Learn how to create a contact form on the WordPress website the right way. A contact form is the easiest way for your audience to connect with you for communication.
You can easily collect customers’ questions and feedback by adding a simple contact form to your WordPress website. Without collecting customer queries you cannot expect to grow your online business.

Adding a contact form in WordPress can be the easiest process when you have the right plugin in your hand. The plugin should give you all the features and functionality to easily collect queries and see entries with a better user experience.
In this post, you will learn why you need a contact form and how to add a contact form in WordPress. So, let’s get started.
Why Do You Need a Contact Form in WordPress?
A contact helps you gain more customers for your business with lead generation. Always consider saving the entries of the contact form on your WordPress website. Here is the top reason why you need a contact form in WordPress:
- Hide your Real Email Address From Spammers:
If you display your email address on your contact us page, spammers may use it to send spam emails. To make your email address secure, you can add a secure contact form to your website. - Grow Your Email List:
If you want to grow your business online, you should consider generating leads. It is the most important part of email marketing. You may lose traffic from search engines and social media as you don’t own those traffic. But, email list audiences are your audience that can be your regular customers for your business for a lifetime. - Quickly Connect with Your Audience:
A contact form can make it easier for your audiences to connect with you for communication. When you have a potential customer on your website, it can help you not lose your customers. - Collect Queries and Feedback:
You can easily collect queries and feedback from your audience. This can help you make communication and gain more trust of your audience in your business. - Get Information About Products:
If you are running an eCommerce website, your potential customers want to know more about your products. They can use the contact form to easily send you emails with requirements for more information about products. - To Look Professional:
It looks more professional to have a contact form rather than just displaying an email address.
Which Contact Form You Will Get with This Tutorial?
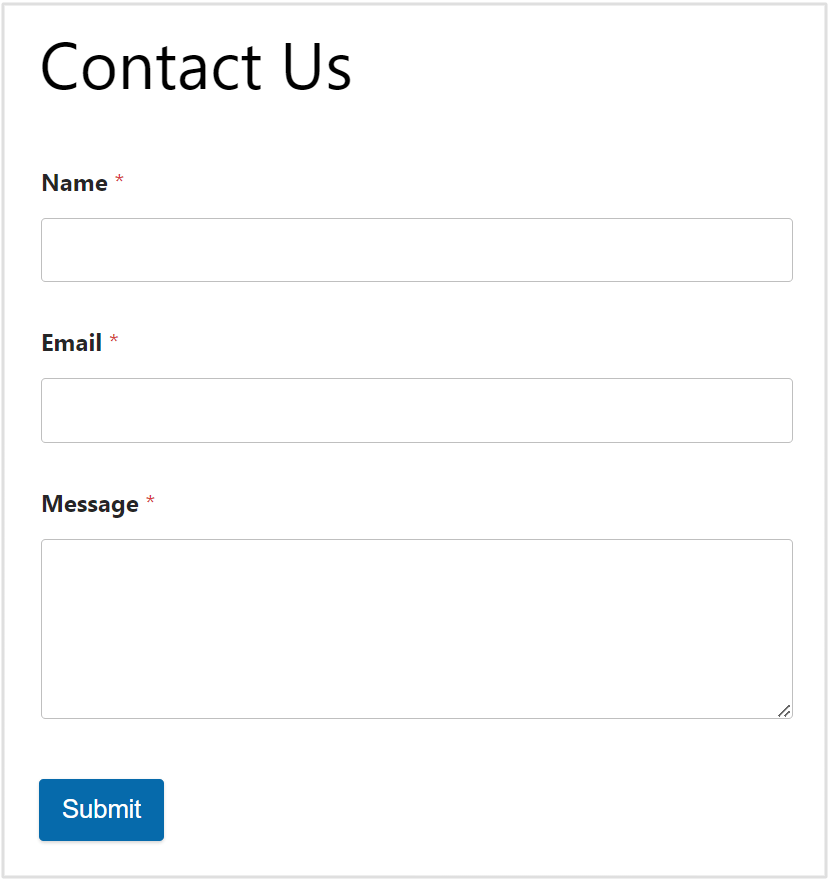
Let’s consider that you have a website with some visitors to it. Now, you may want to give your visitors a way to easily contact you. You can easily do this by adding a simple contact form to your WordPress website as given below.

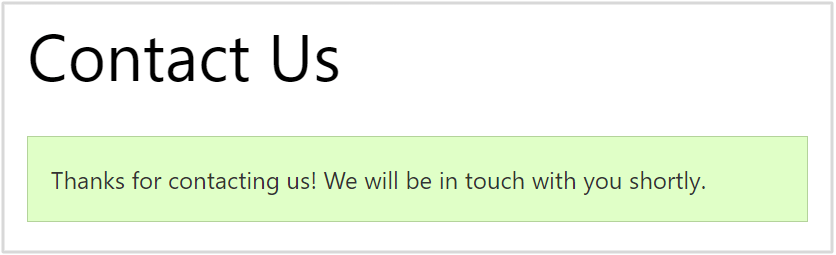
Whenever someone visits your WordPress website, they will get this contact form on your contact us page. Whenever your visitors fill out the contact form and click submit button, they will get the success message as shown below.

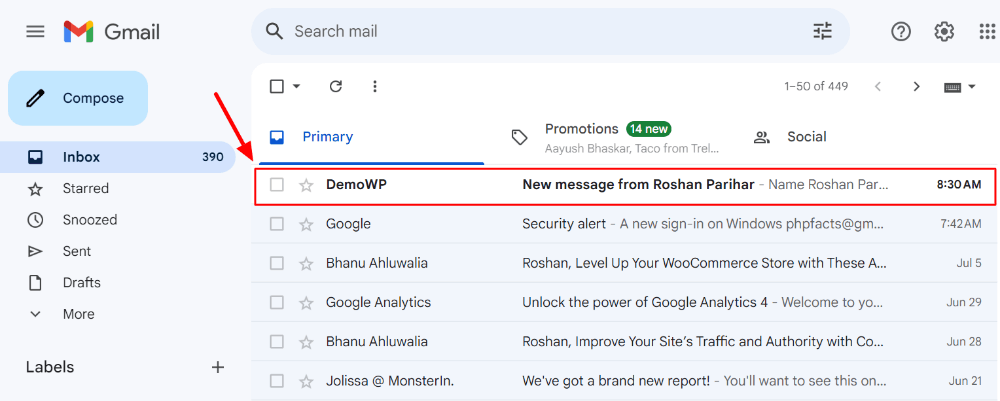
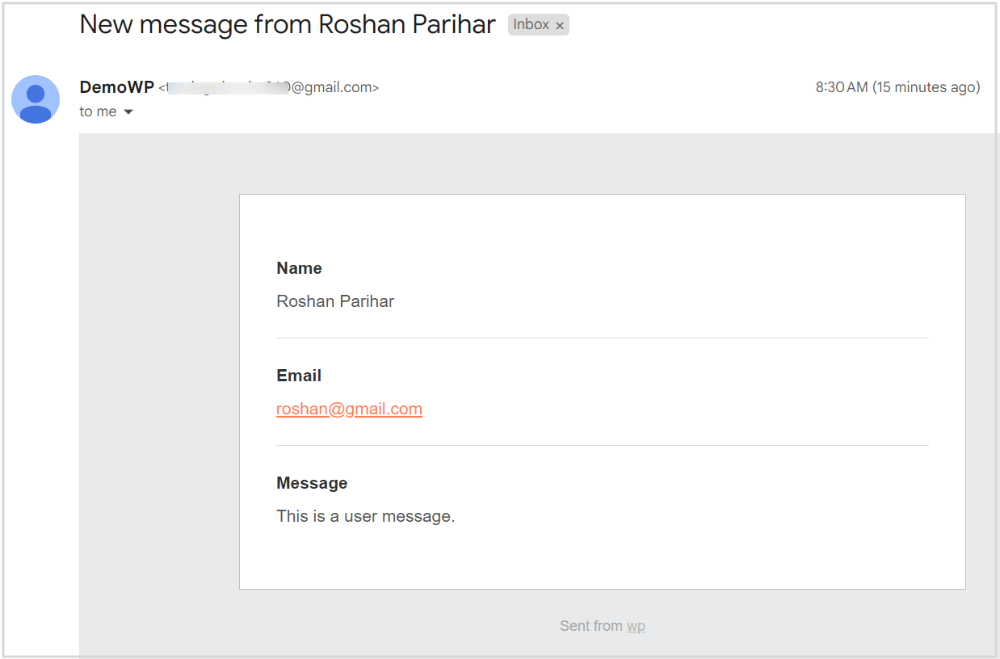
The owner of the WordPress website will get an email containing the message filled in by the user as shown below. It shows the subject containing the name of the user who fills out the form.
If you are the owner and want to change the admin email address, you can read our post on how to change admin email in WordPress

When you click the above email, you will get all the visitors entered data in the contact form as shown below. The message contains the name, email, and message data. These details are enough to easily start making the communication.

After getting the email, you can start making communication with them to easily convert them into regular customers. when your visitors need help, they can easily contact you using the above contact form on your WordPress website.
So, let’s start creating this contact form and add it to your WordPress website with the steps given below.
How to Add a Contact Form in WordPress (Step-by-step)?
Here is the step-by-step process on how to add a contact form in WordPress:-
Step 1: Select the Best Contact Form Plugin for WordPress
First of all, you have to select the best contact form plugin to use on your WordPress website. After trying and testing the best contact form plugin for WordPress, I recommend the WPForms plugin to our readers to easily create a contact form for your WordPress website.

WPForms comes with all the essential features and functionality to easily build a contact form without the need to write a single line of code. It is the highest 5 start-rated plugin with over 6 million active users already trusting this plugin. So, these are the main reason why it is the best contact form plugin for WordPress.
Step 1: Install and Activate WPForms on your WordPress Website
Now, you have decided on the WPForms as the best contact form for your WordPress website. You have to install and activate the WPForms plugin.
You can easily create a contact form using WPForms free version. However, it is recommended to get the WPForms Pro version of the plugin. The premium version comes with more powerful features for creating any type of form for your business.
If you don’t know the process to install the plugin in WordPress, you can read our guide on how to install the WordPress plugin.
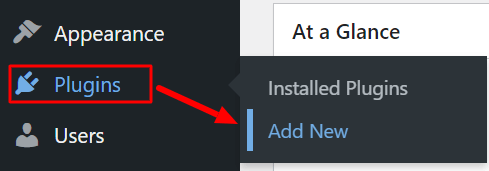
For now, to install the plugin, go to your WordPress website dashboard menu option Plugins >> Add New as shown in the image below.

You will get a page to upload, search, and install the plugin. To install the pro version of the WPForms plugin, you have to click the ‘Upload Plugin’ and upload the zip file of the plugin.
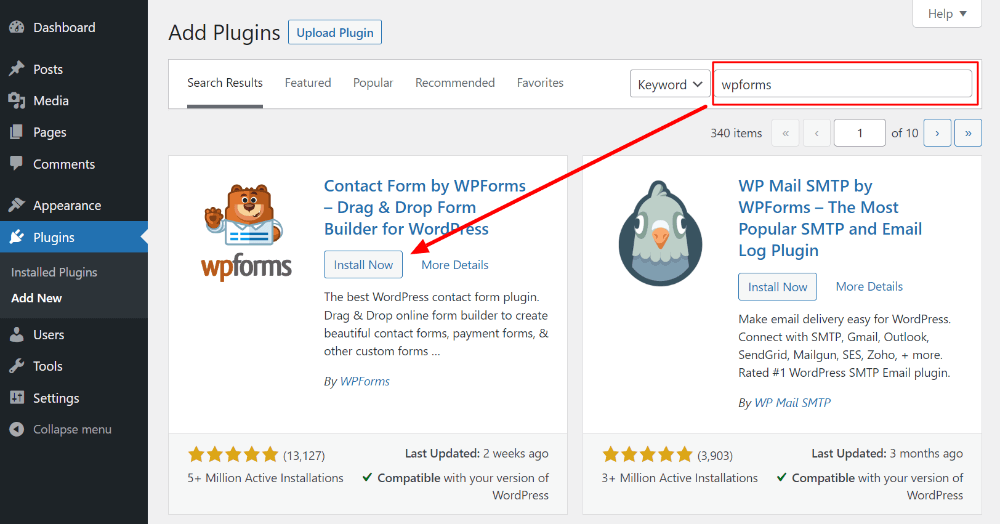
If you want to install the free version of the WPForms plugin, you have to enter the keyword ‘WPForms’ in the input box as shown in the image below. After you get the WPForms plugin, click the ‘Install Now’ button to install it on your WordPress website.

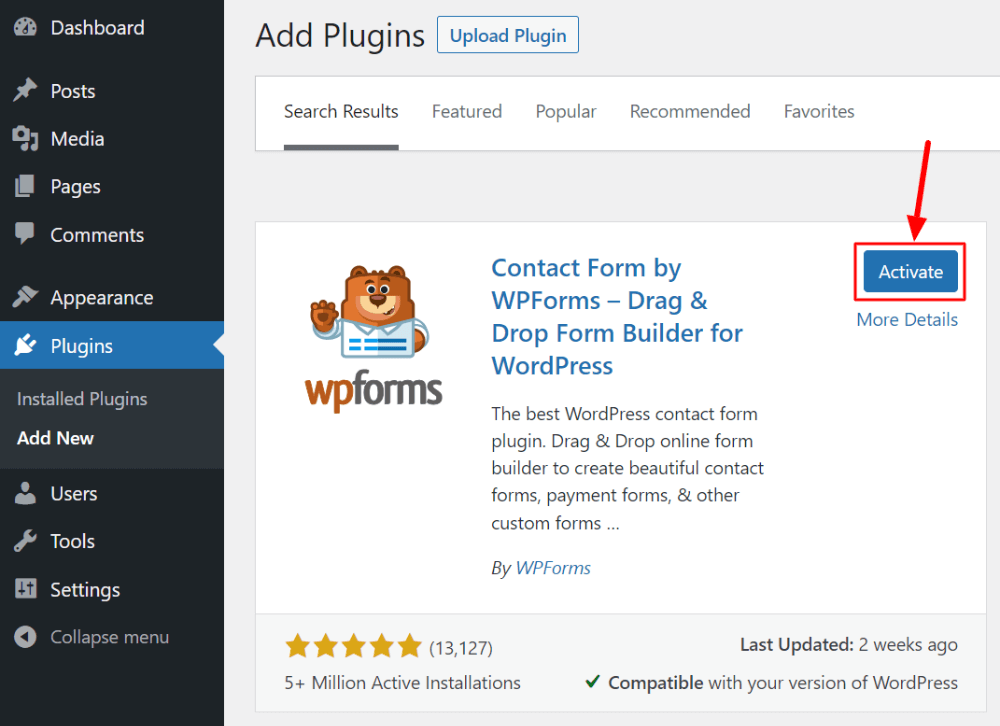
To make the plugin work on your WordPress website, you have to click the ‘Activate’ button as indicated in the image below.

After you complete the installation of the plugin, you can move to the next step to select a template and create your contact form.
Step 2: Select Contact Form Template and Customize Fields
WPForms comes with over 700 pre-made form templates to create forms without coding knowledge. These templates can help you quickly create any type of form for your WordPress website.
To create a contact form, you just have to select the contact form template and in just a few clicks, your form will be ready for your website.
So, let’s select a pre-made contact form template.
Select Contact Form Template
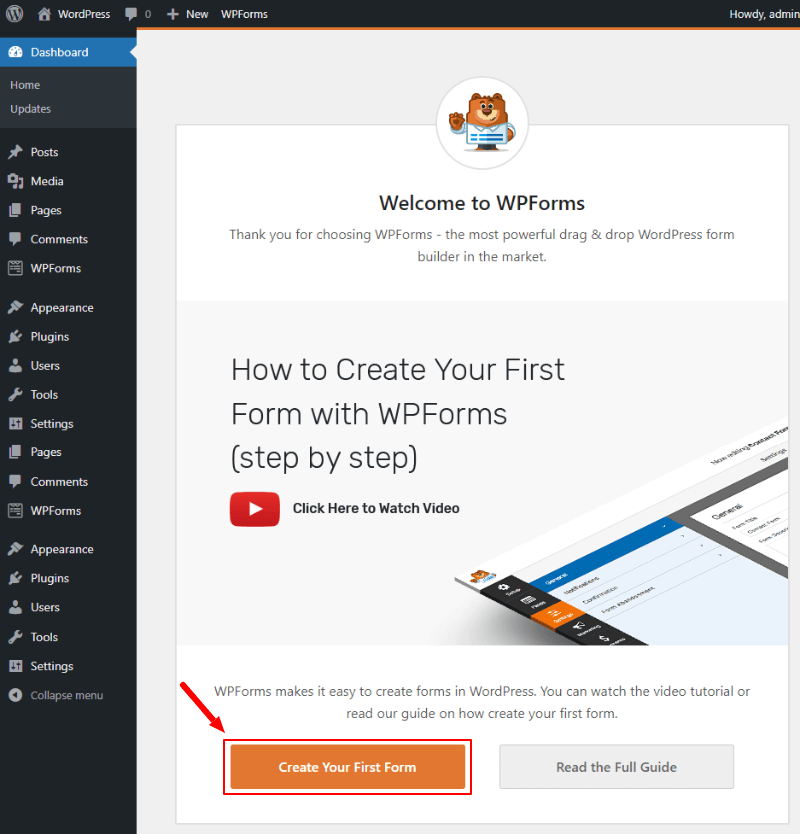
After the installation of the WPForms plugin on your WordPress website, you will get the screen as shown in the image below. You have to click the ‘Create Your First Form’ button as shown in the image below to get all pre-made form templates.

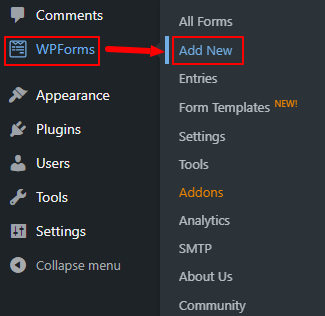
You can also go to the WordPress dashboard menu option WPForms >> Add New to get all WPForms pre-made form templates.

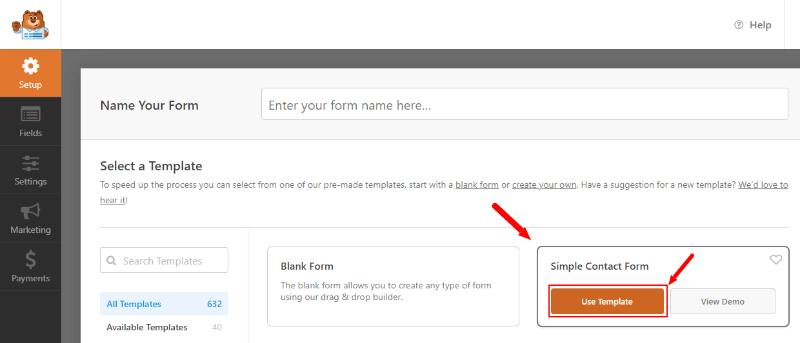
This will take you to the page where you will get the list of pre-made form templates. In this list of templates, you have to select the contact form template by clicking on the ‘Use Template’ button as indicated below.

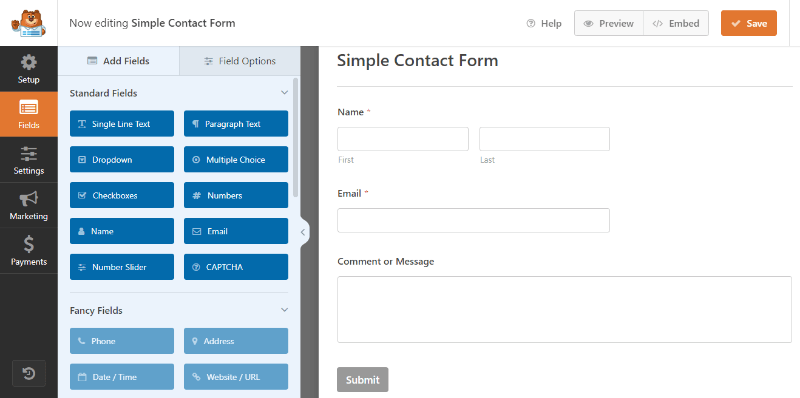
You will get the pre-made contact form template with pre-added form fields as shown in the image below. The contact form template already contains the required field to easily collect messages for communication. These form fields are enough for any business to collect customer details.
However, you can add more form fields to your contact form using a drag-and-drop builder and make form field settings for better customization.

Add or Drag-n-drop Contact Form Fields
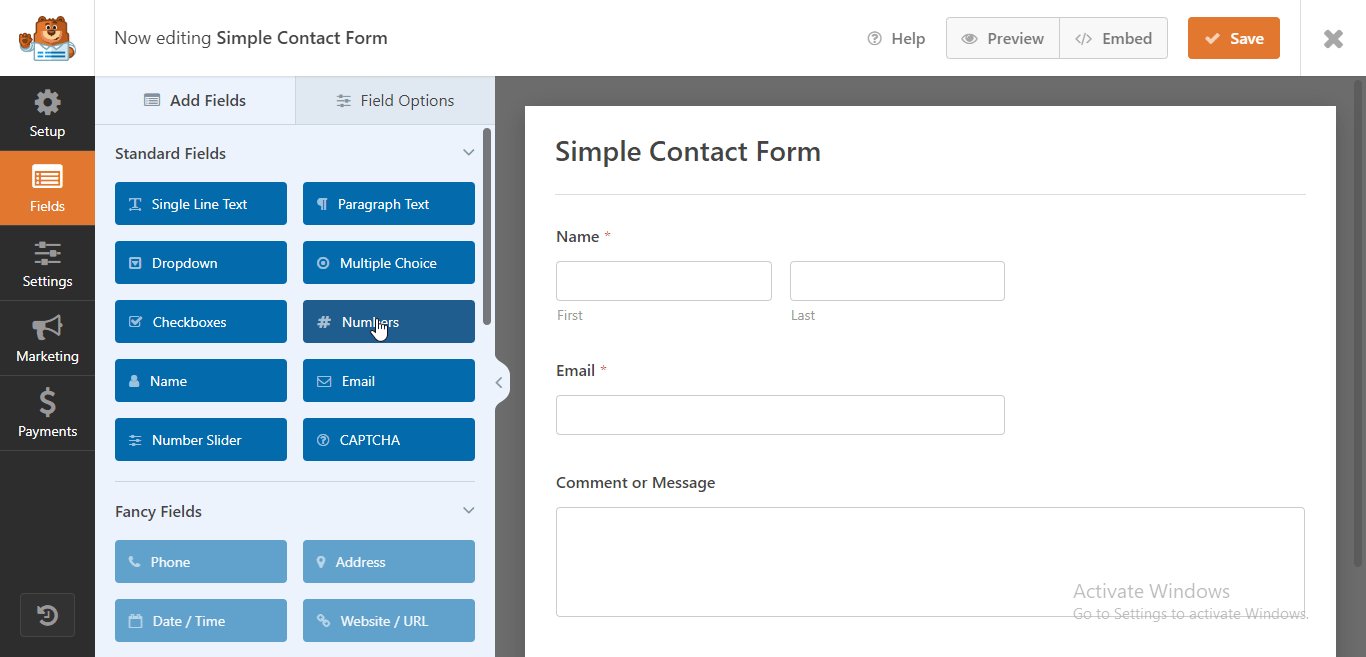
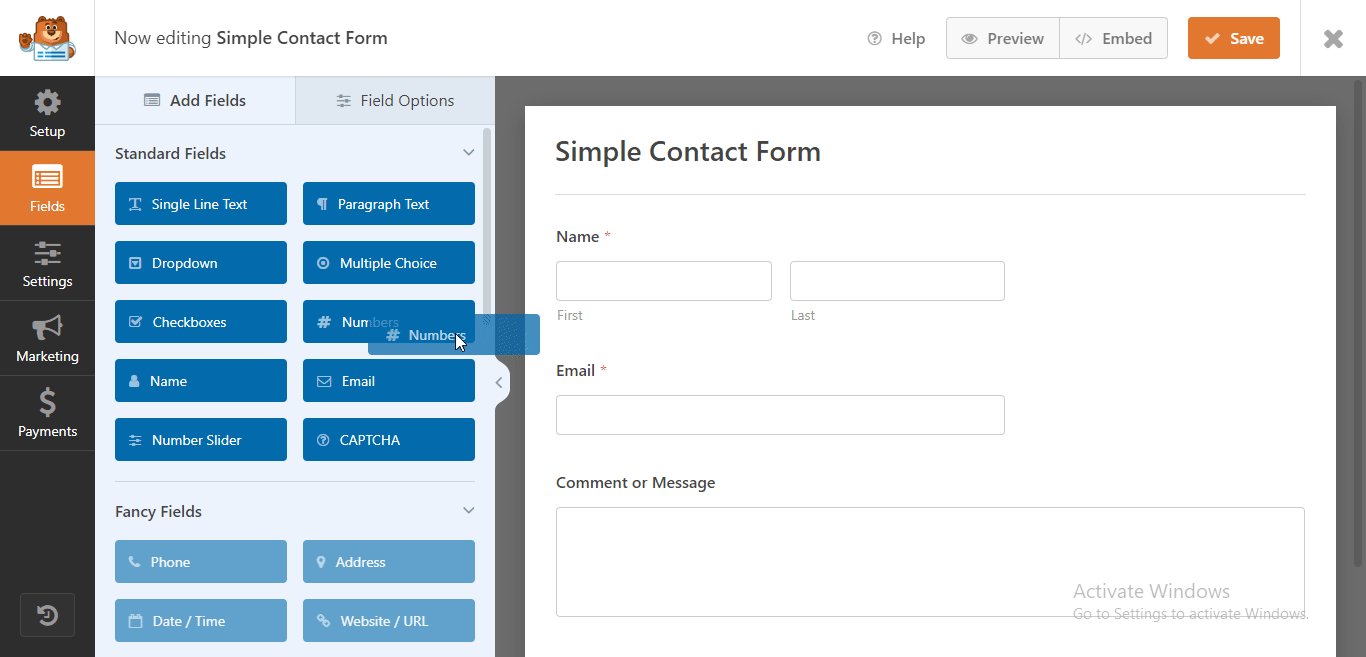
To add more form fields to your contact form, WPForms has an easy-to-use drag-and-drop form builder and editor. If you want to add more fields, you just have to choose a form field given on the left side of the screen.
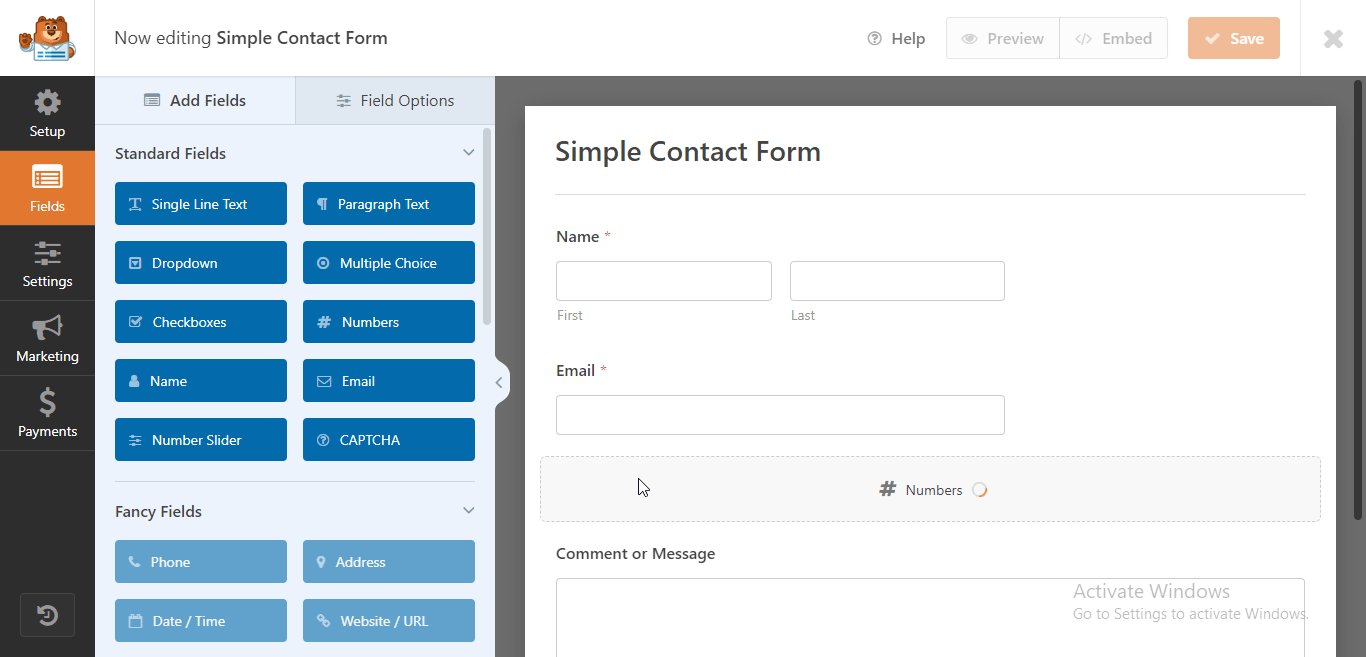
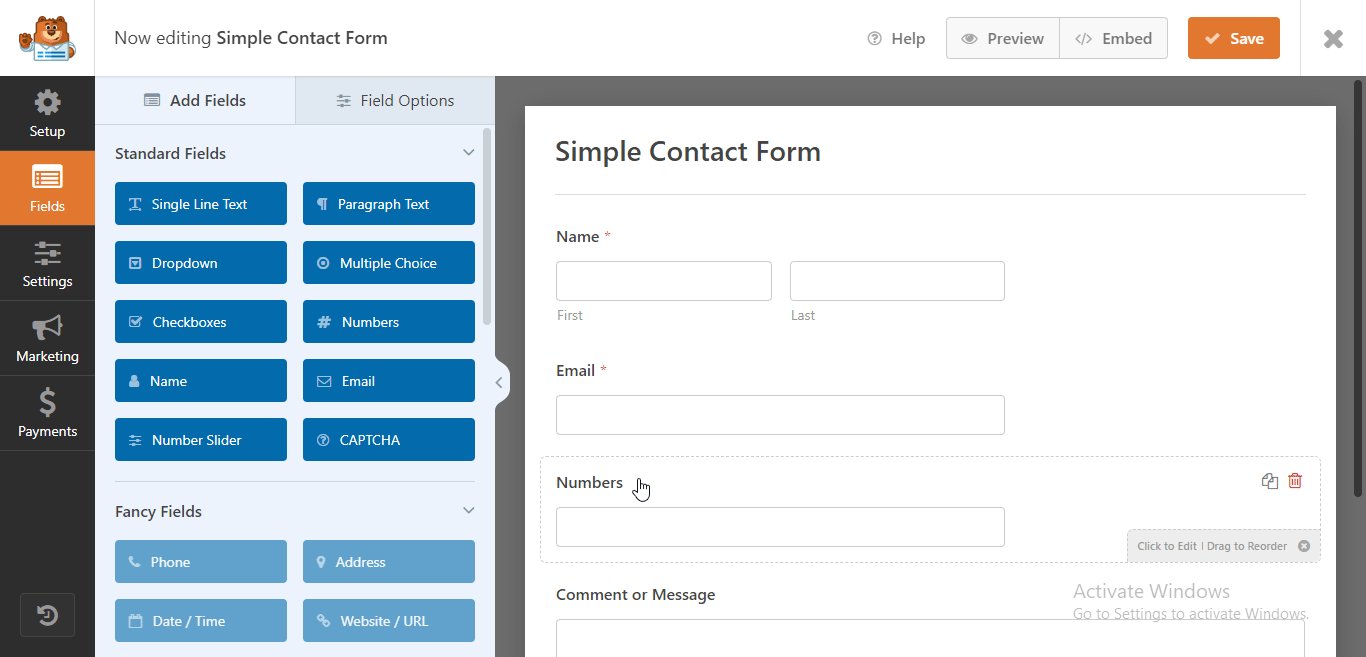
After you decide on the form field, you can drag-n-drop the form field to add to your contact form. The below image shows the drag-and-drop process to add more fields to your contact form.

Make Contact Form Field Setting Options
When you have done adding your required form fields to your contact form, you can start making form field settings. Each form field has different setting options WPForms build according to the need of the user’s data.
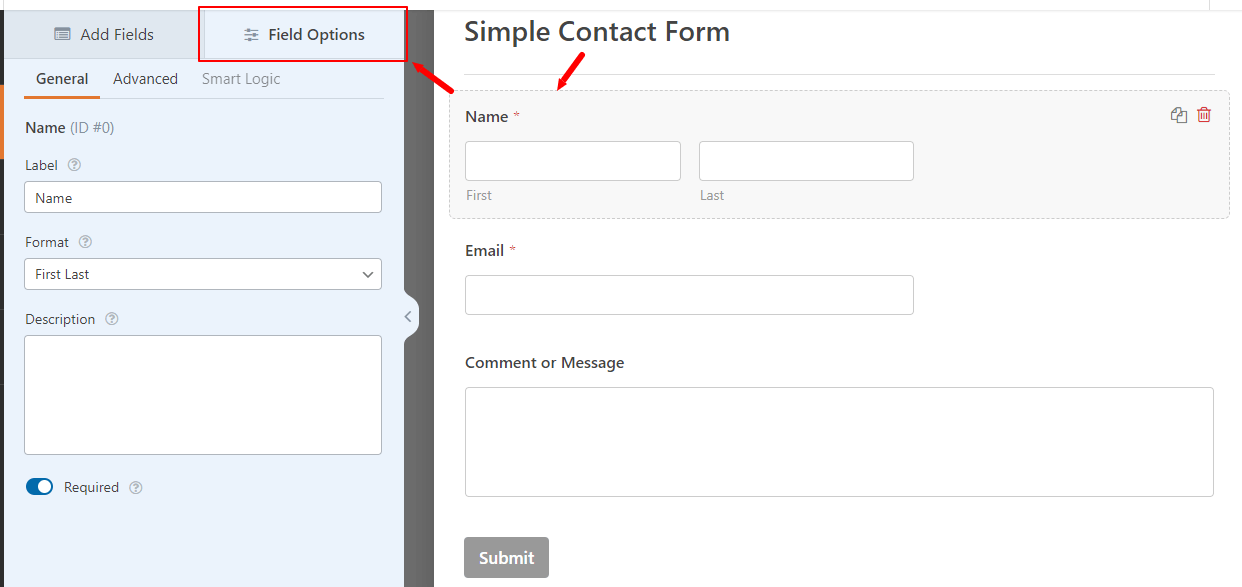
To get the form field settings options, you just have to click the form field. After you click the form field, you will get the form field settings options on the left-hand side of the screen under the ‘Field Options’ tab as shown in the image below.
The setting options contain three field-setting options tab that are General, Advanced, and Smart Logic.
Let’s start with the first option which is a ‘General‘ field setting option.
In this field setting option, you can make settings like Label, Format, Description, etc. You can also make fields required in this setting here.

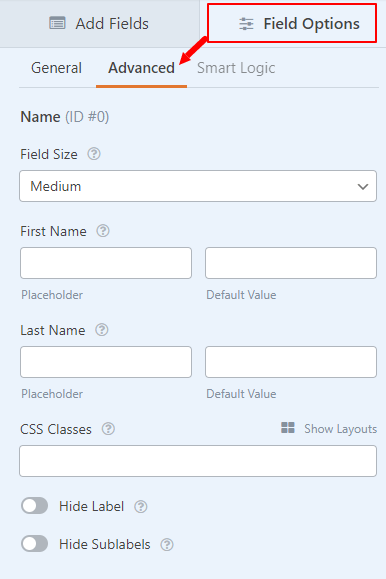
The second tab is an Advanced setting option where you can make settings like Field Size, Placeholder, Default Value, Name, CSS Classes, Hide Labels, etc.

The third field setting option is the ‘Smart Logic’ field setting option which is only for more advanced and technical users. It’s not required for your simple contact form. That’s why we have not covered it in this post.
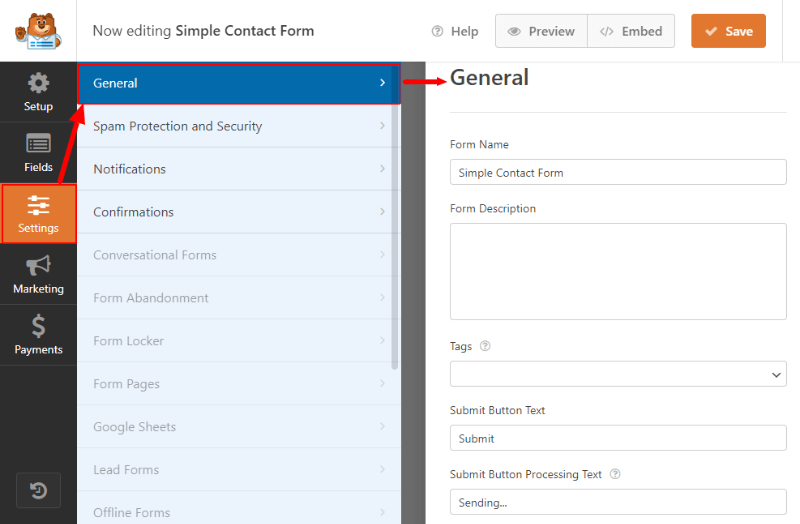
Step 3: Make General, Security, Notifications, and Confirmations Settings
In this step, you can make important contact form settings like General, Security, Notifications, and Confirmations settings. So, let’s move further to make these required settings.
General Settings
In this setting option, you can set up the contact form Name, description, tags, submit button text, submit button processing text, etc.

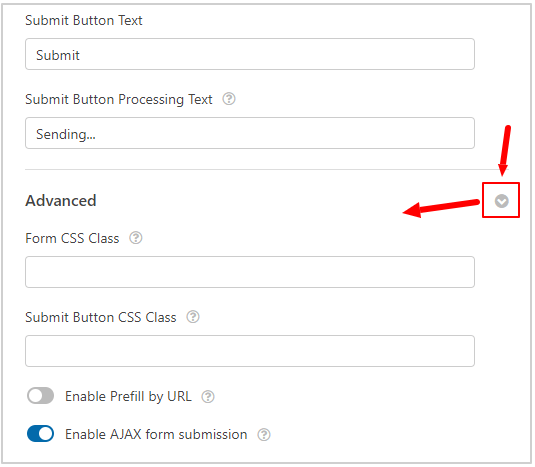
You will also get an advanced section to set up options like Form CSS class, Submit button CSS class, etc. If you want to allow users to submit the form without a page refresh, you can also enable AJAX form submissions. After you enable this, you can collect submissions via emails without page refresh.

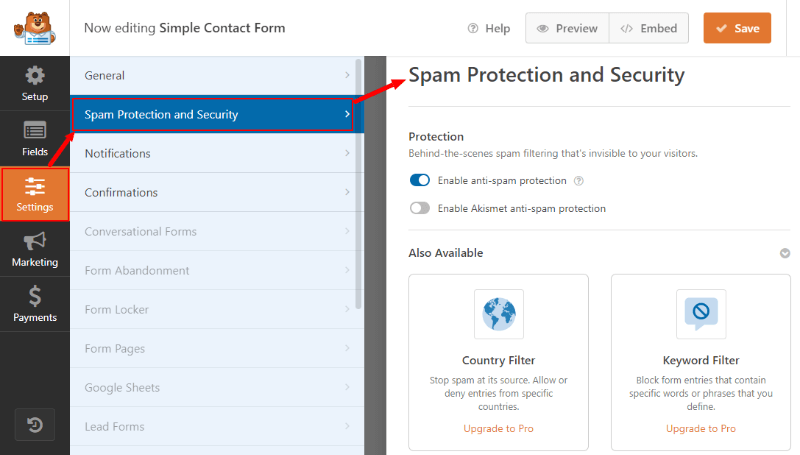
Spam Protection and Security Settings
To protect your contact form from spammers and make your form secure, you can enable an anti-spam protection system of WPForms for your contact form.
With this setting option, you can enable Akismet, Add Country Filter, Add Captcha, and many other security options. These options can easily add more security to your contact form to collect valid entries without spamming.

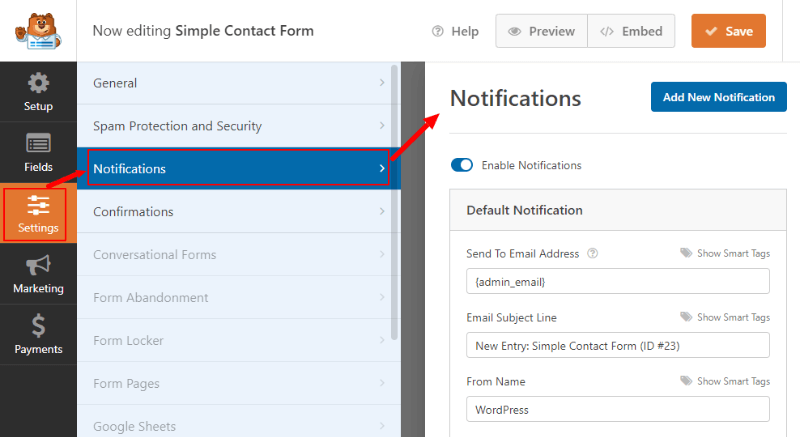
Notifications Settings
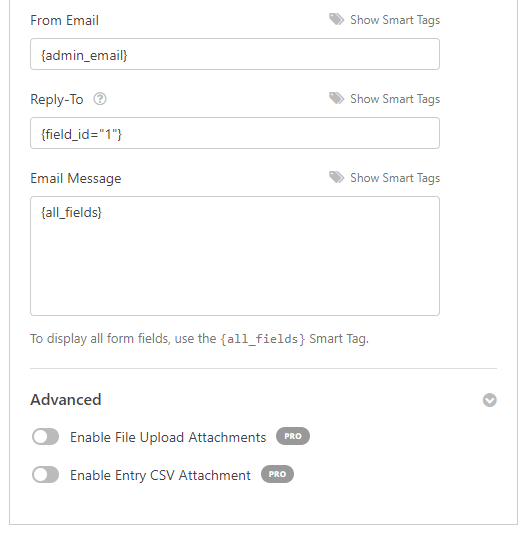
To send notifications via emails to visitors who fill in and submit the contact, you have to make notification settings. The notification setting options come with setting options like Send to email address, Email subject, From name for your email, From Email, Reply-to, and Email message.

If you want to collect attachments via emails from your contact form, you can enable it in the advanced notification setting options.

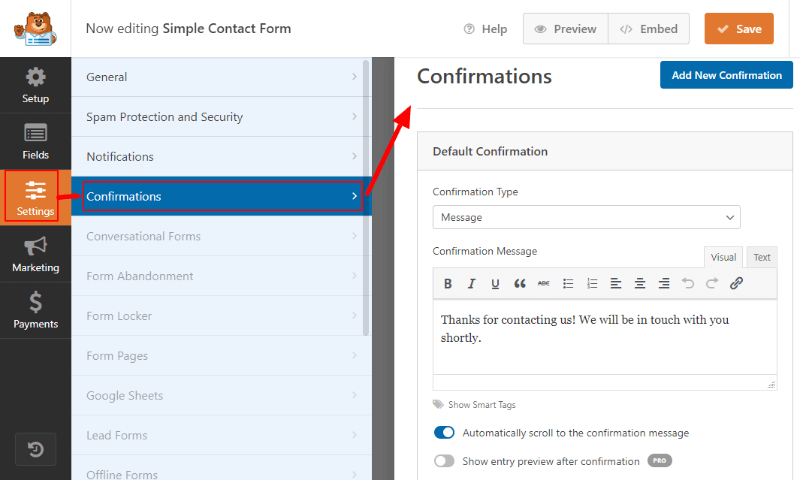
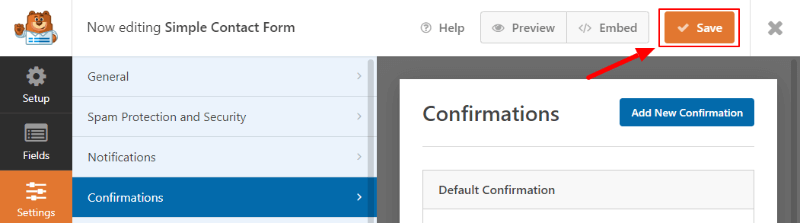
Confirmations Settings
To give confirmation messages to your visitors after they submit the contact form, you can make this setting. All options are pre-filled by default. However, you can make confirmation setting options like Confirmation type, Confirmation message, etc.

If you want to redirect users to a thank you page, you can also do this from the ‘confirmation Type’ and enter a thank you page URL.
Step 4: Save and Embed WPForms Contact Form to Your WordPress Website Page
After you have done with all the above setups, you can click the ‘Save’ button to save all your hard work.

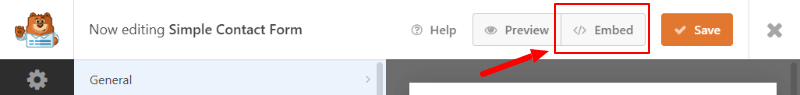
Now, your contact form is ready to embed or add to your WordPress website posts and pages. To embed the contact form on your WordPress website, you have to click the ‘Embed’ button as indicated in the image below.

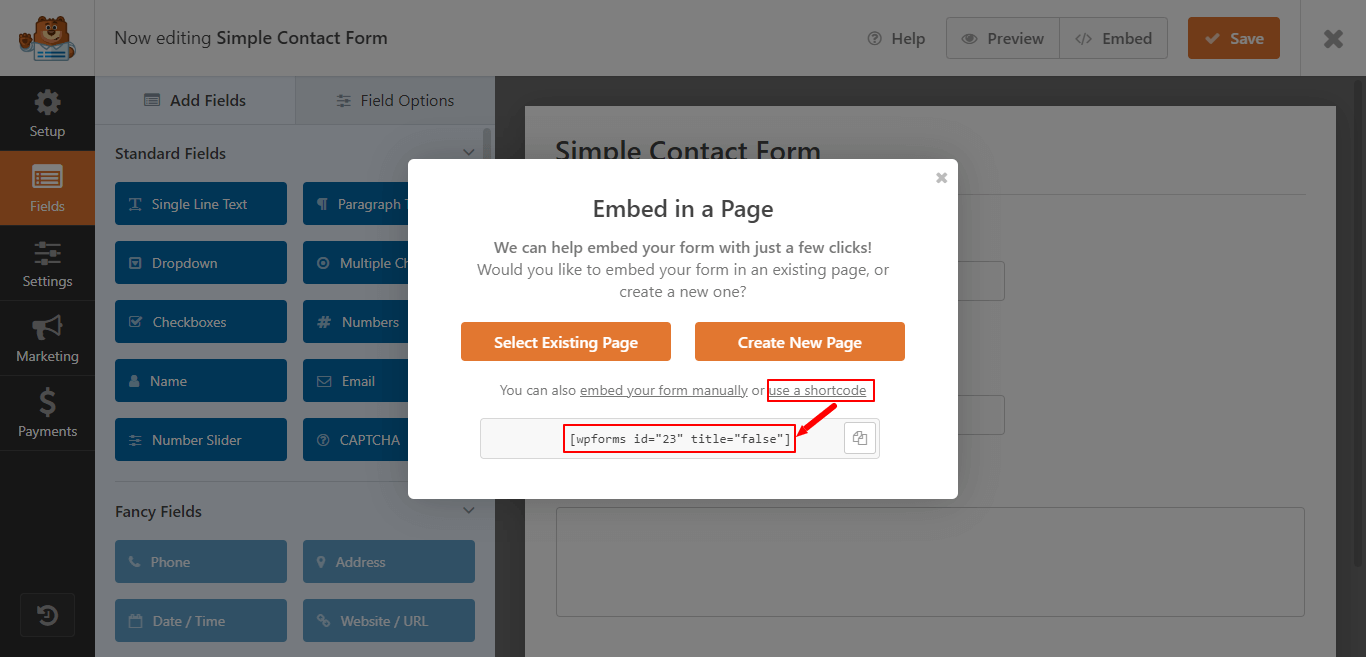
The easiest way to add the contact form to your WordPress website pages is by using the shortcode. To get the shortcode, you have to click the link with the text ‘use a shortcode‘ as indicated below.
You will get the embed shortcode as shown in the image below. You have to just copy and paste it to your website contact us page to display the contact form for your visitors.

Congratulations! You have successfully created and added your contact form to your WordPress website.
Now, each time your visitors fill out the contact form, you will get an email that contains users entered data. After that, you can make communication to grow your customers and increase the revenue of your business.
