The jQuery nextUntil() method can be used to get all the next sibling elements between two specified elements. The siblings are the elements that share the same parent element.
It access or traverse each element to find the matching sibling elements.

Syntax
The syntax of this method is given below:-
Description of the Parameters
The description of these parameters is given below.
| Parameter Name | Description |
|---|---|
| selector | Specify the element to select as the starting point of the element. You can use the element tag name, class name, or id to select. It is a required field. |
| stopSelector | It is the element to stop selecting the elements. You can specify selector expression, element, or jQuery object. It is an optional field. |
| filter | Specify the element to filter from the return elements. You can specify single or multiple comma-separated elements to select. It is an optional field. |
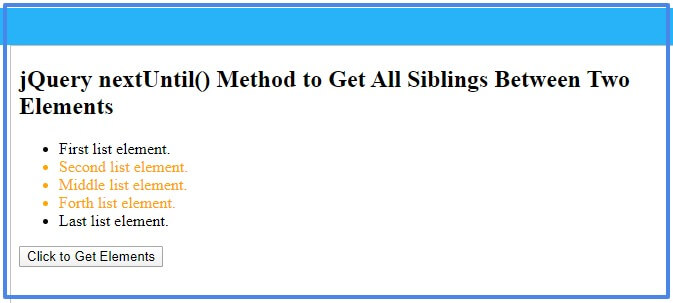
jQuery nextUntil() Method to Get Siblings Between Elements
If you want to get all the sibling elements between two specified elements, you have to specify the start and the stop elements as given in the example below. The example contains the list elements and the method select sibling elements.
Example
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
<script> $(document).ready(function(){ $('.mybtn').click(function(){ $("ul li.first").nextUntil(".last").css("color","orange"); }); }); </script> <ul> <li class="first">First list element.</li> <li>Second list element.</li> <li class="middle">Middle list element.</li> <li>Forth list element.</li> <li class="last">Last list element.</li> </ul> <button type="button" class="mybtn">Click to Get Elements</button> |
Output
- First list element.
- Second list element.
- Middle list element.
- Forth list element.
- Last list element.
When you click the button given above, it selects the elements between two specified elements. In the above example, it selects all the elements except the first and the last elements.
Find the Specified Siblings With jQuery nextUntil() Method
If you want to select only the specified elements between two elements, you have to use the method as given below. The example selects a single specified element between the given start and stop elements.
Example
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
<script> $(document).ready(function(){ $('.myflbtn').click(function(){ $("ul li.first").nextUntil(".last", ".middle").css({"color":"red","border":"1px solid orange"}); }); }); </script> <ul> <li class="first">First list element.</li> <li>Second list element.</li> <li class="middle">Middle list element.</li> <li>Forth list element.</li> <li class="last">Last list element.</li> </ul> <button type="button" class="myflbtn">Click to Get Elements</button> |
Output
- First list element.
- Second list element.
- Middle list element.
- Forth list element.
- Last list element.
Click the button given above to select the required element. The example selects the middle element as it is the specified required element to filter.
Return Multiple Specified Elements From Selected Siblings
In addition to above all, you can also select multiple sibling elements. You have to specify multiple comma-separated elements as the second parameter of jQuery nextUntil() method.
Example
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
<script> $(document).ready(function(){ $('.mymltibtn').click(function(){ $("ul li.first").nextUntil(".last", ".second,.secondlast").css({"color":"orange","border":"1px solid yellow"}); }); }); </script> <ul> <li class="first">First list element.</li> <li class="second">Second list element.</li> <li class="middle">Middle list element.</li> <li class="secondlast">Forth list element.</li> <li class="last">Last list element.</li> </ul> <button type="button" class="mymltibtn">Click to Get Multiple Elements</button> |
Output
- First list element.
- Second list element.
- Middle list element.
- Forth list element.
- Last list element.
When you click the button given above, you will get multiple sibling elements. It selects two specified sibling elements and applies the CSS to the elements that are selected.
You may also like to read
I hope you like this tutorial on jQuery nextUntil() method. If you have any queries regarding the tutorial, please comment below.
References
