful powerful to automate your workflow for your business. It comes with all the solutions to easily build a professional looking contact form in minutes without coding.

You can create a contact form using its pre-made 400+ templates of contact forms. Select a template of your choice to quick start creating your contact form. There are many customization option to easily match the form with your website design.
If you want to add more fields to it, you can use their easy-to-use drag-n-drop builder. You can send emails to the owner of the website and the users in just a few setup.
After creating your contact form with JotForm, you can easily add to your website using shortcode code, embed code, iFrames, and shortcode with WordPress plugin. It can also integrate with many email marketing platforms, project management boards, cloud storage apps, and more.
Read our guide ➜ How to Build Contact Form in JotForm Without Coding
2. Using Wufoo
Wufoo is the simplest cloud based online form builder that can help you easily create contact forms in minutes. You can easily build your forms and customers them to give better user experience.

There are fewer templates of contact form available with Wufoo but enough to create contact form with simplicity. You just have to select a template of your choice to get pre-made template with contact form fields. It also comes with drag-n-drop builder to easily add or remove form fields.
The customization options and UI are simple enough to easily understand and make a beautiful design for your website. Easy setups can give you a working contact form in just few minutes.
After creating your contact form with Wufoo, you can easily share or add it to your website using Javascript code, iFrames, and shortcode with WordPress plugin.
Read our guide ➜ How to Create Contact Form in Wufoo (and Add to Website)
You May Also Like to Read
