Learn how to create a jQuery ajax resume upload form in PHP. You can send emails and display notifications without page refresh.
The resume upload form is the most useful part of an online business to collect applicants’ applications. After collecting resumes, you can start communication to call them for interview. It can make hiring process more reachable and easier to apply.

If you want to create beautiful looking responsive job application forms without coding required? Signup JotForm and Start Creating beautiful-looking job applications forms.
To collect resumes via emails, you can choose to send emails using the PHP default mail() function or PHPMailer Gmail SMTP using PHP.
You have to define what type of resume file types you want to collect from your applicants. It can be PDF format or any other file type you want to collect from applicants’.
To give less load to your server, it’s also useful to set a limit of uploading size on your resume upload form. You need file validation that restricts applicants to upload the required file type with the required file size.
In this post, you will learn a step-by-step process on how to create a jQuery ajax resume upload form with file validation in PHP.
So, let’s get started.
How to Create Ajax Resume Upload Form in PHP (Step-by-step)
Here is the step-by-step process on how to create an jQuery ajax resume upload form with PHP:-
Step 1: Create a Resume Upload Form Design
I am going to create a resume upload form design with a file input and few text input fields. We will also use Bootstrap to create a responsive mobile-friendly design. We will use Bootstrap version 5 to easily create a design with fewer CSS class additions.
To start using Bootstrap 5 classes and make it work on your form design, you just have to include its style CDN URL as given below. Include it in the <head> section of your resume upload form design code in HTML.
|
1 |
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet"> |
We are also going to use font awesome icons and jQuery ajax script for form submission without page refresh. To make font awesome icons and jQuery form submission script work, it also require to add the Font Awesome CSS and jQuery library CDN URL as given below:-
|
1 2 |
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css"> <script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.6.3/jquery.js"></script> |
After adding the above CDN URLs in the <head> section, you can start creating a resume upload form design using Bootstrap. You will get the jQuery ajax script for form submission in the 2nd step to submit form without page refresh.
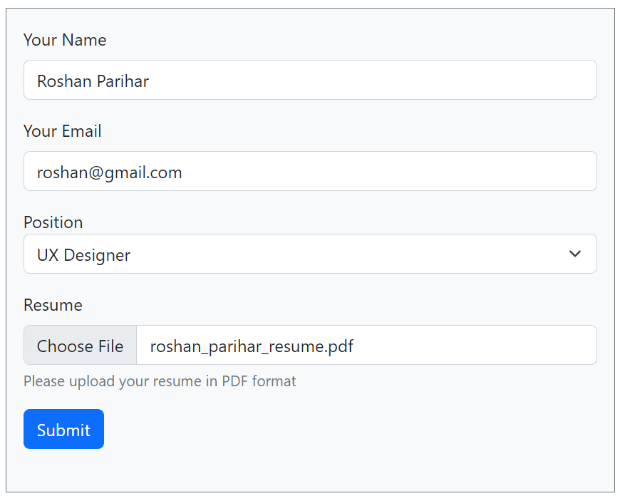
Below is the complete code resume upload form design with text input fields and a file input field. You can use the below code to get the example resume upload form design shown after the below code.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 |
<!DOCTYPE html> <html lang="en"> <head> <title>jQuery Ajax Resume Upload Form in PHP</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet"> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css"> <script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.6.3/jquery.js"></script> <style> .loader_icon{ background: #0404046b; display: flex; justify-content: center; align-items: center; position: fixed; left: 0; top: 0; width: 100%; height: 100%; } .loader_icon i{ font-size: 24px; color: #fff; } </style> </head> <body> <div class="container"> <div class="row"> <div class="col-md-6 offset-md-3 mt-3 bg-light p-3 border border-secondary"> <!-- Bootstrap main form start --> <form class="row g-3" method="POST" id="ajaxform" action="send-email-with-resume.php" enctype="multipart/form-data"> <div class="col-md-12"> <label for="name" class="form-label">Your Name</label> <input type="text" name="name" class="form-control" required> </div> <div class="col-md-12"> <label for="email" class="form-label">Your Email</label> <input type="text" name="email" class="form-control" required> </div> <div class="col-md-12"> <label for="position">Position</label> <select name="position" class="form-select" id="position" placeholder="" required> <option value="">Select a position your are applying for</option> <option value="Software Developer">Software Developer</option> <option value="UX Designer">UX Designer</option> <option value="SEO Expert">SEO Expert</option> <option value="Testing Expert">Testing Expert</option> </select> </div> <div class="col-md-12"> <label for="file" class="form-label">Resume</label> <input type="file" name="file" class="form-control" required> <div class="form-text">Please upload your resume in PDF format</div> </div> <div class="col-md-12"> <input type="submit" class="btn btn-primary" name="submit" value="Submit"> </div> </form> <br> <div id="form_message"></div> <!-- Bootstrap main form end --> <!-- Place PHP Code Here Start--> <!-- Place PHP Code Here End--> </div> </div> </div> <script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js"></script> <div class="loader_icon" style="display:none;"><i class="fa fa-spinner fa-spin"></i></div> <!-- Place jQuery Ajax Form Submission Script Here Start--> <!-- Place jQuery Ajax Form Submission Script Here End--> </body> </html> |
The above resume upload form contains all the important input fields useful to collect applicants. The fields are Name, Email, and File upload. All input field contains required attribute to make them required for applicants to fill in to be able to submit the form.

Let’s add a jQuery ajax script to allow applicants to submit the form without page refresh. The script also displays the loader icon until the applicant will get the result of the resume upload form.
Step 2: jQuery Ajax Resume Upload Form Submission with Loader Icon
jQuery Ajax is useful when you want to allow applicants submit the form without page refresh. You can also update some parts of a page using jQuery without refreshing the page.
The below ajax submission script sends resume upload form data to the PHP file location. This location is added in the action attribute of the <form> tag. The PHP file contains the PHP code to validate form data and send an email when everything is ok.
You will have to place the below code just before the </body> close tag to make it work on your resume upload form.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
<script> $(document).on("submit", "form", function(e){ e.preventDefault(); // avoid executing the actual submission of the form var form = $(this); $(".loader_icon").show(); $.ajax({ url: $(this).attr("action"), type: $(this).attr("method"), data: new FormData(this), processData: false, contentType: false, success: function (data, status){ $('div#form_message').html(data); $(".loader_icon").hide(); }, error: function (xhr, ajaxOptions, thrownError){ alert(thrownError + "\r\n" + xhr.statusText + "\r\n" + xhr.responseText); } }); }); </script> |
It also displays the loader icon on click the submit button until get the success message. The below image shows the loader icon after the applicant click the submit button. It also hides the loader icon after get a successful result from the resume upload form.
![]()
The loader icon is useful to show users the form is working backend until the applicant get the proper results of submission.
Step 3: Get Form Data and Validate Resume File Size and Type Using PHP
After you have done with the design part of the resume upload form, you can collect form data and perform validation on form data using PHP. There are three things that you need to perform validation on that are email address, file type, and file size.
First of all, collect the form data using PHP global variable $_POST. After that, use regex for an email address to match the email address for validation.
After that, collect uploaded resume file data using PHP that are file name, size, and type. Now, you can specify the file format type and required size to collect from applicants with the PHP code given below.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 |
<?php //Get form data $name = $_POST['name']; $email = $_POST['email']; $position = $_POST['position']; //validation for email $email_exp = '/^[A-Za-z0-9._%-]+@[A-Za-z0-9.-]+\.[A-Za-z]{2,4}$/'; if (!preg_match($email_exp, $email)) { ?> <div class="alert alert-danger alert-dismissible fade show"> <strong>The Email address you entered is not valid.</strong> <button type="button" class="btn-close" data-bs-dismiss="alert" aria-label="Close"></button> </div> <?php exit; } //Get uploaded file data using $_FILES array $tmp_name = $_FILES['file']['tmp_name']; // get the temporary file name of the file on the server $filename = $_FILES['file']['name']; // get the name of the file $filesize = $_FILES['file']['size']; // get size of the file for size validation $filetype = $_FILES['file']['type']; // get type of the file $fileerror = $_FILES['file']['error']; // get the error (if any) //validate form field for attaching the file if($fileerror > 0){ ?> <div class="alert alert-danger alert-dismissible fade show"> <strong>Upload error or No files uploaded.</strong> <button type="button" class="btn-close" data-bs-dismiss="alert" aria-label="Close"></button> </div> <?php exit; } // Upload attachment file if(!empty($_FILES["file"]["name"])){ // File path config $targetDir = "uploads/"; $fileName = basename($filename); $targetFilePath = $targetDir . $fileName; $fileType = pathinfo($targetFilePath,PATHINFO_EXTENSION); // Allow certain file formats $allowTypes = array('pdf'); if(in_array($fileType, $allowTypes)){ // Check file size if ($filesize > 2000000) { ?> <div class="alert alert-danger alert-dismissible fade show"> <strong>File size should be less than 2MB.</strong> <button type="button" class="btn-close" data-bs-dismiss="alert" aria-label="Close"></button> </div> <?php exit; }else{ // Upload file to the server if(move_uploaded_file($tmp_name, $targetFilePath)){ $uploadedFile = $targetFilePath; }else{ ?> <div class="alert alert-danger alert-dismissible fade show"> <strong>Sorry, there was an error uploading your file.</strong> <button type="button" class="btn-close" data-bs-dismiss="alert" aria-label="Close"></button> </div> <?php exit; } } }else{ ?> <div class="alert alert-danger alert-dismissible fade show"> <strong>Sorry, only PDF files are allowed to upload.</strong> <button type="button" class="btn-close" data-bs-dismiss="alert" aria-label="Close"></button> </div> <?php exit; } } ?> |
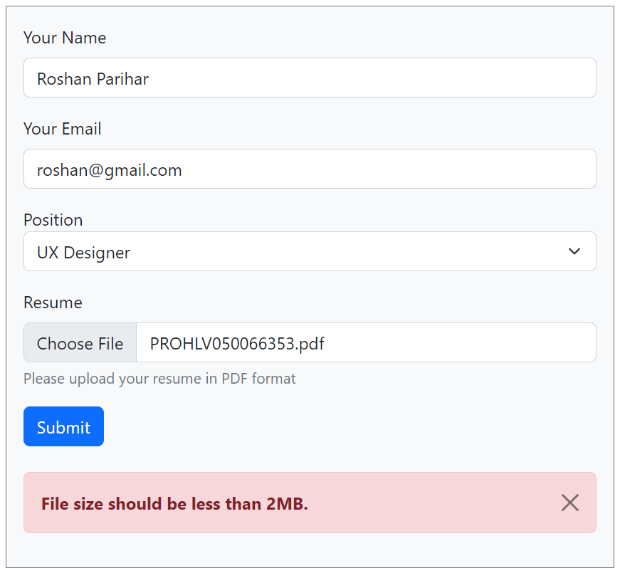
The above code restricts applicants to upload only PDF file format. It also allows them to upload file with a maximum size of up to 2 MB. Above that size and other file formats, applicants will get an error message as given in the images below.
Also, create a folder with the name uploads/ in the base location to store resume files.
I have created the error alert message using Bootstrap to make it look beautiful. You can see these messages in the image shown below. The cross sign (X) is useful to close the error message.
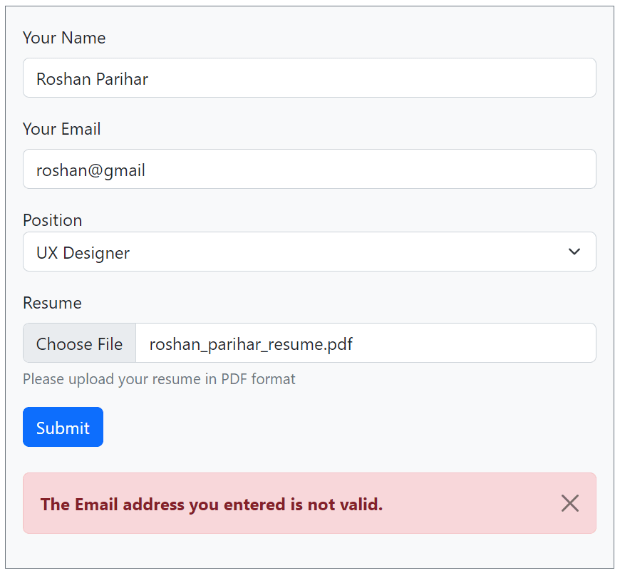
Email Address Validation Error Message
When the users fill out the resume upload form and enter the wrong email address format, they will get an error message as shown in the image below. Its showing that the email address is not of correct format.

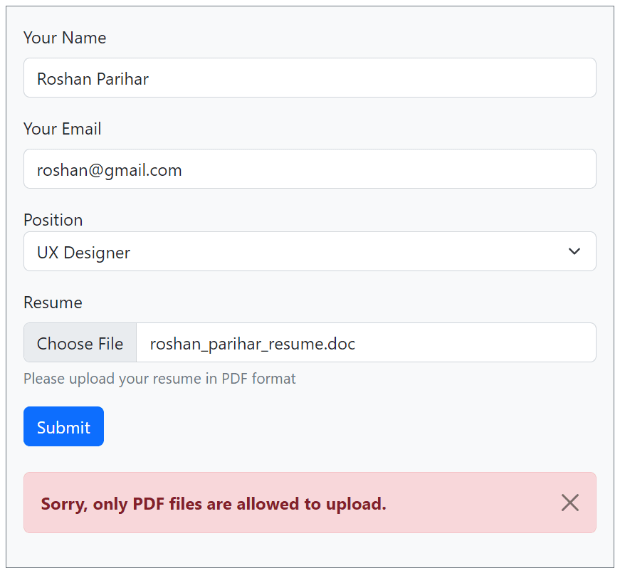
File Type Validation Error Message
The specified file format allowed is PDF and the applicatnt will get an error message as shown in the image below. This will display at the time when the format is not of specified type.

File Size Validation Error Message
When the applicant upload a larger-size file in the resume upload form, it will give an extra load to your server. It can also make your server down. So, it’s better to restrict upload file size. That is why, its better to allow only files with a maximum size of 2MB.
If the applicant upload a file with a size of more than 2MB, they will get an error message as shown in the image below.

Step 4: Choose to Send the Uploaded Resume Via Mail() or PHPMailer Gmail SMTP in PHP
After collecting the form data and collect valid data from form, you can send emails either by using the mail() or by using PHPMailer Gmail SMTP. Out of these two methods, PHPMailer is the most easiest method of sending resumes via emails using PHP.
If your server provides email services to send emails, use the mail(). However, if your hosting server does not provide email services, its not possible to send emails using mail(). In that case, you can prefer PHPMailer method to send emails through Gmail SMTP.
That’s why I have provided you both mail() method and PHPMailer method to send emails. So, let’s move further to learn these methods.
Method 1: Send Email with Resume Using Default mail() Function of PHP
The PHP mail() function method to send resume is a little bit difficult to use. It requires some extra coding to make it work for sending emails.
The below code is self-explained using comments given in the code below. You can see the below code and check the comment given with the code to learn the method.
Firstly, define the recipient’s email address where you have to change it with your email where you want to receive the resume. After that, collect the form data and also define the email address and reply to the email address.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 |
<?php //If everything above is ok then move further // Recipient Email, write your email here // Sender Data $from = $email; $fromName = $name; // Subject $emailSubject = 'Resume Upload Form Submitted by '.$name; // Message $htmlContent = '<p><b>Applicant details:-</b></p> <p><b>Applicant Name:</b> '.$name.'</p> <p><b>Applicant Email:</b> '.$email.'</p> <p><b>Position Applying For:</b> '.$position.'</p>'; // Header for sender info $headers = "From:". $fromName." <".$from.">"; if(!empty($uploadedFile) && file_exists($uploadedFile)){ // Boundary $semi_rand = md5(time()); $mime_boundary = "==Multipart_Boundary_x{$semi_rand}x"; // Headers for attachment $headers .= "\nMIME-Version: 1.0\n" . "Content-Type: multipart/mixed;\n" . " boundary=\"{$mime_boundary}\""; // Multipart boundary $message = "--{$mime_boundary}\n" . "Content-Type: text/html; charset=\"UTF-8\"\n" . "Content-Transfer-Encoding: 7bit\n\n" . $htmlContent . "\n\n"; // Preparing attachment if(is_file($uploadedFile)){ $message .= "--{$mime_boundary}\n"; $fp = @fopen($uploadedFile,"rb"); $data = @fread($fp,filesize($uploadedFile)); @fclose($fp); $data = chunk_split(base64_encode($data)); $message .= "Content-Type: application/octet-stream; name=\"".basename($uploadedFile)."\"\n" . "Content-Description: ".basename($uploadedFile)."\n" . "Content-Disposition: attachment;\n" . " filename=\"".basename($uploadedFile)."\"; size=".filesize($uploadedFile).";\n" . "Content-Transfer-Encoding: base64\n\n" . $data . "\n\n"; } $message .= "--{$mime_boundary}--"; $returnpath = "-f" . $email; // Send email $mail = mail($toEmail, $emailSubject, $message, $headers, $returnpath); // Delete attachment file from the server @unlink($uploadedFile); }else{ // Set content-type header for sending HTML email $headers .= "\r\n". "MIME-Version: 1.0"; $headers .= "\r\n". "Content-type:text/html;charset=UTF-8"; // Send email $sendmail = mail($toEmail, $emailSubject, $htmlContent, $headers); } // If mail sent if($sendmail == true){ ?> <div class="alert alert-success alert-dismissible fade show"> <strong>Your resume has been sent successfully.</strong> <button type="button" class="btn-close" data-bs-dismiss="alert" aria-label="Close"></button> </div> <?php }else { ?> <div class="alert alert-danger alert-dismissible fade show"> <strong>Message could not be sent. Please try again.</strong> <button type="button" class="btn-close" data-bs-dismiss="alert" aria-label="Close"></button> </div> <?php } ?> |
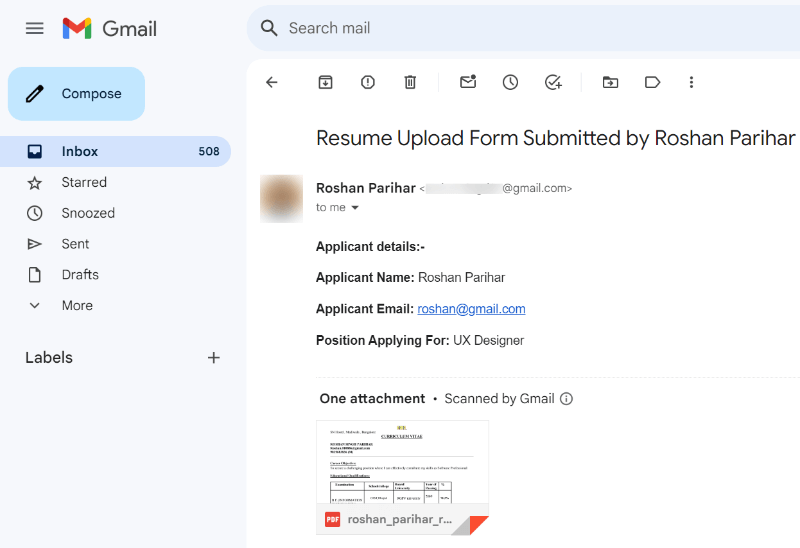
After submission of the form, you will get an email containing the applicant details with resume as shown in the below image.
Method 2: Send Email Using PHPMailer Gmail SMTP in PHP
You can also choose to send the resume upload form data using PHPMailer Gmail SMTP. It is a simple way that require less coding to send emails in PHP. The codes given below are well-commented and self-explainatory. So, you can easily understand each line of code with comments.
It uses the PHPMailer library which you can download with the button given below. You can download and extract it in the base location where you have placed your main PHP index.php file.
After that, you just have to use the below code and make some changes. These changes includes the recipient email, recipient name, Gmail Id, and Gmail password.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 |
<?php //If everything above is ok then move further //Use PHPmailer require "phpmailer/PHPMailerAutoload.php"; $mail = new PHPMailer; //Mailbody to send in email $mailbody = '<p><b>Applicant details:-</b></p> <p><b>Applicant Name:</b> '.$name.'</p> <p><b>Applicant Email:</b> '.$email.'</p> <p><b>Position Applying For:</b> '.$position.'</p>'; //Sender email address $mail->isSMTP(); // Set mailer to use SMTP $mail->SMTPDebug = 0; //See errors, change it to 4 $mail->Host = 'smtp.gmail.com'; // Specify main and backup SMTP servers $mail->SMTPAuth = true; // Enable SMTP authentication $mail->Username = $sender; // SMTP username $mail->Password = 'yourgmailpassword';// Gmail SMTP password $mail->SMTPSecure = 'tls'; // Enable TLS encryption, `SSL` also accepted $mail->Port = 587; // TCP port to connect to $mail->setFrom($email, $name); //$mail->addAddress('[email protected]'); //add more recipient (optional) $mail->addReplyTo($email, $name); //$mail->addCC('[email protected]'); //$mail->addBCC('[email protected]'); //Add attachment if(is_array($_FILES)) { $mail->AddAttachment($uploadedFile, $fileName, 'base64', 'mime/type'); } $mail->isHTML(true); // Set email format to HTML $mail->Subject = 'Resume Upload Form Submitted by '.$name; $mail->Body = $mailbody; //$mail->AltBody = 'This is the body in plain text for non-HTML mail clients'; //Email your job form data with an attachment using Gmail SMTP with PHPMailer if(!$mail->send()){ ?> <div class="alert alert-danger alert-dismissible fade show"> <strong>Message could not be sent. Please try again.</strong> <button type="button" class="btn-close" data-bs-dismiss="alert" aria-label="Close"></button> </div> <?php echo 'Mailer Error: ' . $mail->ErrorInfo; }else{ ?> <div class="alert alert-success alert-dismissible fade show"> <strong>Your resume has been sent successfully.</strong> <button type="button" class="btn-close" data-bs-dismiss="alert" aria-label="Close"></button> </div> <?php //@unlink($uploadedFile); } ?> |
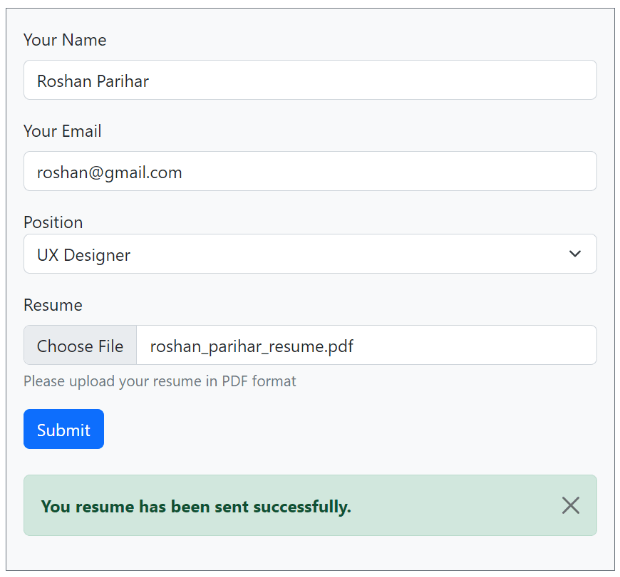
Now, when you submit the form, if everything is ok then you will get the success message as shown in the image below.

The email format the recipient will receive is as shown in the image below. The email contains the subject of the email, the applicant name who submit the form, and the resume file attached in PDF format.
Below is the email I just recieved after filling out and submitting the resume upload form. You can change the email format as per your requirements.

You May Also Like to Read
- Simple Job Application Form HTML Code with CSS
- How to Create Online Job Application Form Without Coding
- PHP Job Application Form
I hope this tutorial helped you to create a resume upload form with PHP. If you have any queries, please comment below. I will reply to solve your queries
