The jQuery nextAll() method can be used to get all the next sibling elements of the selected element. It returns all the elements next sibling of the specified elements.

Syntax
The syntax of this method is given below:-
Description of the Parameters
The description of these parameters is given below.
| Parameter Name | Description |
|---|---|
| selector | Specify the element to select and get all the next sibling elements. You can use the element tag name, class name, or id to select. It is a required field. |
| filterElement | It is the element to specify and find all next matching sibling search. It is an optional field. |
jQuery nextAll() Method to Return All Next Sibling Element
If you want to return all the next sibling elements, you have to use the method as given below. It selects all the elements next to the selected element. The below example contains the list elements and the button element.
Example
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
<script> $(document).ready(function(){ $('.mybtn').click(function(){ $("ul li.middle").nextAll().css({"color":"orange","border":"1px solid red"}); }); }); </script> <ul> <li class="first">First list element.</li> <li>Second list element.</li> <li class="middle">Middle list element.</li> <li>Forth list element.</li> <li class="last">Last list element.</li> </ul> <button type="button" class="mybtn">Click to Get All Next</button> |
Output
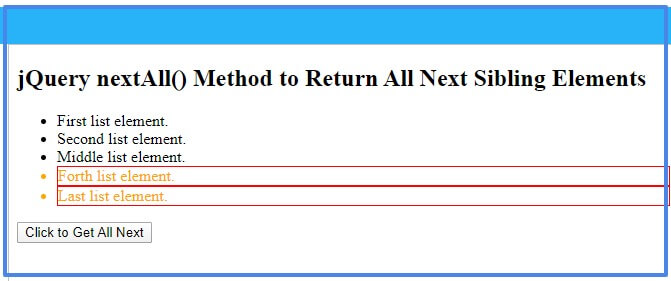
- First list element.
- Second list element.
- Middle list element.
- Forth list element.
- Last list element.
When you click the button given above, it returns all the elements next to the list element with class ‘.middle’. There are two elements it selects and applies the color and border to it.
Get All Matching Next Sibling Element
You can also pass the tag name or class name of the element as the parameter to get all next elements. There are two list elements with the same class name after the first list item.
Example
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
<script> $(document).ready(function(){ $('.mysfbtn').click(function(){ $("ul li.first").nextAll(".myli").css({"color":"red","border":"1px solid yellow"}); }); }); </script> <ul> <li class="first">1st li item</li> <li class="myli">2nd li item</li> <li>3rd li item</li> <li class="myli">Last li item</li> </ul> <button type="button" class="mysfbtn">Click to Get Multiple Next</button> |
Output
- 1st li item
- 2nd li item
- 3rd li item
- Last li item
Click the button given above to get all the specified matching next sibling element. It applies the CSS to the elements that are selected using the jQuery nextAll() method.
You may also like to read
I hope you like this tutorial on jQuery nextAll() method. If you have any queries regarding the tutorial, please comment below.
References
