jQuery feedback form allows customers to give opinions and submit the form without page refresh. You can also use the PHP library to collect customer feedback data via emails to your email address.
Page refresh on form submission is sometimes can be irritating for your customers who want to submit a form. The Ajax feedback form can be the more efficient and useful way to give confirmations to customers without page refresh.

Collecting customers’ feedback without page refresh can give you better results. Ajax request executes the PHP code to send emails instantly. Customers will get a response in the blink of an eye with no reloading of the page.
If you want to give instant responses to your customers when they fill out the form, you can start using the jQuery Ajax feedback form on your website.
So, let’s get started.
How to Create jQuery Ajax Feedback Form to Send Email with PHP (Step-by-step)
Here is the step-by-step process on how to create a jQuery Ajax feedback form with PHP:-
Step 1: Create jQuery Ajax Feedback Form Design
To make your jQuery Ajax code work for your feedback form, you have to add the latest jQuery library whose CDN URL is given below. It also contains the CDN URL of the font awesome icon to display the rotated icon until customers get the result.
You have to add the below URL to the <head> section of your web page.
|
1 2 |
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css"> <script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.6.3/jquery.js"></script> |
Now, let’s create the feedback form structure with the essential form fields to collect customers’ opinions. The form fields are as given below:-
- Name
- Email Address, and
- Phone number
- Feedback type
- Description of your feedback
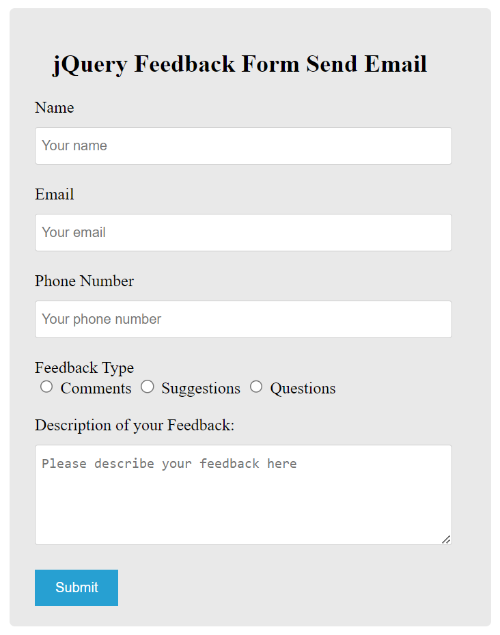
These fields are enough for the feedback form to collect customers’ opinions. We are going to create the feedback form design as shown in the image below.

We can add the required attribute to each form field to make them compulsory for the customers to fill. Without filling in all the required fields, customers are not allowed to submit the form.
The main structure of the feedback form is given below.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 |
<div class="main-feedback-form"> <form action="#" method="POST" id="ajaxform"> <label for="name">Name</label> <input type="text" id="name" name="name" class="name" placeholder="Your name" required> <label for="email">Email</label> <input type="email" name="email" id="email" class="email" placeholder="Your email" required> <label for="tel">Phone Number</label> <input type="tel" name="tel" class="tel" maxlength="10" id="tel" placeholder="Your phone number" required> <label for="Email">Feedback Type</label><br> <input type="radio" id="comments" name="feedback_type" value="Comments"> <label for="comments">Comments</label> <input type="radio" id="suggestions" name="feedback_type" value="Suggestions"> <label for="suggestions">Suggestions</label> <input type="radio" id="questions" name="feedback_type" value="Questions"> <label for="questions">Questions</label><br><br> <label for="description_feedback">Description of your Feedback:</label> <textarea name="description_feedback" id="description_feedback" placeholder="Please describe your feedback here" rows="5" required></textarea> <input name="submit" type="submit" value="Submit"> </form><br> <div id="form_message"></div> <div class="loader_icon" style="display:none;"><i class="fa fa-spinner fa-spin"></i></div> </div> |
The above feedback form code also contains the loader icon to display after form submission until customers get results. However, initially, it is in a hidden state using the display:none; property of CSS.
Add CSS for Look & Feel
To make the above feedback form beautiful, you have to add some CSS code as given below.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 |
<style> input[type='text'],input[type='email'],input[type='tel'],textarea{ width: 100%; padding: 10px 0 10px 6px; border-radius: 3px; border: 1px solid #ccc; margin-top: 10px; margin-bottom: 20px; } input[type='text']:focus,input[type='email']:focus,input[type='tel']:focus,select:focus,textarea:focus{ border: 1px solid #5db6db; box-shadow: 0 0 10px #b9eaff; outline: none !important; } input[type='submit']{ background: rgb(39,160,210); color: #fff; border: none; padding: 10px 20px; cursor: pointer; } .main-feedback-form{ max-width: 400px; margin: 0 auto; background: #e9e9e9; padding: 20px 45px 20px 25px; border-radius: 5px; } .loader_icon{ background: #0404046b; display: flex; justify-content: center; align-items: center; position: fixed; left: 0; top: 0; width: 100%; height: 100%; } .loader_icon i{ font-size: 24px; color: #fff; } </style> |
The above CSS code also contains CSS for the loader icon to display in the middle position with a grey background. The loader icon also does not allow customers to do any other tasks until they get the result.
Step 2: Add Ajax Script to Submit Form Without Page Refresh
The jQuery code submits the form and gives results of customers’ entered data without page refresh. It sends the form data to the PHP file that contains PHP code to operate the form data. You will get the PHP code in the next step.
However, it requires a few seconds to execute the PHP code to give confirmation of the email sent. After emails are sent to the recipient, the customer will get a success message that the form data is sent to the recipient.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
<script> //script to submit for using Ajax without page refresh $("#ajaxform").submit(function(e) { e.preventDefault(); // avoid executing the actual submission of the form var form = $(this); $(".loader_icon").show(); $.ajax({ url: "feedback-form-send-email.php", global: false, type: "POST", data: form.serialize(), // serializes the form's elements. success: function(data) { $('div#form_message').html(data); $(".loader_icon").hide(); } }); }); </script> |
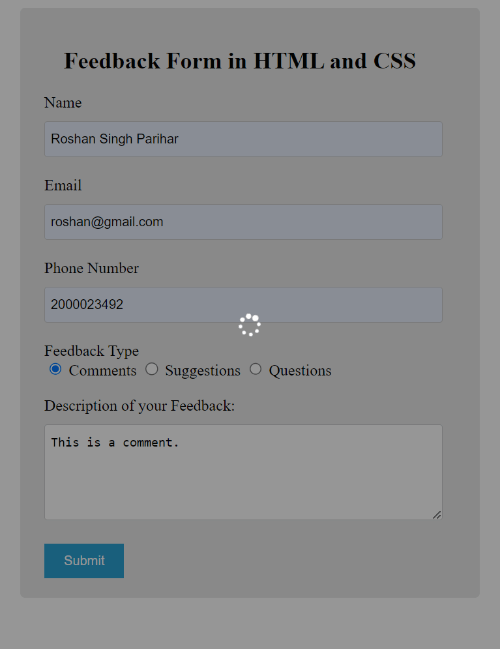
During the execution time of the PHP code, it displays the loader icon to the customer that the form is working in the backend.

It also does not allow customers to click the form again until receive the success message. I am using the show() function and hide() function to show/hide the loader icon after form submission.
Step 3: PHP Code to Email Feedback Form Data with Validation
Finally, you need to add the PHP code in a separate file with the name ‘feedback-form-send-email.php’. The below code first collects the form data using a PHP global variable $_POST. After that, it validates the email address using the preg_match() function.
It does not require to validate whether the fields are filled with data or left blank. This is because we are already using the required attribute with each form field. It is the HTML built-in attribute that makes sure that form fields should not be left blank. It will not allow customers to submit the form without filling in each field.
Download PHPMailer Library
To collect form data via email to your email address, you can use SMTP in PHP. For this, you have to first download the PHPMailer library with the button given below. After download, extract the PHPMailer library to the location where your main PHP file is located.
Use PHP Code to Send Form Data Via Email
After that, use the below code just after the above PHP code. If every customer’s entered form data is correct and validated, it executes the below code to send the form data via email.
Note: don’t forget to change the $sender value with your Gmail address, $gmailapppassword value with the Gmail app password, and the recipient email address with your email address and name.
The below code lines are well-commented enough to help you easily understand each line of code. So, see the code to learn the use of them.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 |
<?php //Get form data $name = $_POST['name']; $email = $_POST['email']; $tel = $_POST['tel']; $feedback_type = $_POST['feedback_type']; $description_feedback = $_POST['description_feedback']; //validation for email $email_exp = '/^[A-Za-z0-9._%-]+@[A-Za-z0-9.-]+\.[A-Za-z]{2,4}$/'; if (!preg_match($email_exp, $email)) { echo "The Email address you entered is not valid."; exit; } ?> <?php //If everything above is ok then move further //Use PHPmailer require "phpmailer/PHPMailerAutoload.php"; $mail = new PHPMailer; //Mailbody to send in email $mailbody = '<p><b>Customer feedback details:-</b></p> <p><b>Name:</b> '.ucfirst($name).'</p> <p><b>Email:</b> '.$email.'</p> <p><b>Phone Number:</b> '.$tel.'</p> <p><b>Feedback Type:</b> '.$feedback_type.'</p> <p><b>Description of Feedback:</b> '.$description_feedback.'</p>'; //Sender email address $mail->isSMTP(); // Set mailer to use SMTP $mail->SMTPDebug = 0; //See errors, change it to 4 $mail->Host = 'smtp.gmail.com'; // Specify main and backup SMTP servers $mail->SMTPAuth = true; // Enable SMTP authentication $mail->Username = $sender; // SMTP username $mail->Password = 'yourgmailapppassword';// Gmail SMTP password $mail->SMTPSecure = 'tls'; // Enable TLS encryption, `SSL` also accepted $mail->Port = 587; // TCP port to connect to $mail->setFrom($email, $name); //$mail->addAddress('[email protected]'); //add more recipient (optional) $mail->addReplyTo($email, $name); //$mail->addCC('[email protected]'); //$mail->addBCC('[email protected]'); $mail->isHTML(true); // Set email format to HTML $mail->Subject = 'Feedback Form Submitted by '.$name; $mail->Body = $mailbody; //$mail->AltBody = 'This is the body in plain text for non-HTML mail clients'; //Email your contact form data with an attachment using Gmail SMTP with PHPMailer if(!$mail->send()){ echo "<span style='color:red;'>Message could not be sent. Please try again.</span>"; echo 'Mailer Error: ' . $mail->ErrorInfo; }else{ echo "<span style='color:green;'>Message has been sent successfully.</span>"; } ?> |
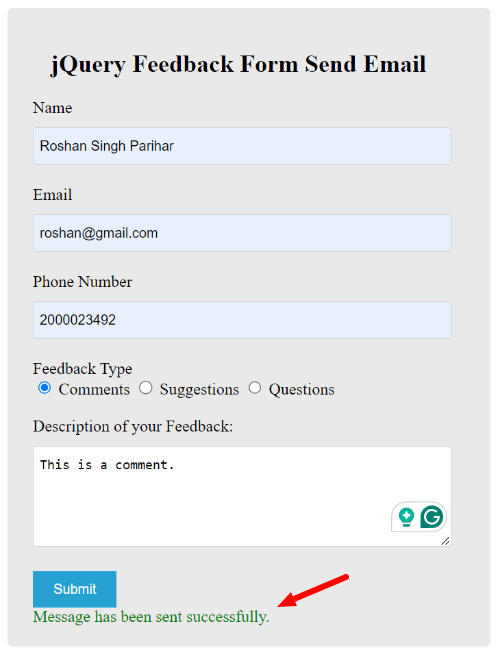
After submitting the feedback form, you will get the success message as shown in the image below.

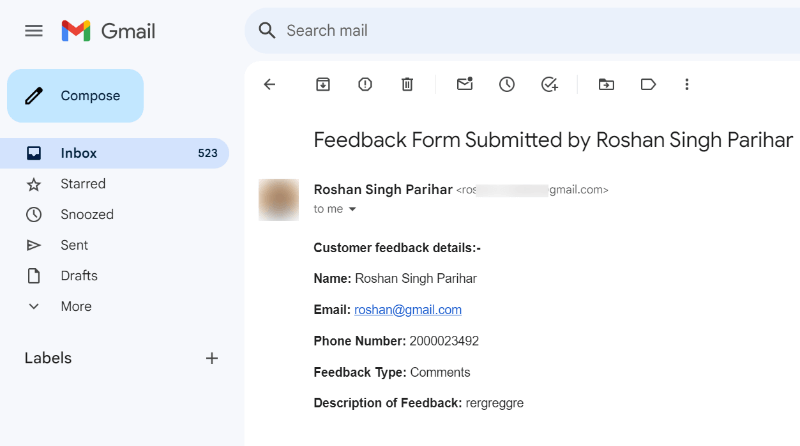
You will get the email format to your email address as shown in the image below.

If you have any queries regarding this tutorial, please comment below. I will reply with solutions.
You May Also Like to Read
