In this tutorial, learn how to style a select dropdown box in CSS. The short answer is to use the ‘appearance: none‘ CSS property that removes the overall default style including the arrow.
You can also use the CSS property ‘overflow: hidden‘ to change the arrow of the select dropdown box. Let’s find out the different methods to style the select box with the examples given below.
How to Style a Select Dropdown Box in CSS
You can change the background, font size, the color of text, add borders, and other properties to style the select dropdown box using CSS properties. It’s easier to style CSS as given in the example below.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 |
<style> select.mySelect{ background: #20d492; color: #fff; padding: 0 10px; font-size: 22px; } select.mySelect option{ color: #000; padding: 0 10px; } </style> <strong>Default dropdown</strong><br><br> <select> <option>Select Your Option</option> <option value="India">India</option> <option value="US">US</option> <option value="UK">UK</option> <option value="Canada">Canada</option> <option value="Germany">Germany</option> </select><br><br> <strong>Dropdown after styling</strong><br><br> <select class="mySelect"> <option>Select Your Option</option> <option value="India">India</option> <option value="US">US</option> <option value="UK">UK</option> <option value="Canada">Canada</option> <option value="Germany">Germany</option> </select> |
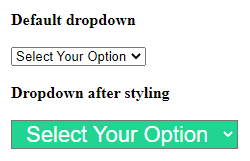
Output

The above example shows the added background, the color of the text, and the font size of the select box.
However, you cannot change the default with these CSS properties. Let’s find out the below methods to change the default arrow of the select box.
Change Select Dropdown Arrow Using ‘appearance: none’ in CSS
The default select box contains an arrow that shows the dropdown in a form. However, you can change the select dropdown arrow using the CSS property ‘appearance: none‘. It removes the overall style of the select box. After that, you can add your style to the select box as per your requirements.
You can add font awesome icons in place of the select box arrow. After that, you can change the color and font size of the font awesome icon to match it with your select dropdown box.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 |
<style> select.mySelectArrow{ -webkit-appearance: none; -moz-appearance: none; appearance: none; background: #20d492; color: #fff; width: 100%; padding: 10px 20px; font-size: 22px; } select.mySelectArrow option { color: #000; padding: 0 10px; } .select:after { content: '\25BC'; position: absolute; top: 0; right: 0; bottom: 0; font-size: 25px; border: 1px solid #565656; background: #0e7b53; color: #fff; padding: 11px 15px; pointer-events: none; } .select { position: relative; width: 300px; } </style> <strong>Default dropdown</strong><br><br> <select> <option>Select Your Option</option> <option value="India">India</option> <option value="US">US</option> <option value="UK">UK</option> <option value="Canada">Canada</option> <option value="Germany">Germany</option> </select><br><br> <strong>Dropdown after styling</strong><br><br> <div class="select"> <select class="mySelectArrow"> <option>Select Your Option</option> <option value="India">India</option> <option value="US">US</option> <option value="UK">UK</option> <option value="Canada">Canada</option> <option value="Germany">Germany</option> </select> </div> |
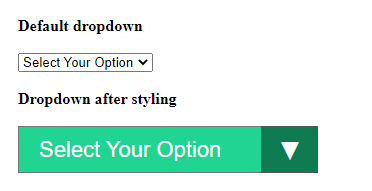
Output

The above output shows the changes dropdown arrow and the added font awesome icon to it.
Add Image In Place of Arrow Using ‘overflow: hidden’ in CSS
In addition to the above methods, you can also add the background image in place of the select dropdown arrow using CSS. To add the image in place of the arrow, you have to use the CSS property ‘overflow: hidden‘.
You have to first place the select box within the <div>. After that, add width to the select box and width to the parent element 20px less than the select box. Also, add CSS property ‘overflow: hidden‘ to the div element.
Now, you can add the background image in place of the select box arrow. See the example given below to learn the method.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 |
<style> .SelArrBg select { background: transparent; width: 292px; padding: 10px 20px; font-size: 22px; border: 1px solid #ccc; } .SelArrBg select option { color: #000; padding: 0 10px; } .SelArrBg { width: 272px; border: 1px solid #636363; overflow: hidden; background: url(https://tutorialdeep.com/images/down-arrow.png) 240px 4px no-repeat #ddd; background-size: 22px; } </style> <strong>Default dropdown</strong><br><br> <select> <option>Select Your Option</option> <option value="India">India</option> <option value="US">US</option> <option value="UK">UK</option> <option value="Canada">Canada</option> <option value="Germany">Germany</option> </select><br><br> <strong>Dropdown after styling</strong><br><br> <div class="SelArrBg"> <select> <option>Select Your Option</option> <option value="India">India</option> <option value="US">US</option> <option value="UK">UK</option> <option value="Canada">Canada</option> <option value="Germany">Germany</option> </select> </div> |
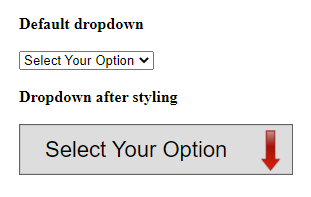
Output

The above examples show the select box with added background image in place of the dropdown arrow. You can add any background image of your choice as per your requirements.
You May Also Like to Read
