In this tutorial, I will show you how to disable auto generated HTML tags in WordPress. Here, you will get a method to remove the markup with just a single click features of a plugin. Read further to know about the plugin and disable auto generated HTML tag.
What is Auto-generated HTML in WordPress?
WordPress comes with various posts types like the post, pages. If you are writing a blog post in WordPress, you can find various tags like HTML p tag and HTML br tag.
You are not writing these tags manually. These tags are generated automatically from WordPress default feature. If you place any text in WordPress posts or pages without any tags. Open the page in the browser and you can find various p tags and br tag.
These are the autogenerated HTML tags which you can remove manually from your required post. Keep reading this post to know a simple method of just installing a plugin and disable all markups in just one click for each page and posts.
Why You Should Disable Auto Generated HTML Markups in WordPress
While writing your beautiful blog post some of your content surrounded in autogenerated <p> tag and <br> tags. This is really a frustrating moment for any blogger or writer.
You don’t know what to do with these markups and how to remove them. Below are the frustrating situations while writing any blog posts or tutorial on your website.
Autogenerated Tags Within Blog Post jQuery This is really a frustrating moment for any developer who wants to teach about jquery online and found autogenerated tags makes your jQuery code to not to work properly.
Autogenerated Tag on Post Inline Content If you write several links in different lines, you will find them not in an inline way. Because WordPress adds autogenerated markups to them.
In all these situations you can disable these markups manually from each post you want. You just need to click only the checkbox and all autogenerated tags removed automatically. Keep reading further to know how you can do this.
How to Disable Auto Generated HTML tags in WordPress
To remove any autogenerated markups, you need to install and activate the plugin don’t muck my markup.

the plugin comes up with features of disabling all the autogenerated markups from the post and page.
To use its features, you need to go to the post edit page where you want to remove the markups.

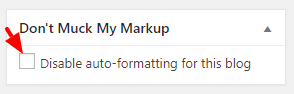
Now, scroll down the post edit page to see the “Don’t Muck My Markup” meta box at the bottom of the right sidebar as given in the above image. Here, you will get the checkbox of “Disable auto-formatting for this blog“. If you click the checkbox, it will disable auto generated HTML tag from the selected post types.
The setting also works for all custom post types. It means you don’t need any other plugin to disable the markups for custom post types. Just go to the edit post of the post type and check the checkbox of “Don’t Muck My Markup” meta box.
Hope, you like this post. If you want some help you can email to Tutorialdeep mail id [email protected].
Which method are you using to disable auto-generated HTML tags in WordPress? Let us know by commenting below.
