In this tutorial, learn how to create vertical tabs in Bootstrap 5 and other version. The menus displays on the left side vertically and content is placed to the right. Users can click the menu to see its content.
Let’s find out how to create vertical tab menus in Bootstrap.
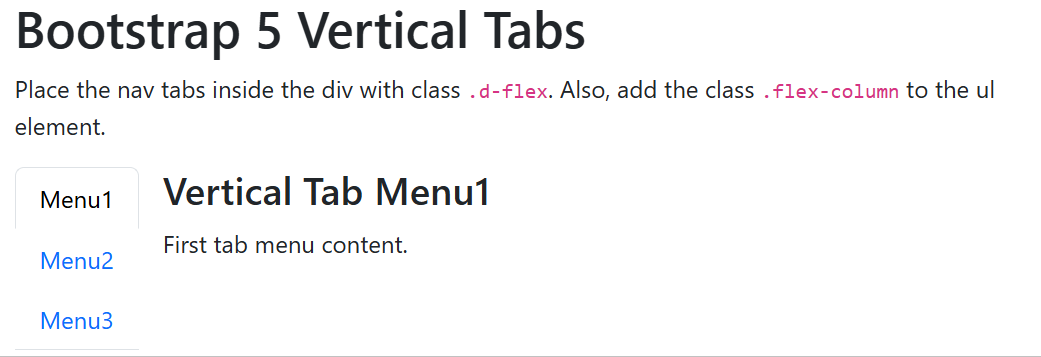
Create Vertical Tabs Menus in Bootstrap 5
To create vertical tabs in Bootstrap 5, you have to first place the tabs and its content inside <div> element with class .d-flex. After that, add the class .flex-column to the <div> element having class .nav-tabs.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
<div class="d-flex align-items-start"> <ul class="nav nav-tabs flex-column me-3" id="myTab" role="tablist" aria-orientation="vertical"> <li class="nav-item" role="presentation"> <a href="#menu1" class="nav-link active" data-bs-toggle="tab" role="tab" aria-controls="menu1" aria-selected="true">Menu1</a> </li> <li class="nav-item" role="presentation"> <a href="#menu2" class="nav-link" data-bs-toggle="tab" role="tab" aria-controls="menu2" aria-selected="false">Menu2</a> </li> <li class="nav-item" role="presentation"> <a href="#menu3" class="nav-link" data-bs-toggle="tab" role="tab" aria-controls="menu3" aria-selected="false">Menu3</a> </li> </ul> <div class="tab-content" id="myTabContent"> <div class="tab-pane fade show active" id="menu1"> <h3>Vertical Tab Menu1</h3> First tab menu content. </div> <div class="tab-pane fade" id="menu2"> <h3>Vertical Tab Menu2</h3> Second tab menu content. </div> <div class="tab-pane fade" id="menu3"> <h3>Vertical Tab Menu3</h3> Third tab menu content. </div> </div> </div> |
Output

You can click the output the see the live preview of the tab menus in Bootstrap 5. When you click the menu options, you will get its content on the right side.
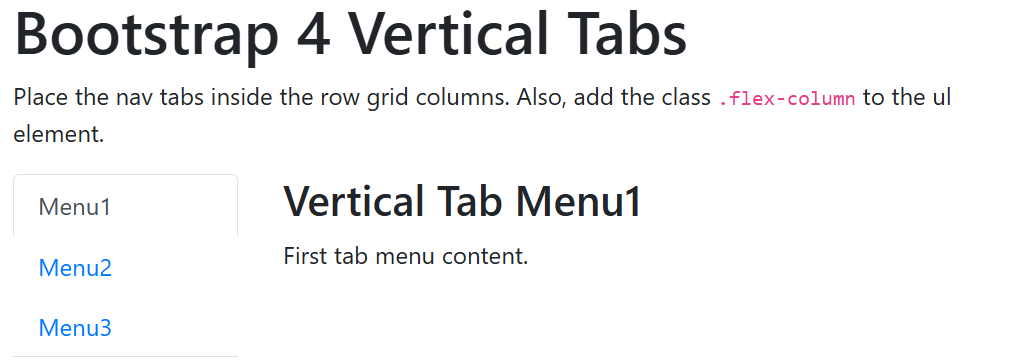
Vertical Nav Tabs in Bootstrap 4
If you want to create vertical nav tabs in Bootstrap 4, you have to first wrap them inside the two grid columns. After that, add the class .flex-column to the div element in which the .nav-tabs class is present.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 |
<div class="row"> <div class="col-3"> <ul class="nav nav-tabs flex-column" id="myTab" role="tablist" aria-orientation="vertical"> <li class="nav-item" role="presentation"> <a href="#menu1" class="nav-link active" data-toggle="tab" role="tab" aria-controls="menu1" aria-selected="true">Menu1</a> </li> <li class="nav-item" role="presentation"> <a href="#menu2" class="nav-link" data-toggle="tab" role="tab" aria-controls="menu2" aria-selected="false">Menu2</a> </li> <li class="nav-item" role="presentation"> <a href="#menu3" class="nav-link" data-toggle="tab" role="tab" aria-controls="menu3" aria-selected="false">Menu3</a> </li> </ul> </div> <div class="col-9"> <div class="tab-content" id="myTabContent"> <div class="tab-pane fade show active" id="menu1"> <h3>Vertical Tab Menu1</h3> First tab menu content. </div> <div class="tab-pane fade" id="menu2"> <h3>Vertical Tab Menu2</h3> Second tab menu content. </div> <div class="tab-pane fade" id="menu3"> <h3>Vertical Tab Menu3</h3> Third tab menu content. </div> </div> </div> </div> |
Output

When you click the menu option given above, you will get the live preview with its matching content. You can click each menu options to see its working.
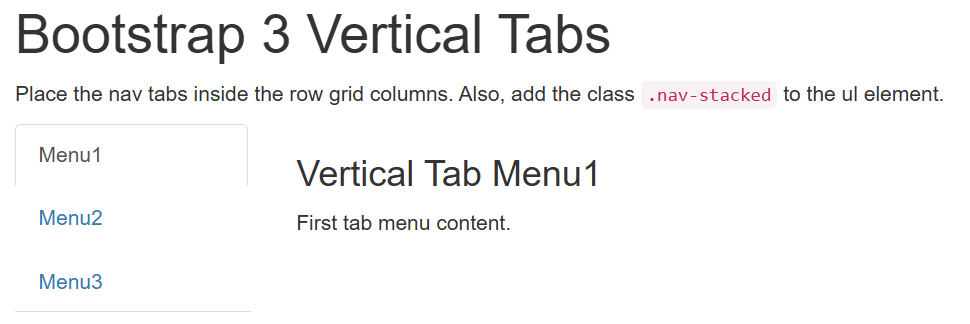
Vertically Aligned Tab Menus in Bootstrap 3
In Bootstrap 3, you have to first place the tabs and its content inside the two grid columns. After that, add the class .nav-stacked to the div element where you will get the class .nav-tabs.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 |
<div class="row"> <div class="col-xs-3"> <ul class="nav nav-tabs nav-stacked" id="myTab" role="tablist" aria-orientation="vertical"> <li class="active"> <a href="#menu1" data-toggle="tab">Menu1</a> </li> <li> <a href="#menu2" data-toggle="tab">Menu2</a> </li> <li> <a href="#menu3" data-toggle="tab" role="tab">Menu3</a> </li> </ul> </div> <div class="col-xs-9"> <div class="tab-content" id="myTabContent"> <div class="tab-pane fade in active" id="menu1"> <h3>Vertical Tab Menu1</h3> First tab menu content. </div> <div class="tab-pane fade" id="menu2"> <h3>Vertical Tab Menu2</h3> Second tab menu content. </div> <div class="tab-pane fade" id="menu3"> <h3>Vertical Tab Menu3</h3> Third tab menu content. </div> </div> </div> </div> |
Output

Initially, the content is in a hidden state except the start one. When you click the required tab menu, the other tab content becomes hidden and the selected tab menu content starts displaying.
The above examples contains the 3 tabs. Each tab contains its relevant content. However, you can increase the tab menus as per your requirements.
