Do you want to create a feedback form to collect feedback from your customers or visitors to your website? It can help improve performance of your business.
When you give a great user experience to your customers, they are willing to pay more for your business. You just to find out what are the exact requirements of your customers.

Whether you have customers, website visitors, running events, or your own employees. You need to gather the experience of them to build a better place for work.
Feedback forms help you collect the most valuable information to improve performance and establish a better brand.
In this post, you will step-by-step process on how to create a great feedback form.
How to Create a Feedback Form For a Website (Steps-by-step)
To easily create a working feedback form, I recommend our readers use Jotform. It is the best online form builder to easily create any type of form in minutes without coding knowledge.
Jotform comes with a rich library of 10,000+ templates including 700+ feedback form templates. These templates help you quickly create feedback forms in just a few clicks.
You can easily collect feedback via emails and save entries in your Jotform account to easily manage them in one place. You can also integrate it with your favorite apps and share your forms via URL or add it to your website using embed code.
So, let’s move further to create a feedback form using Jotform.
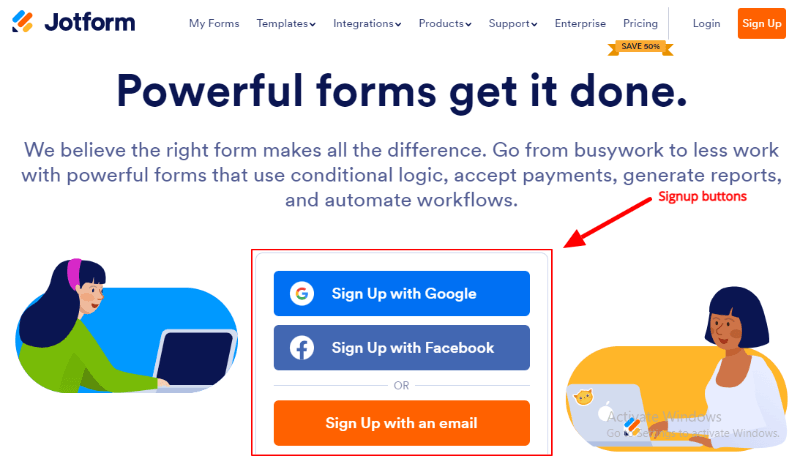
Step 1: Signup Jotform to Create Your Account
First of all, open the Jotform homepage to sign up and create your account. You can read our guide on how to sign up for Jotform. After you complete the signup process, you can move further to follow the next step of this post.

Step 2: Select Feedback Form Template and Start Creation
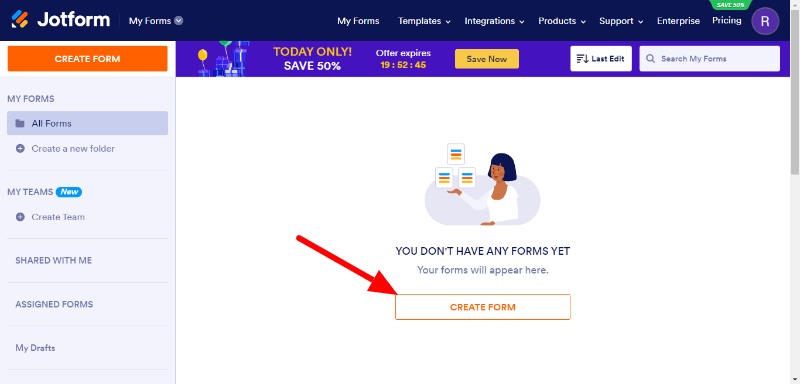
After you sign up, you will be taken to the Jotform dashboard. In the dashboard, you will get the ‘CREATE FORM’ button to start creating a form with Jotform.

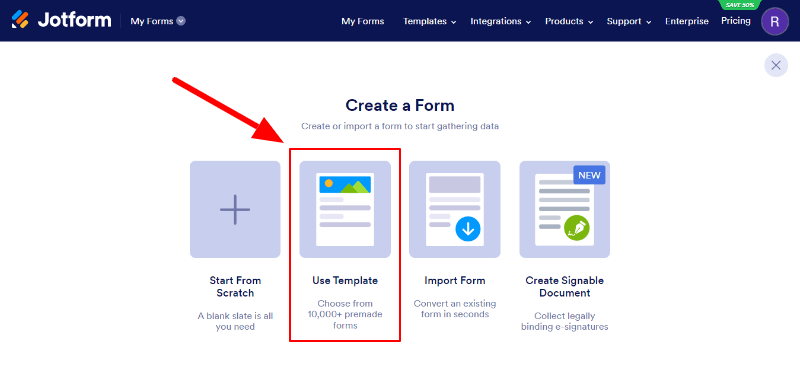
Select the ‘Use Template’ option to select a pre-built template that can help you quickly create a feedback form.

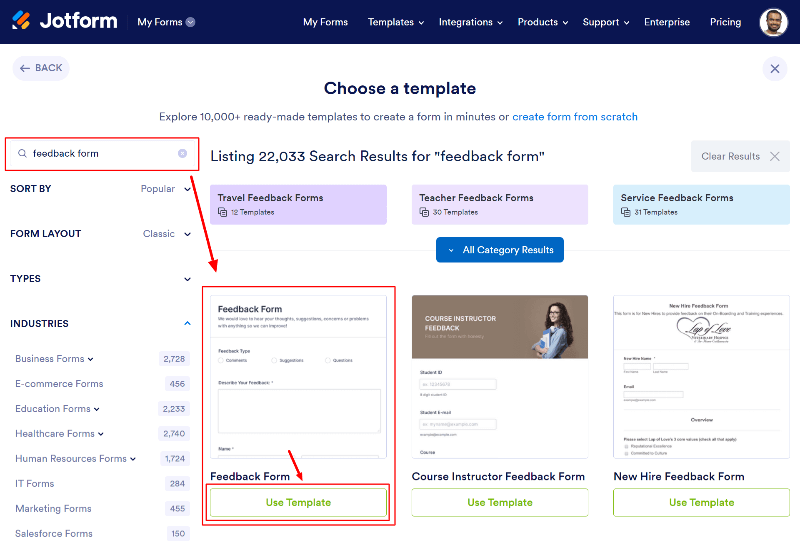
Now, to get the feedback form template, you have to enter the keyword ‘Feedback Form’ in the left-side search input box. After that, press the enter button to get the list of feedback form templates.
You have to choose a feedback form template of your choice and click the ‘Use Template’ button to proceed with it.

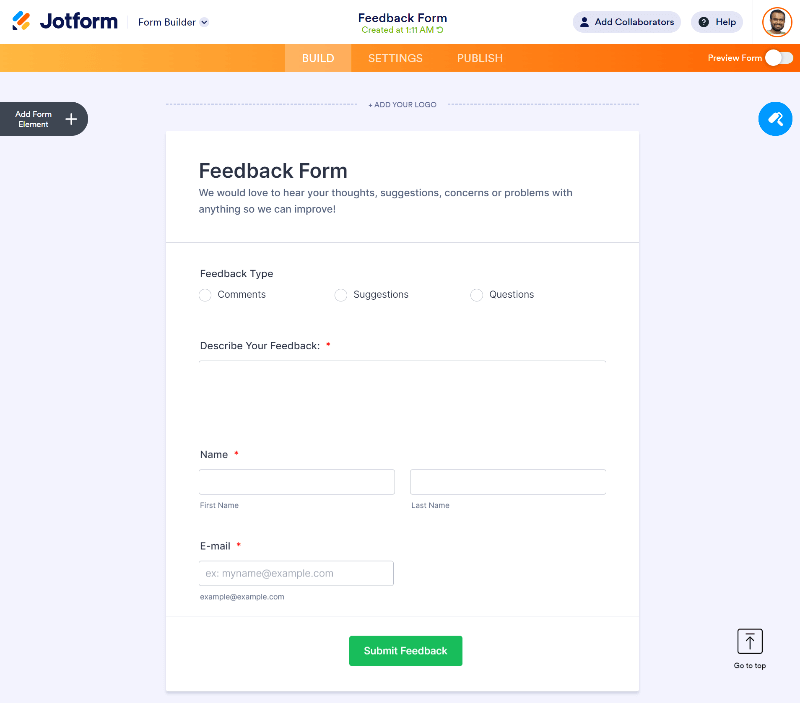
Next, you will get the feedback form template preview with pre-added form fields. All these fields are pre-added to help you easily create your feedback form in just a single click.

Let’s move further to make settings of all form fields.
Step 3: Make Feedback Form Field Settings One by One
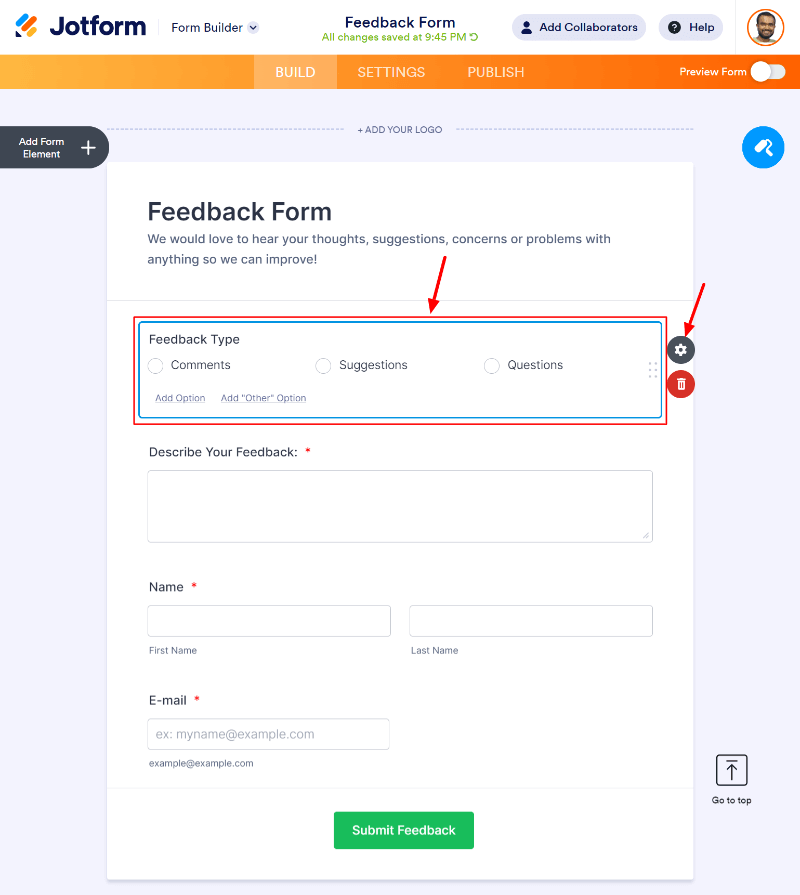
Making settings of form fields helps you collect accurate data from your users. To get the field setting options tab, you have to first click the field for which you want to get the setting options.

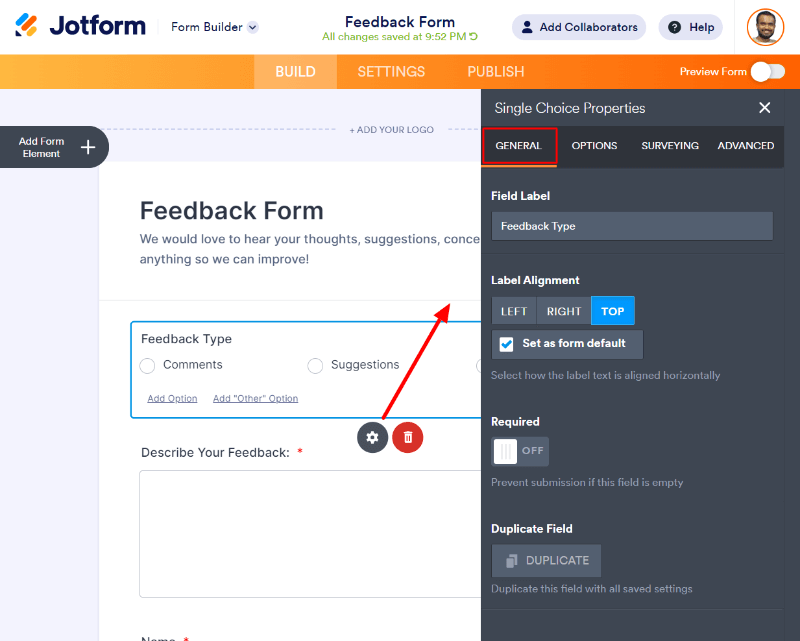
1. GENERAL
In the ‘General’ setting tab, you can make field settings like field Label, Label Alignment, make field Required, etc.

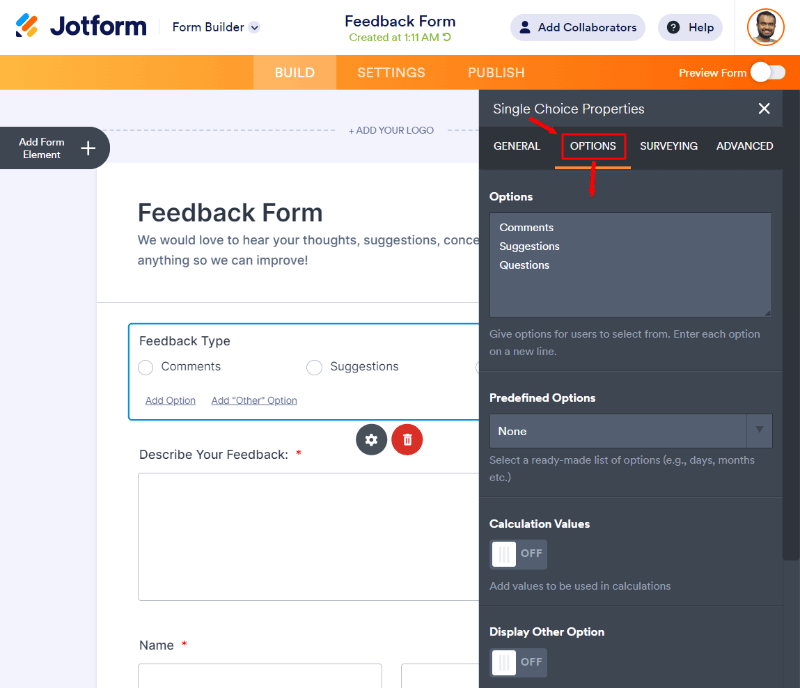
2. OPTIONS
The ‘Options’ tab is useful for making field settings like adding Options, Width, Height, Predefiend Options, Validation, etc.

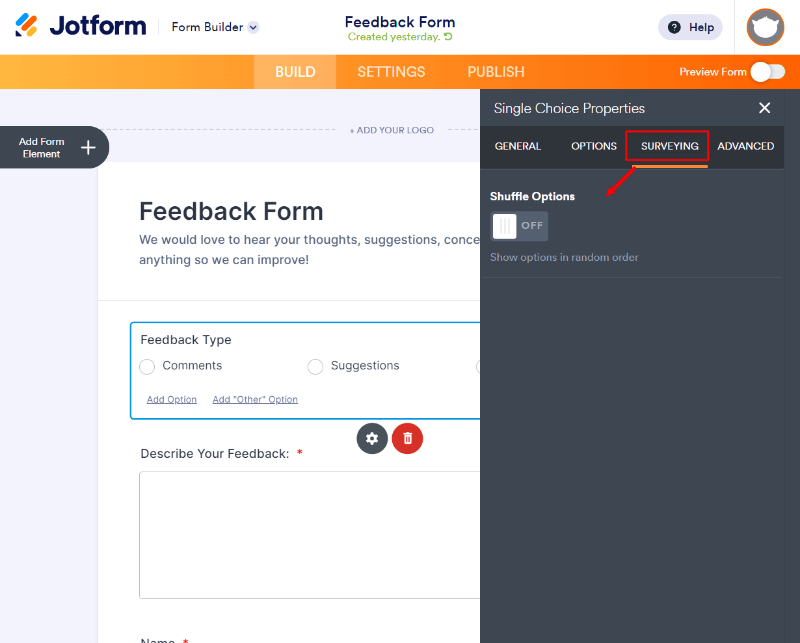
3. SURVEYING
You can leave this option as it is as it is not required to make this field setting. This setting will only come for the ‘Feedback Type’ field. You will not get this setting option with other field settings.

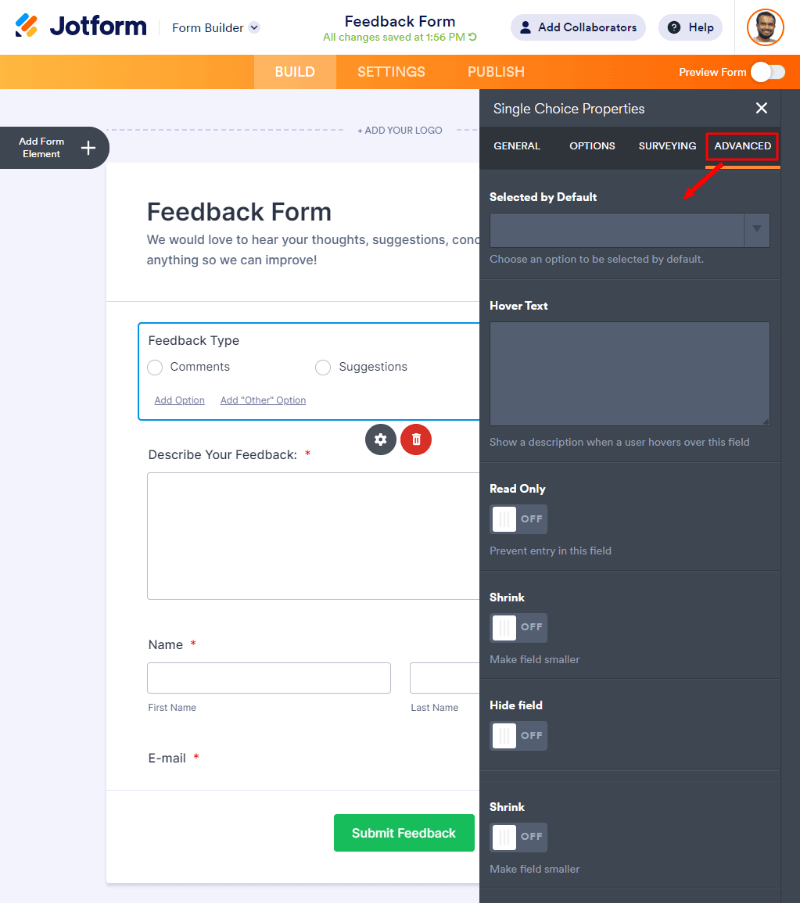
4. ADVANCED
In the field advanced settings, you can make settings like Selected by Default, Hover Text, Read Only, Hide Field, Shrink, etc.

Now, you have made the field settings. The next step is to make notifications and confirmations settings.
Step 4: Setup Notifications and Confirmations Settings
You can make form settings with notifications and confirmation messages on submission. You can set up form notifications settings like getting email notifications to the owner. In addition to this, you can also display confirmation messages to give confirmation of submissions.
So, let’s move further to make these settings.
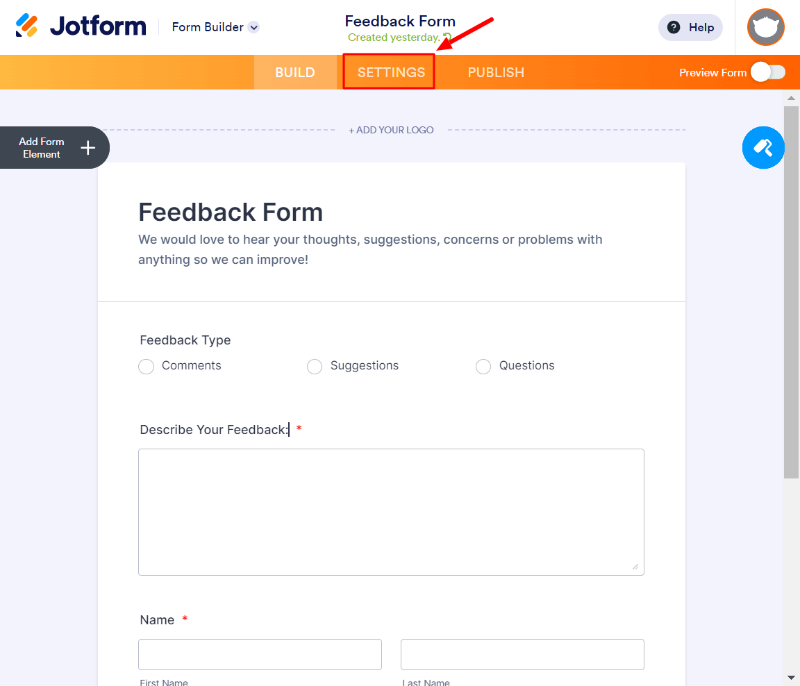
1. FORM SETTINGS
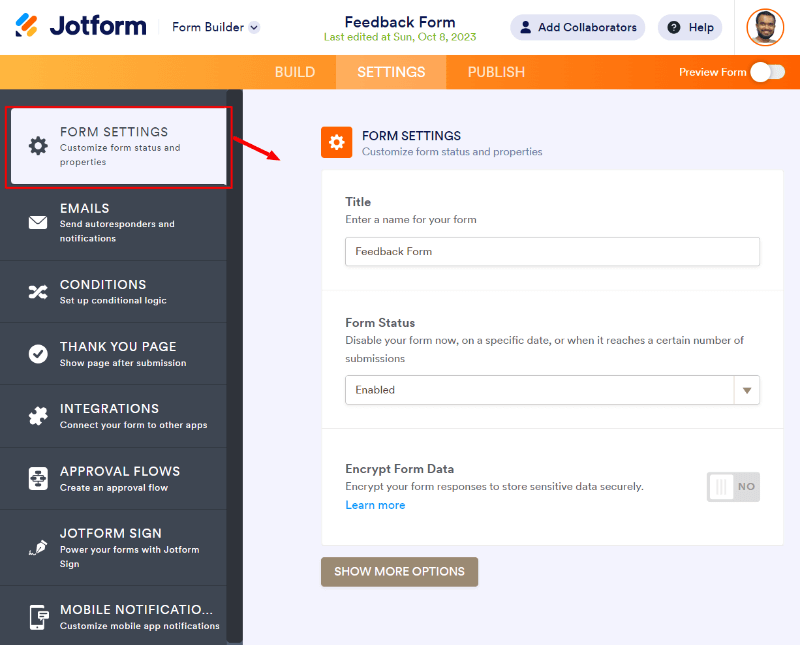
To get the form settings, click the ‘SETTINGS’ option as indicated in the image below.

You will get the ‘FORM SETTINGS’ with different setting options to easily customize your feedback form. Here, you can make settings like the Title of the form, Form Status, Encrypted Form Data, etc.
To get more customization options, you can click the ‘SHOW MORE OPTIONS’ button.

2. EMAILS
This is a notification setting where the owner and the person who fills out the form will get an email notification. So, let’s move further to make email notification settings.
Send Email Notifications to the Owner
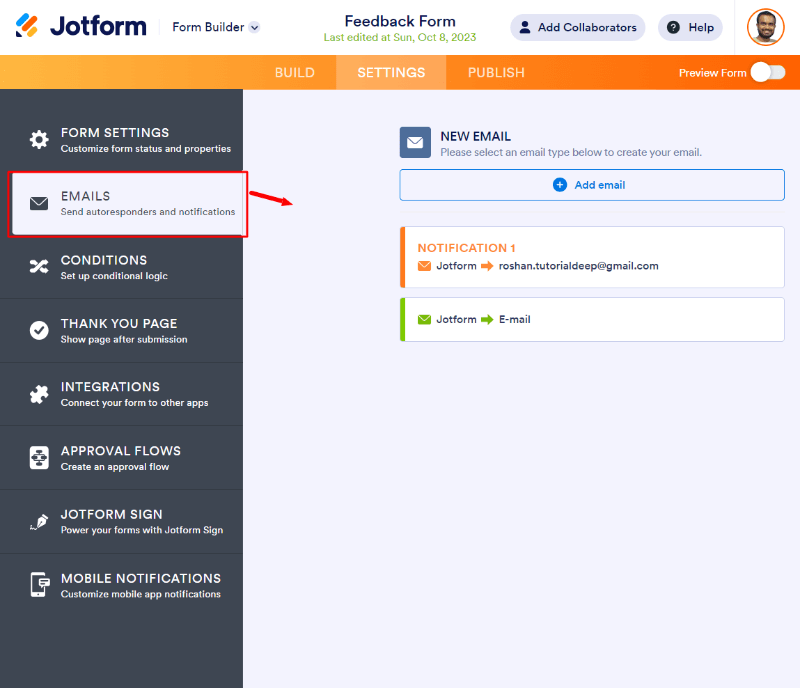
To get email notifications from the users who fill out your form, you have to click the ‘EMAILS’ option as indicated in the image below.

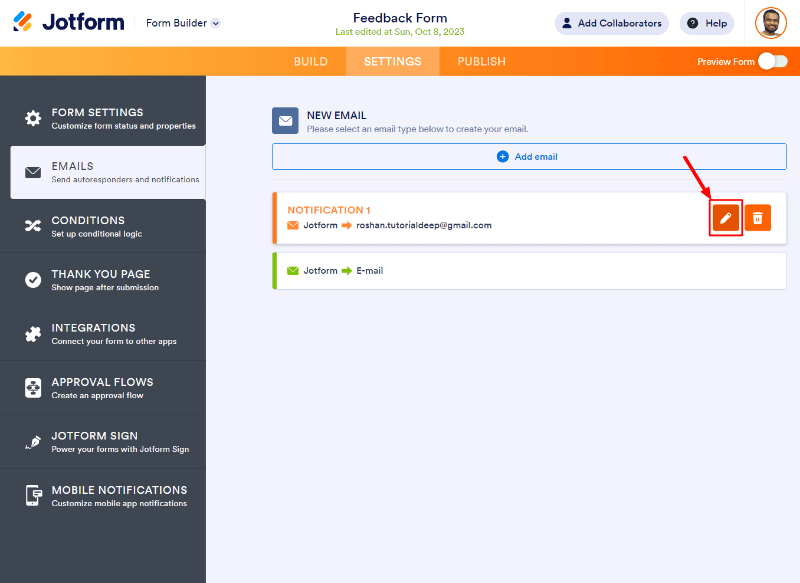
You will get the ‘NOTIFICATION 1’ option where you have to take your mouse and click the edit () icon as indicated below.

There are three notification settings that you have to make to get emails of submissions.
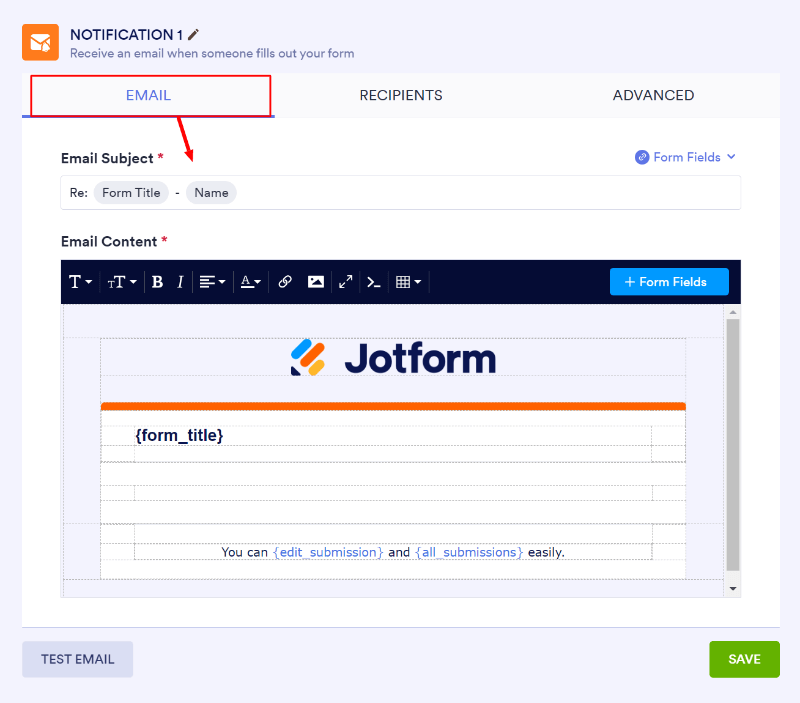
The first tab is the ‘EMAIL’ tab where you have to set up a format for your email. You can change the logo and inner content as per your required data to get in each submission. Change the email subject and set the email content.
If you want to test the email format you have just made, you can click the ‘TEST EMAIL’ button.

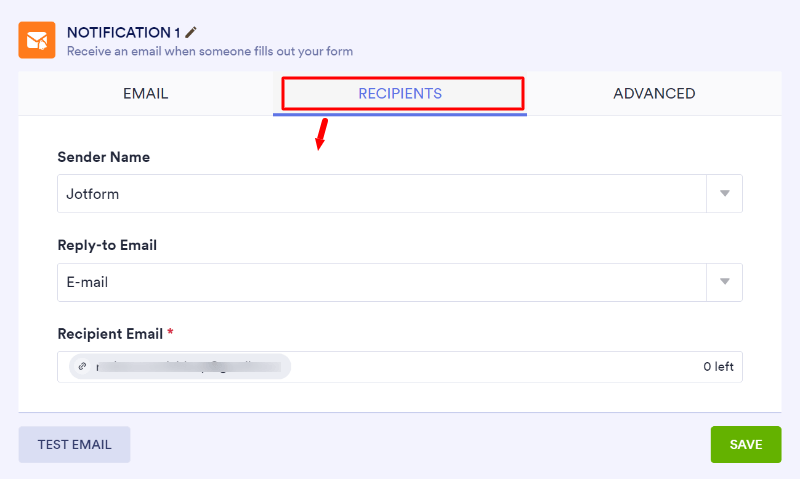
Next is the ‘RECIPIENT’ setup tab where you can add the sender name, reply to email address, and recipient email address which is the email address of the owner.

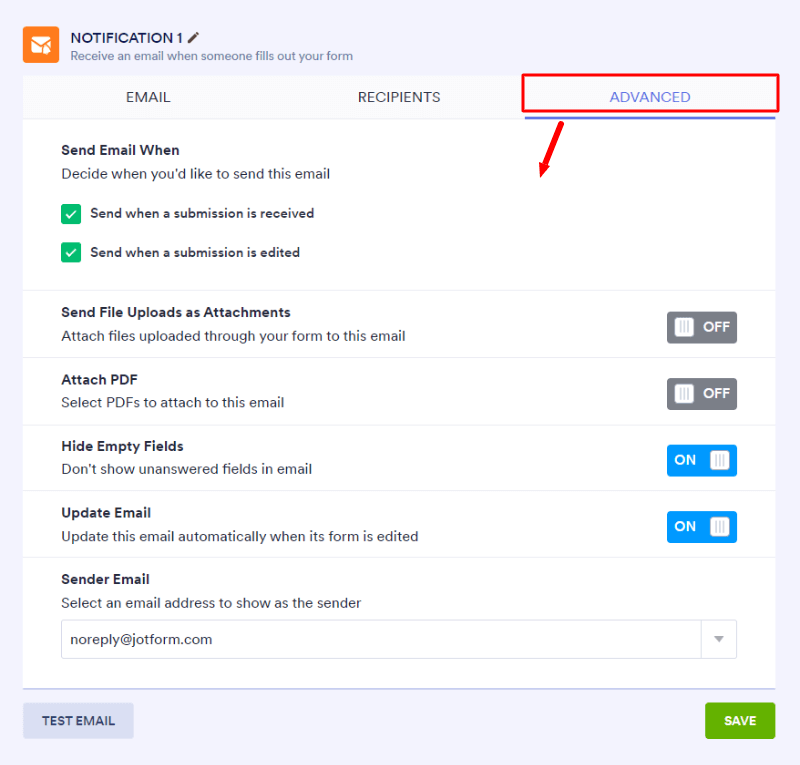
The last email notification setup option is the ‘ADVANCED’ option. Here, you can make advanced settings like When you would like to send emails, Send File Uploads, Attach PDFs, Hide Empty Fields, Update Email, and Sender Email.

Send Email Notifications to the Person Who Fills Out the Form
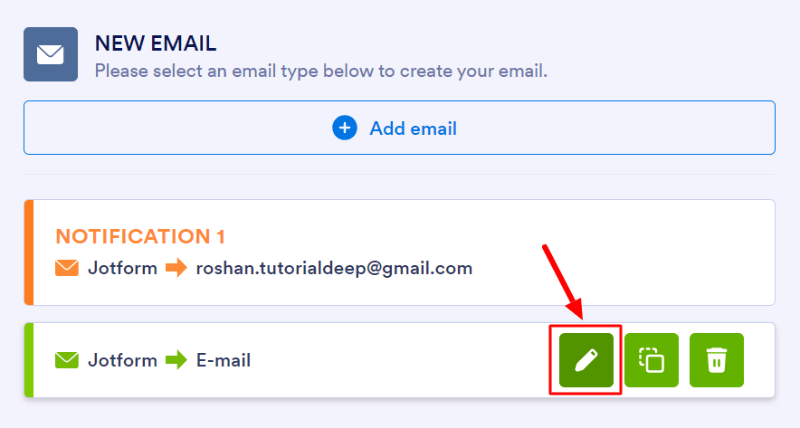
Similarly, to send a notification email to the person who submitted the form, you have to click the edit () icon of the second notification as indicated below.
After that, you will get the same ‘EMAIL’, RECIPIENTS, and ADVANCED options to make to same setup.

When you have done with the notification settings get an email notification. You can move further to make the confirmation setting.
To give confirmation to the person who fills out the form, you have to set up a thank you page with the confirmation message. So, let’s move further to set up a thank you page.
3. THANK YOU PAGE
A thank you page is the page where you redirect users to display the confirmation of form submission. It is useful to confirm users that they submitted the form and message received by the owner.
Without confirmation, it’s difficult to know whether the form was submitted or not. So, let’s create a confirmation message for the person who fills out and submits the form.
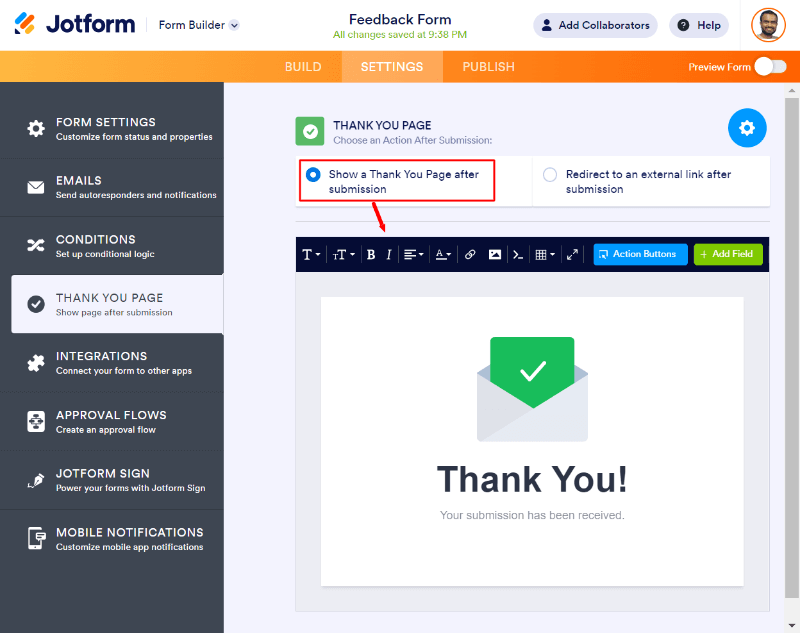
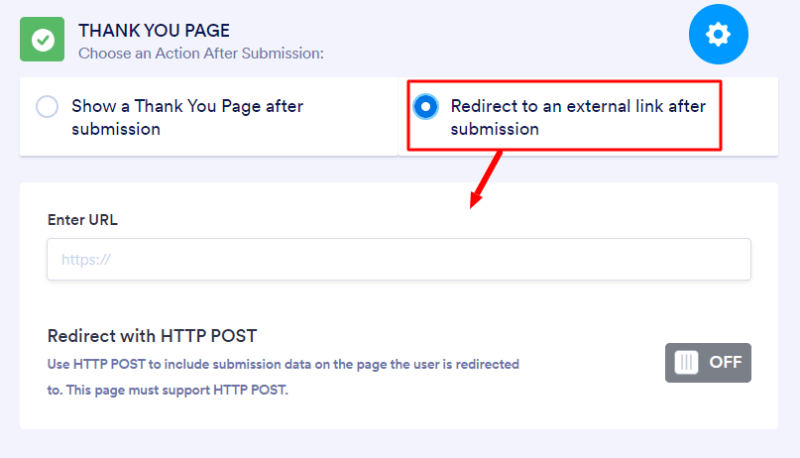
To make a setup for the thank you page, you have to click the ‘THANK YOU PAGE’ option from the left side menu option. After that, you will get the radio button with the option ‘Show a Thank You Page After Submission’ that you have to select.
You will get the thank you page format as shown in the image below.

If you want to redirect users to other thank you pages, you can also choose the second radio option ‘Redirect to an external link after submission’. After that, you will get the input box where you have to enter the external URL.

Step 5: Finally, Embed Feedback Form to your Website
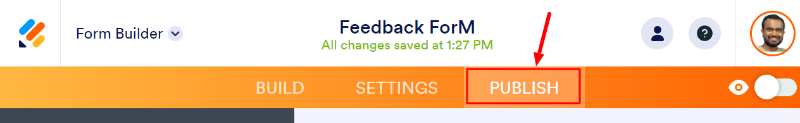
Now, you have successfully completed all the setup required to complete the creation of the feedback form. You can now click the ‘PUBLISH’ option as indicated in the image below to finally publish your form.

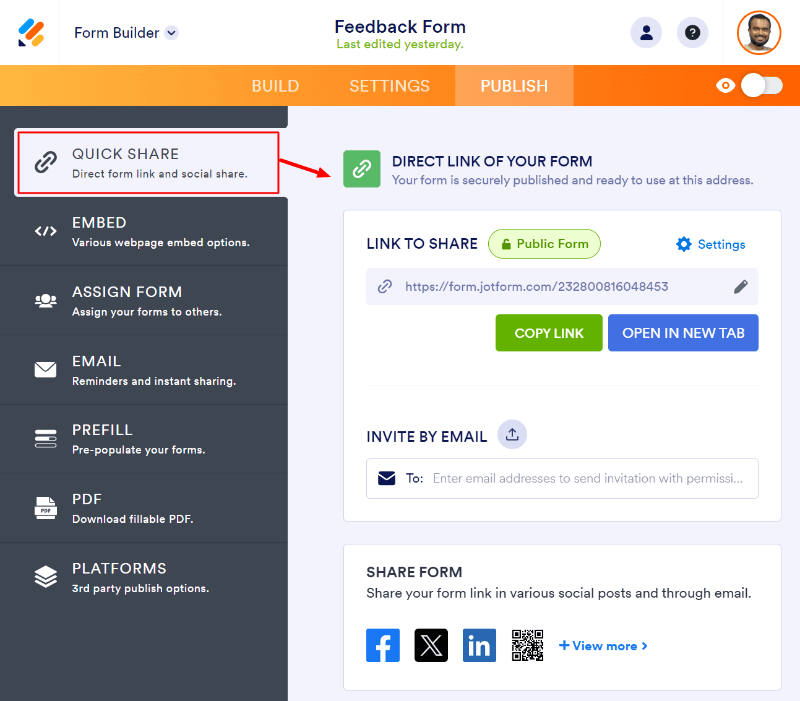
You can now share the URL of your feedback form on social media or email your contacts to collect feedback. To get the URL, click the ‘QUICK SHARE’ option on the left side menu as indicated below.

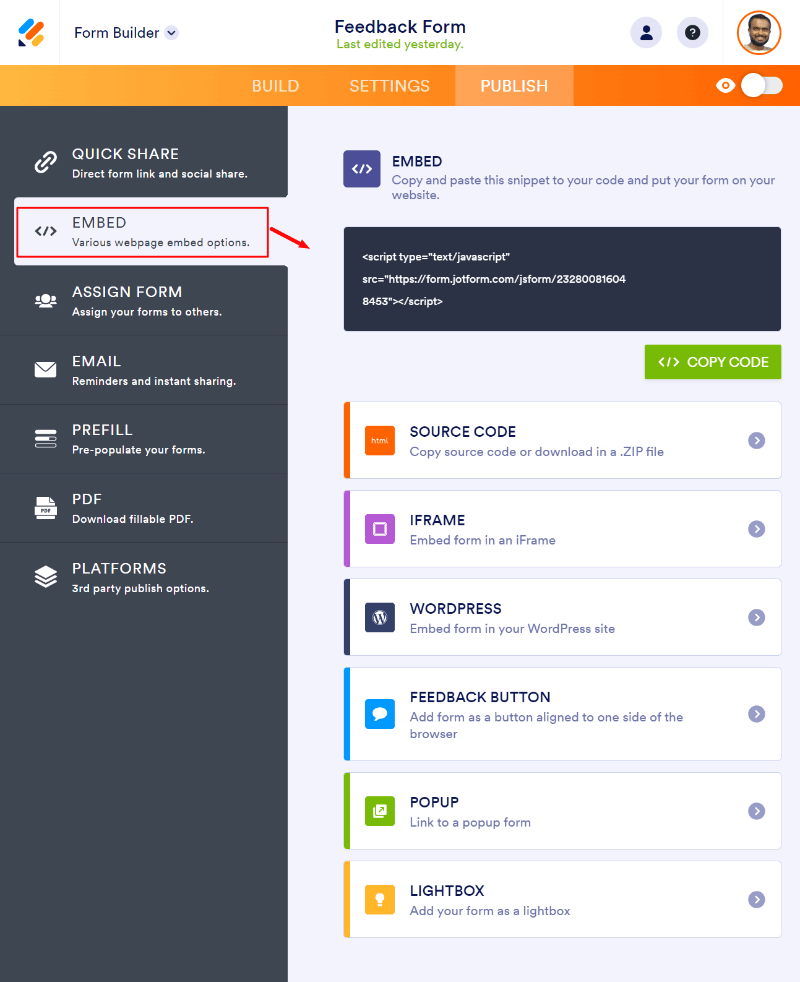
If you have a website, you can embed the feedback form using embed code. To get the embed code, click the ‘EMBED OPTION’ option on the left side menu as shown in the image below.

That’s all!
You have successfully created a feedback form. Now, you will be able to easily collect feedback from your customers and audience.
After collecting feedback, you can improve your performance to gain revenue from your customers.
