The jQuery prev() method can be used to get the previous sibling of the selected element. It is the previous same type of matching element that shares the same parent element.

Syntax
The syntax of this method is given below:-
Description of the Parameters
The description of these parameters is given below.
| Parameter Name | Description |
|---|---|
| selector | Specify the element to select and get its previous sibling elements. You can use the element tag name, class name, or id to select. It is a required field. |
| selectorElement | Specify the elements to filter from all the return previous sibling elements. It is an optional field. |
jQuery prev() Method to Get Sibling Element
If you want to get the previous sibling of the selected element, you have to use the method as given below. The below example contains list elements. In these elements, you have selected a list item and want to return its previous sibling.
Example
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
<script> $(document).ready(function(){ $('.mybtn').click(function(){ $("ul li.4thitem").prev().css({"color":"orange","border":"1px solid red","padding":"10px"}); }); }); </script> <ul> <li>1st list element</li> <li>2nd list element</li> <li>Previous sibling of 4th list element</li> <li class="4thitem">Selected 4th list element</li> <li>5th list element</li> </ul> <button type="button" class="mybtn">Click to Get Previous Sibling</button> |
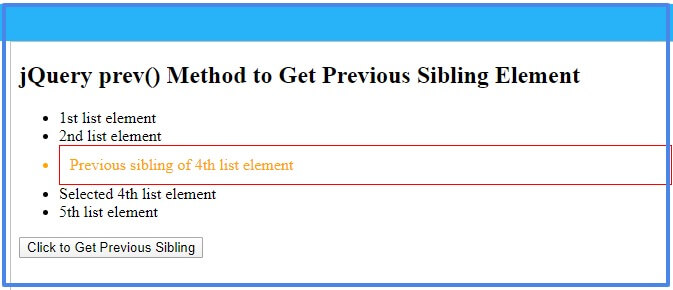
Output
- 1st list element
- 2nd list element
- Previous sibling of 4th list element
- Selected 4th list element
- 5th list element
When you click the button given above, it returns the previously return sibling element. This element shares the same parent ul element.
Return Previous Matching Sibling Element
You can also return the specified matching element for the selected element. The jQuery prev() method can be used as given in the example below. Pass the previous element tag name or class name of the element as the parameter of the method.
Example
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
<script> $(document).ready(function(){ $('.mymtbtn').click(function(){ $("ul li.4thitem").prev(".myselect").css({"color":"green","border":"1px solid orange","padding":"10px"}); }); }); </script> <ul> <li>First item</li> <li>Second item</li> <li class="myselect">Third item</li> <li class="4thitem">Selected Forth item</li> <li>Fifth item</li> </ul> <button type="button" class="mymtbtn">Click to Return Previous Sibling</button> |
Output
- First item
- Second item
- Third item
- Selected Forth item
- Fifth item
Click the button given above to get the required previous matching sibling element. It finds the sibling element and applies the color and border to highlight the element.
You may also like to read
I hope you like this tutorial on jQuery prev() method. If you have any queries regarding the tutorial, please comment below.
References
