jQuery parentsUntil() method can be used to get all the parents between two specified elements. You have to select the element to start traversing for the parent. Also, require to specify the end element to stop traversing for the parent elements.

Syntax
The syntax of this method is given below:-
Description of the Parameters
The description of these parameters is given below.
| Parameter Name | Description |
|---|---|
| selector | Specify the element to select all the parents between two elements. You can use the element tag name, class name, or id to select. It is a required field. |
| selectorElement | It is the end element to specify when traversing through each element to get parents. It is an optional field. |
| filter | Specify the elements to filter from all the return parents between two elements. You can specify single or multiple comma-separated elements to select and filter the parents. It is an optional field. |
jQuery parentsUntil() Method to Get All Parents
If you want to get all the parent elements for the specified two elements, you have to use the method as given below. The example specifies the start and the stop element to get parents between them. The selected element will be the child for all the return parents.
Example
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
<script> $(document).ready(function(){ $('.mybtn').click(function(){ $("ul li em").parentsUntil("div").css({"color":"orange","border":"1px solid red","padding":"10px"}); }); }); </script> <style> .myprdiv *{ border:1px solid #ccc; } .myprdiv{ border:1px solid #ccc; } </style> <div class="myprdiv">Great-Grandparent <ul>Grandparent <li>Parent <em>This is an italic element.</em> </li> </ul> </div> <button type="button" class="mybtn">Click to Get All Parents</button> |
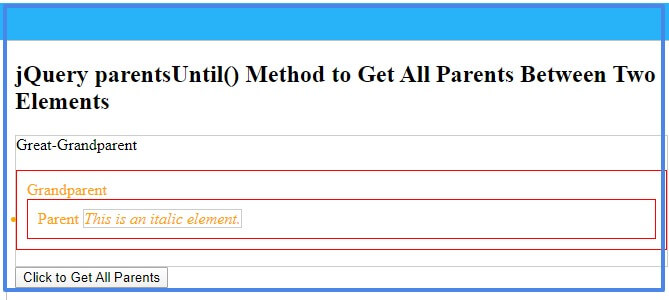
Output
- Grandparent
- Parent
This is an italic element.
When you click the button given above, it selects elements between the em element and the div element. The em element is the selected child to traverse for its parents. It traverses for all the parents until they reach the div element.
Filter Multiple Matching Parents Between Two Elements
You can also filter the multiple parents from the return parent elements using jQuery parentsUntil() method. Specify single or multiple filters to get these parents from all the return elements.
Example
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
<script> $(document).ready(function(){ $('.mymultibtn').click(function(){ $("ul li b").parentsUntil("div","ul,p").css({"color":"green","border":"1px solid red","padding":"10px"}); }); }); </script> <style> .mymultidiv *{ border:1px solid #ccc; } .mymultidiv{ border:1px solid #ccc; } </style> <div class="mymultidiv">Great-Grandparent <ul>Grandparent <li>Parent <p><b>This is a bold element inside the paragraph.</b></p> </li> </ul> </div> <button type="button" class="mymultibtn btn btn-primary">Click to Get Multiple Parents</button> |
Output
- Grandparent
- Parent
This is a bold element inside the paragraph.
Click the button given above to get the required parents. It finds the ul element and the p element as the filtered parents from all return parent elements.
You may also like to read
I hope you like this tutorial on jQuery parents() method. If you have any queries regarding the tutorial, please comment below.
References
