The jQuery :selected selector select the select box options which are selected. It works only on the select box options and not on the checkbox and radio button options. To select the checkbox and radio button options, you have to use the jQuery :checked selector.
It’s useful when you want to highlight the pre-selected select box option in a form.

Syntax of the Selector
The syntax of jQuery :selected selector is given below.
The selector contains no parameter to use to select the elements. However, if you have many select boxes and form elements. You can use the class names and id of them to select specified elements.
jQuery :selected Selector Selects Input Type Radio Buttons in a Form
There are many options in a select box in a form. Users may select options as per requirement. After selecting options you cannot identify which one is the pre-selected item. You can use the jQuery :selected selector to highlight the default select item. If you reset the form using jQuery, you will get this default selected form option.
Example
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
<script> $(document).ready(function(){ $( ":selected" ).css("background", "yellow"); }); </script> <form action="#" class="mydemoformselected"> <label>Name</label> <input type="text" name="name" placeholder="Enter your name..."><br><br> <label>Email</label> <input type="email" name="email" placeholder="Enter your email..."><br><br> <strong>Select Country</strong><br><br> <select name="country"> <option value="India">India</option> <option value="Australia">Australia</option> <option value="USA">USA</option> <option value="Germany">Germany</option> </select><br><br> <button type="button">Submit</button> </form> |
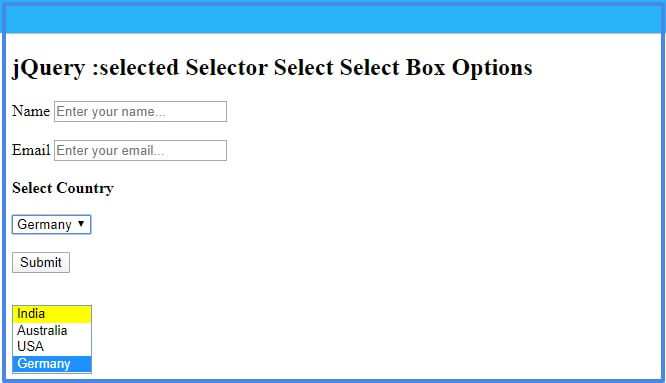
Output
See the example given above contains the single select box. The option ‘India’ is a pre-selected item. When you select the other options and open the select box. You will find the highlighted option ‘India’. This is just because it is the pre-selected option highlighted using the selector.
The selector applies the background yellow color to highlight the option.
If you have any queries regarding this tutorial post, please comment below.
Also tell me, what other methods you are using with the selector by commenting below.
References
