Learn how to left, right, and center align buttons in Bootstrap 5 and other versions. the short answer is to use the class .text-start for left, .text-end for right, and .text-center for center.
Let’s find out with the live examples given below.
Alignment of Buttons in Bootstrap 5
To left align, right align, and center align buttons in Bootstrap 5, you have to first wrap the buttons inside the <div> element. After that, use the Bootstrap classes given below:-
.text-start: to align buttons to the leftmost side in Bootstrap 5..text-end: for right alignment of button..text-center: to align buttons to the center position in Bootstrap 5.
Let’s find out how you can use these classes in Bootstrap 5 for button alignment with the live example given below.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
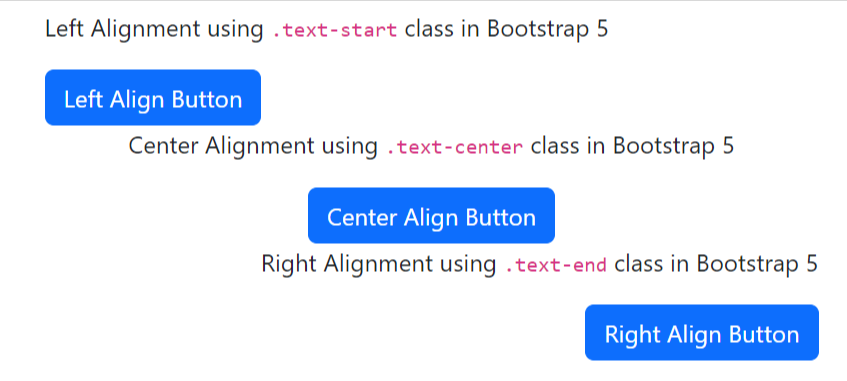
<div class="text-start"> <p>Left Alignment using <code>.text-start</code> class in Bootstrap 5</p> <button type="button" class="btn btn-primary">Left Align Button</button> </div> <div class="text-center"> <p>Center Alignment using <code>.text-center</code> class in Bootstrap 5</p> <button type="button" class="btn btn-primary">Center Align Button</button> </div> <div class="text-end"> <p>Right Alignment using <code>.text-end</code> class in Bootstrap 5</p> <button type="button" class="btn btn-primary">Right Align Button</button> </div> |
Output

Position Two Buttons to Left and Right on the Same Line in Bootstrap 5
If you want to align the two buttons on the same line to the left and right in Bootstrap 5, you have to use .float-start and .float-end classes. It adds the CSS of float property to the button elements.
|
1 2 |
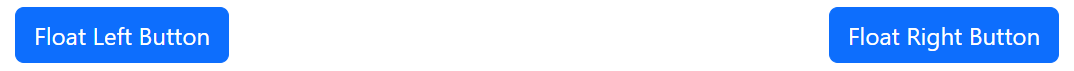
<button type="button" class="btn btn-primary float-start">Left Float Button</button> <button type="button" class="btn btn-primary float-end">Right Float Button</button> |
Output

Button Alignment in Bootstrap 4
To align a button in Bootstrap 4 to the left, right, and center positions. You have to first wrap the buttons inside the <div> element. After that, use the Bootstrap classes given below:-
.text-left: for left alignment of button in Bootstrap..text-right: right alignment of button..text-center: center alignment of button.
Let’s find out how you can use these classes for button alignment in Bootstrap 4 with the live example given below.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
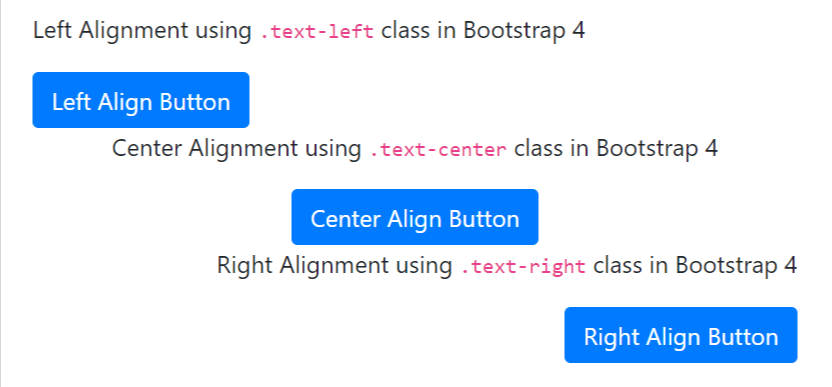
<div class="text-left"> <p>Left Alignment using <code>.text-left</code> class in Bootstrap 4</p> <button type="button" class="btn btn-primary">Left Align Button</button> </div> <div class="text-center"> <p>Center Alignment using <code>.text-center</code> class in Bootstrap 4</p> <button type="button" class="btn btn-primary">Center Align Button</button> </div> <div class="text-right"> <p>Right Alignment using <code>.text-right</code> class in Bootstrap 4</p> <button type="button" class="btn btn-primary">Right Align Button</button> </div> |
Output

Position Two Buttons to Left and Right on the Same Line in Bootstrap 4
If you want to align the two buttons on the same line, use Bootstrap 4 .float-left and .float-right classes to move the button to the left and right as given below:
|
1 |
<button type="button" class="btn btn-primary float-left">Float Left Button</button><button type="button" class="btn btn-primary float-right">Float Right Button</button> |
Alignment of Button in Bootstrap 3
For alignment of a button using Bootstrap 3, first wrap the buttons inside the <div> element. After that, use the Bootstrap classes given below:-
.text-left: To align button left position in Bootstrap..text-right: Can be used to align button right position..text-center: To align button center position.
Let’s find out how to use these classes for button alignment with the live example given below.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
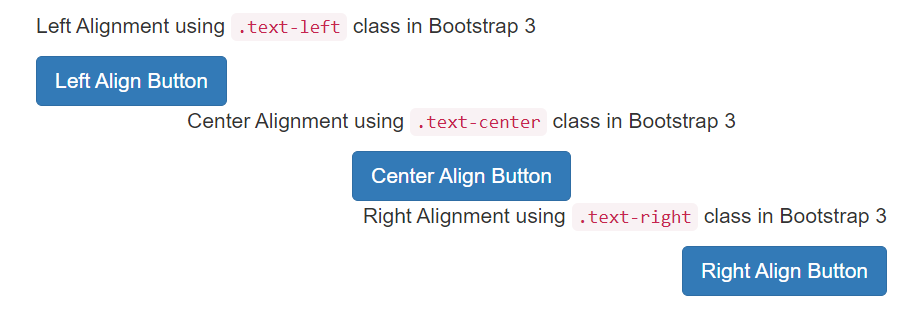
<div class="text-left"> <p>Left Alignment using <code>.text-left</code> class in Bootstrap 3</p> <button type="button" class="btn btn-primary">Left Align Button</button> </div> <div class="text-center"> <p>Center Alignment using <code>.text-center</code> class in Bootstrap 3</p> <button type="button" class="btn btn-primary">Center Align Button</button> </div> <div class="text-right"> <p>Right Alignment using <code>.text-right</code> class in Bootstrap 3</p> <button type="button" class="btn btn-primary">Right Align Button</button> </div> |
Output

Position Two Buttons to Left and Right on the Same Line in Bootstrap 3
When you want to align the two buttons on the same line, you can use Bootstrap .pull-right and .pull-left classes to move the button to the left and right positions as given below:
|
1 |
<button type="button" class="btn btn-primary pull-left">Pull Left Button</button><button type="button" class="btn btn-primary pull-right">Pull Right Button</button> |
Output
The above example will move the button to the right or left position. However, there is no float class to position the button to the center.
The above method is not recommended for anyone to align buttons when they are not in the same line. If the buttons are not in the same line and you use the above two classes, the button may overlap with other elements.
Also, if you want to get the video form of our tutorials, you can subscribe to our YouTube Channel to learn more.
