In this post, learn how to create a simple feedback form with HTML and CSS code. You can allow your customers to give opinions about your products on your website.
Getting feedback from your customers is an essential part of any business running online. You can easily get weak and strong parts of your products. This can help you easily improve the quality of your products.

Looking to create feedback forms without coding? Create beautiful looking feedback forms with JotForm.
If you don’t know what a feedback form is and how it works, you can read our post on What is a feedback Form? How it Works and Why it is Important?
To create a feedback form in HTML, you don’t need to be an expert in HTML. You can easily make a feedback form in HTML by adding a few input types, radio buttons, and text area fields. After adding these form fields, you have to add a few CSS to make it look better on your website.
So, let’s get started.
How to Create a Feedback Form in HTML and CSS Code (step-by-step)
Here is the step-by-step process on how to create a feedback form in HTML and CSS:-
Step 1: Simple HTML Code of Feedback Form
The feedback form should contain the below-given form fields to collect customers’ opinions:-
- Name
- Email Address, and
- Phone number
- Feedback type
- Description of your feedback
You should know which HTML input types are correct for the above form fields. To add an input field for ‘Name’, use < input type="text">. For ‘Email’ field, use <input type="email">. To add a phone number, use <input type="tel"> input type. For displaying feedback type, use <input type="radio"> form fields. To add feedback description, you can add <textarea> input type.
It also requires the submit button to allow users to submit the form with a button click. To add a submit button to your form, you can use <input type="submit"> field as given below.
Let’s add these fields one by one to your feedback form with the HTML code given below:-
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
<div class="main-feedback-form"> <form action="#" method="POST"> <label for="name">Name</label> <input type="text" id="name" name="name" class="name" placeholder="Your name" required> <label for="email">Email</label> <input type="email" name="email" id="email" class="email" placeholder="Your email" required> <label for="tel">Phone Number</label> <input type="tel" name="tel" class="tel" maxlength="10" id="tel" placeholder="Your phone number" required> <label for="Email">Feedback Type</label><br> <input type="radio" id="comments" name="feedback_type" value="Comments"> <label for="comments">Comments</label> <input type="radio" id="suggestions" name="feedback_type" value="Suggestions"> <label for="suggestions">Suggestions</label> <input type="radio" id="questions" name="feedback_type" value="Questions"> <label for="questions">Questions</label><br><br> <label for="description_feedback">Description of your Feedback:</label> <textarea name="description_feedback" id="description_feedback" placeholder="Please describe your feedback here" rows="5" required></textarea> <input name="submit" type="submit" value="Submit"> </form> </div> |
The feedback type field is important for collecting the type of feedback like comments, suggestions, and questions. So, the above fields are enough to create a good feedback form.
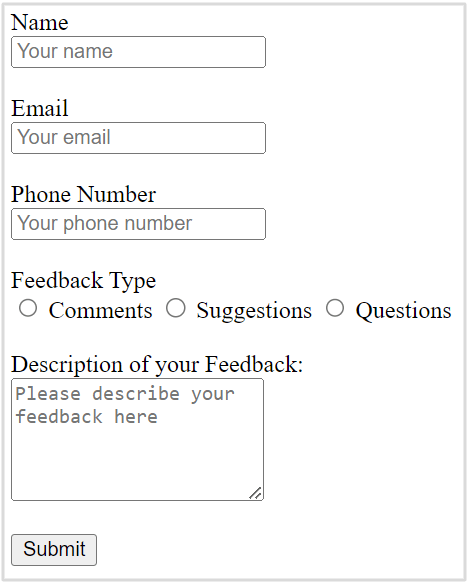
But, without adding CSS, your HTML feedback form will look like the image shown below.

So, let’s add some CSS to your form to make the design look better on your website.
Step 2: Add CSS Code to Make Form Beautiful and Responsive
The CSS code can help you make your form design attractive to your customers. Few CSS codes can do more magic to your feedback form. It requires adding CSS for all your input fields, radio buttons, textarea, and submit buttons.
You also have to include CSS to focus on input fields using the :focus selector. It gives a different look and also highlights the form field when the customers click on it.
Let’s see the CSS code to add to your feedback form to give it a look and feel:-
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 |
<style> input[type='text'],input[type='email'],input[type='tel'],textarea{ width: 100%; padding: 10px 0 10px 6px; border-radius: 3px; border: 1px solid #ccc; margin-top: 10px; margin-bottom: 20px; } input[type='text']:focus,input[type='email']:focus,input[type='tel']:focus,select:focus,textarea:focus{ border: 1px solid #5db6db; box-shadow: 0 0 10px #b9eaff; outline: none !important; } input[type='submit']{ background: rgb(39,160,210); color: #fff; border: none; padding: 10px 20px; cursor: pointer; } .main-feedback-form{ max-width: 400px; margin: 0 auto; background: #e9e9e9; padding: 20px 45px 20px 25px; border-radius: 5px; } </style> |
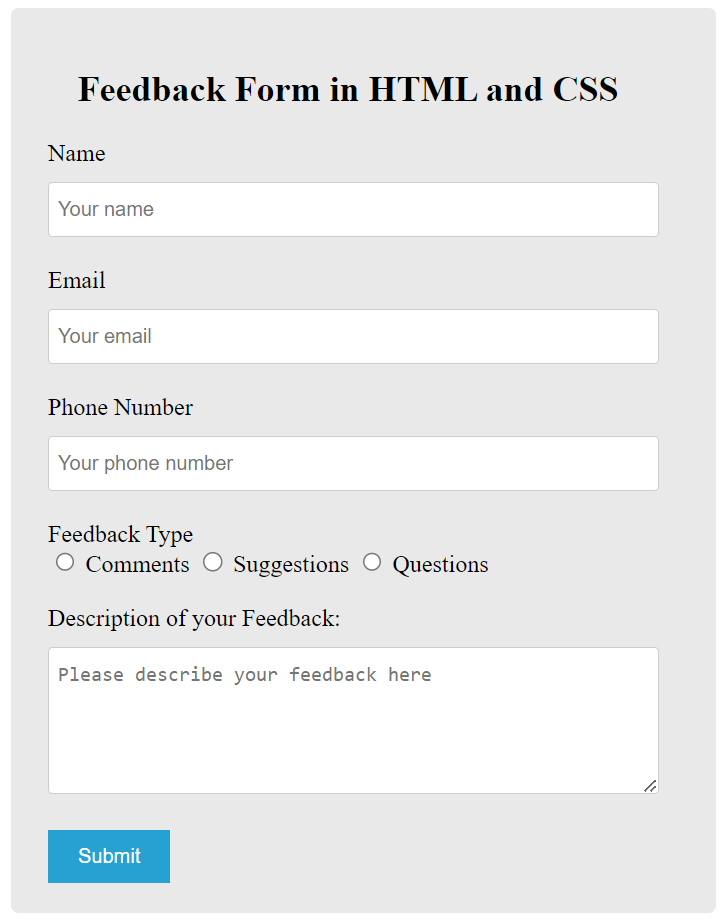
Now, after adding both the HTML code and CSS code given above, your form will be ready to add to your website as shown in the image below.

Step 3: Add PHP Code to Send Emails
A feedback form working in HTML is incomplete without sending emails to the website owner. To make your feedback form work, you must consider adding some PHP code to collect customers’ feedback via emails.
When your customers enter some valid data in the feedback form and click the submit button, your feedback form should send the entered data to emails. The owner of the website should receive emails and collect the form-entered data.
It requires you to use the PHPMailer library to be able to send emails from your form using SMTP. You can download it with the button given below. You have to download and extract the PHPMailer library to the base location where your main PHP code files are located.
Now, if every form entered data is correct, it executes the below code to send the form data via email.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 |
<?php if(isset($_POST['submit'])){ //Get form data $name = $_POST['name']; $email = $_POST['email']; $tel = $_POST['tel']; $feedback_type = $_POST['feedback_type']; $description_feedback = $_POST['description_feedback']; //validation for email $email_exp = '/^[A-Za-z0-9._%-]+@[A-Za-z0-9.-]+\.[A-Za-z]{2,4}$/'; if (!preg_match($email_exp, $email)) { echo "The Email address you entered is not valid."; exit; } ?> <?php //If everything above is ok then move further //Use PHPmailer require "phpmailer/PHPMailerAutoload.php"; $mail = new PHPMailer; //Mailbody to send in email $mailbody = '<p><b>Customer feedback details:-</b></p> <p><b>Name:</b> '.ucfirst($name).'</p> <p><b>Email:</b> '.$email.'</p> <p><b>Phone Number:</b> '.$tel.'</p> <p><b>Feedback Type:</b> '.$feedback_type.'</p> <p><b>Description of Feedback:</b> '.$description_feedback.'</p>'; //Sender email address $mail->isSMTP(); // Set mailer to use SMTP $mail->SMTPDebug = 0; //See errors, change it to 4 $mail->Host = 'smtp.gmail.com'; // Specify main and backup SMTP servers $mail->SMTPAuth = true; // Enable SMTP authentication $mail->Username = $sender; // SMTP username $mail->Password = 'yourgmailapppassword';// Gmail SMTP password $mail->SMTPSecure = 'tls'; // Enable TLS encryption, `SSL` also accepted $mail->Port = 587; // TCP port to connect to $mail->setFrom($email, $name); //$mail->addAddress('[email protected]'); //add more recipient (optional) $mail->addReplyTo($email, $name); //$mail->addCC('[email protected]'); //$mail->addBCC('[email protected]'); $mail->isHTML(true); // Set email format to HTML $mail->Subject = 'Feedback Form Submitted by '.$name; $mail->Body = $mailbody; //$mail->AltBody = 'This is the body in plain text for non-HTML mail clients'; //Email your contact form data with an attachment using Gmail SMTP with PHPMailer if(!$mail->send()){ echo "Message could not be sent. Please try again."; echo 'Mailer Error: ' . $mail->ErrorInfo; }else{ echo "Message has been sent successfully."; } } ?> |
The above PHP code first captures the form-entered data. After that, it checks the validation of the email address of the customer if it is in the correct form or not. If the email address format is incorrect, it gives an error message to the customers and will stop the execution of the PHP code.
When the email address is correct, it proceeds with further execution of the PHP code and the customer will get the success message.
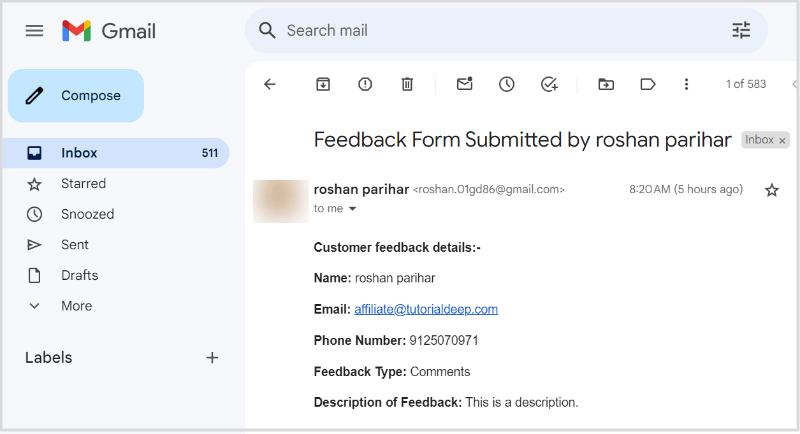
The owner will receive the email format in their email inbox as shown in the image below. The email contains the subject of the sent email with the customer’s name. The message content of the email contains the details of the customer-entered data with a feedback field.

It is my Gmail inbox where I received the email after the feedback form was submitted. You can change the email format as per your requirements.
Challenges in Making Feedback Forms in HTML?
Creating a feedback form and making it work in HTML isn’t an easy task. You also have to write some coding to send emails from it. There are many hurdles in creating a working form to adding it to your website.
- Require Learning HTML, CSS, and PHP: You need to learn some coding skills to be able to create a simple form for your website. It requires lots of time and effort to learn new technical and coding skills. Beginners can’t learn coding and start creating a form overnight.
- Need Custom Coding: To change any part of your form, you need to modify the complex part of the form manually. One error can break your code on your live website. You cannot make it happen to your website when running a business online. Showing errors can decrease your reputation.
- Customization is Not Easy: You cannot easily customize the design of your form to match the look and feel of your website. It can be a time-consuming task and you cannot do this when want to focus only on your business. You have to find the code location from where you can change the form fields and their size, button color, and form background.
- Harder for Beginners to Find and Resolve Errors: It can be a hard task when you are just starting. You need to be an expert to easily find the errors and resolve mistakes.
How to Easily Create a Feedback Form and Send Emails Without Coding?
If you want to make a feedback form for your website without the need for coding. You can use the best online form builder platforms. These platforms can help you easily create a feedback form for your website without coding.
To create any type of form for your website, I recommend Jotform to our readers. Jotform is the most trusted and powerful platform to easily create a form for your website in just a few clicks. It comes with all the solutions to build a professional-looking feedback form without coding.

You can create a feedback form using its pre-made 400+ templates. It just requires you to select a template of your choice and you are ready with your feedback form. There are many customization options to easily match the form design with your website brand.
If you want to add more fields to your form, you can do this with an easy-to-use drag-and-drop builder and editor. You can also collect customers’ data via email with Jotform inbox. It can also collect the submissions in one place where you can easily find and manage the records.
Read our guide ➜ How to Create a Feedback Form For Your Website
After creating your feedback form with JotForm, you can easily add to your website using simple shortcode code, embed code, iFrames, and shortcode. You just have to place the code in the location where you want to display it.
If you using any other platform to collect and manage leads. You can also integrate your form with your favorite apps like email marketing platforms, project management boards, cloud storage apps, and more.
You May Also Like to Read
