The jQuery parents() method can be used to get all the parent elements of the selected element. It traverses through all the parent elements and find the parents, grandparent, and all other up level parents.

Syntax
The syntax of this method is given below:-
Description of the Parameters
The description of these parameters is given below.
| Parameter Name | Description |
|---|---|
| selector | Specify the element to select all up-level parents. You can use the element tag name, class name, or id to select. It is a required field. |
| filter | Specify the element to filter from all the selected parents. You can specify single or multiple comma-separated elements to select as parents. It is an optional field. |
jQuery parents() Method to Get All Parents
If you want to find all the parent elements of the selected element, you have to use the method as given below. I can be upward elements traverse through the selected element. The below example contains the list element and button element. It finds the parent of the bold element.
Example
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
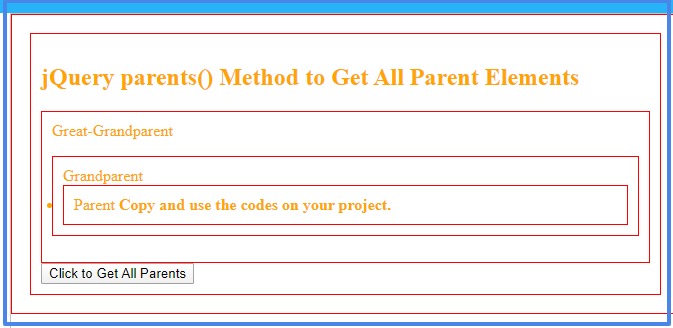
<script> $(document).ready(function(){ $('.mybtn').click(function(){ $("ul li b").parents().css({"color":"orange","border":"1px solid red","padding":"10px"}); }); }); </script> <div>Great-Grandparent <ul>Grandparent <li>Parent <b>Copy and use the codes on your project.</b> </li> </ul> </div> <button type="button" class="mybtn">Click to Get All Parents</button> |
Output
- Grandparent
- Parent
Copy and use the codes on your project.
When you click the button element given above, it finds all the parent elements of the selected b element. After getting all parent elements, it applies color and border to highlight the return parent elements
Select Matching Single Parent Using Filter
If you want to get the single specified parent element for the selected element, you have to use the method as given below. The example finds a single parent element from all the return elements selected. It is the filter method to get the required single parent element from the return parent elements.
Example
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
<script> $(document).ready(function(){ $('.mysnbtn').click(function(){ $("ul li em").parents("ul").css({"color":"orange","border":"1px solid red","padding":"10px"}); }); }); </script> <div>Great-Grandparent <ul>Grandparent <li>Parent <em>This is an italic element.</em> </li> </ul> </div> <button type="button" class="mysnbtn btn btn-primary">Click to Get Single Parents</button> |
Output
- Grandparent
- Parent
Copy and use the codes on your project.
You have to click the button given above to get the specified parent element from all return parents. It selects the ul element as the specified parent to select.
Get Multiple parent Elements Using jQuery parents() Method
In addition to above all, you can also find multiple parent elements from all the return elements. To get multiple parent elements, you have to specify the comma-separated element tag name, class name, or id of the parent elements.
Example
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
<script> $(document).ready(function(){ $('.mymultibtn').click(function(){ $("ul li em").parents("div,li").css({"color":"red","border":"1px solid orange","padding":"10px"}); }); }); </script> <div>Great-Grandparent <ul>Grandparent <li>Parent <em>This is an italic element.</em> </li> </ul> </div> <button type="button" class="mymultibtn btn btn-primary">Click to Get Multiple Parents</button> |
Output
- Grandparent
- Parent
Copy and use the codes on your project.
When you click the button given above, it selects all the specified multiple parent elements.
You may also like to read
I hope you like this tutorial on jQuery parents() method. If you have any queries regarding the tutorial, please comment below.
References
