The jQuery :text selector selects all the input type text elements in a form. When you want to get user data in text format. You have to use the input type text field inside a form.
You can select a text field using jQuery with this selector.

Syntax of the Selector
The syntax of jQuery :text selector is given below.
The syntax can also be used with the class name or id to select a specified element. If you have multiple form elements, you can use the form class or id to select input text inside it.
jQuery :text Selector Select All Input Type Text Elements
There can be many input types inside a form. You can select only the input element with type="text". Use the selector to select your required input type element. See the example given below to select and apply CSS using jQuery.
Example
|
1 2 3 4 5 6 7 8 9 10 11 12 |
<script> $(document).ready(function(){ $( ":text" ).css("background", "yellow"); }); </script> <form action="#" class="mydforminput"> <label>Name</label> <input type="text" name="Name" placeholder="Enter your name"><br><br> <label>Email</label> <input type="email" name="email" placeholder="Enter your email"><br><br> <button type="button" name="submit">Submit</button> </form> |
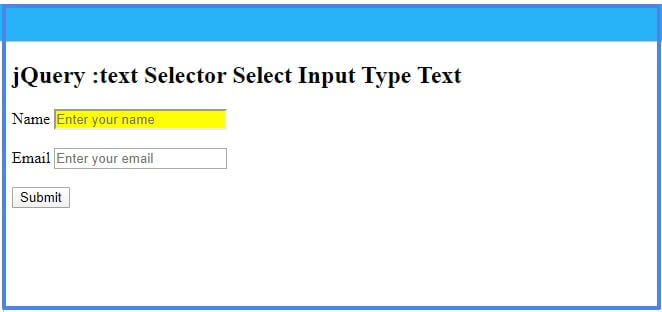
Output
The above example contains two input elements. Out of which first is of type="text" and second is of type="email". The selector selects the input text field which is the first input element. After selecting the element, it applies the background yellow color to it. It’s useful when you want to highlight the input text inside a form.
If you have any queries regarding this tutorial post, please comment below.
Also tell me, what other methods you are using with the selector by commenting below.
References
