The jQuery not() method can be used to select all the elements which are is not matching with the specified element. It check for the element if present in the select element. If the element if not present, it returns true otherwise false.

Syntax
The syntax of this method is given below:-
Description of the Parameters
The description of these parameters is given below.
| Parameter Name | Description |
|---|---|
| selector | Specify the element to select and if the matching element is not present. You can use the element tag name, class name, or id to select. It is a required field. |
| selectorElement | Specify the selector element, expression, or jQuery object to check if matching with the current set of elements. It returns true if the element is not present and false if present. It is a required field. |
| function(index) | the functions if the options field and the index returns the position of the element. It is an optional field. |
jQuery not() Method to Check If Matching Element is Not Present
If you want to check for the single element if not present in the selected element, you have to use the method as given below. You have to pass the element id, class, or tag name as the parameter of the method to match. It check that specified element in the selected element as given below.
Example
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
<script> $(document).ready(function(){ $('.mybtn').click(function(){ $("ul li").not(".myliitem").css("color","orange"); }); }); </script> <ul> <li>First element</li> <li class="myliitem">Second element</li> <li>Third element</li> <li class="myliitem">Last element</li> </ul> <button type="button" class="mybtn">Click to Check</button> |
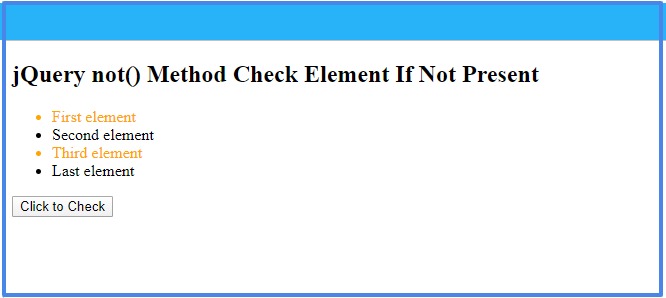
Output
- First element
- Second element
- Third element
- Last element
You have to click the button given above to select the element that are not matching. It applies the orange color to the first and third elements as they are not matching.
Check Multiple Matching Elements If Not Present
You can also check multiple specified element if not present in the selected element. The jQuery not() method can also be used by specifying the multiple elements to check. The below example checks for the two classes if not present in the selected element.
Example
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
<script> $(document).ready(function(){ $('.mymultibtn').click(function(){ $("ul li").not(".first, .last").css("background","yellow"); }); }); </script> <ul> <li class="first">First list item</li> <li>Second list item</li> <li>Third list item</li> <li class="last">Last list item</li> </ul> <button type="button" class="mymultibtn">Click to Check Multiple</button> |
Output
- First list item
- Second list item
- Third list item
- Last list item
When you click the button given above, it applies the yellow color to the second and third elements. You can also specify more than two elements to check more elements if not present.
You may also like to read
I hope you like this tutorial on jQuery not() method. If you have any queries regarding the tutorial, please comment below.
References
