The jQuery scrollTop() method can be used to return or set the position of the vertical scrollbar. It finds the position of the vertical scrollbar from the top side of the selected element.

Syntax
The syntax of this method is given below:-
Description of the Parameters
The description of the parameters is given below.
| Parameter Name | Description |
|---|---|
| selector | Specify the selector to select the elements and return or set the vertical scrollbar position. Use tag name, class name, or id of the elements to select. |
| position | It is the value of the position to set the vertical scroll bar of the selected element. You have to specify it in the pixel. |
Example to Get Vertical Position Using jQuery scrollTop() Method
If you want to get the position of the vertical scrollbar, you have to use this method without any parameters. Use the example given below that contains the div element and the button. The div element contains a vertical scroll bar and you have to check the position using the method.
Example
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
<script> $(document).ready(function(){ $('.mygetbtn').click(function(){ var mypos = $("div").scrollTop(); alert(mypos); }); }); </script> <style> div{ border: 1px solid #ccc; width: 200px; height: 120px; overflow: auto; } </style> <button type="button" class="mygetbtn">Click to Return Position</button><br><br> <div>Welcomeummmmmmmmmmmmmmmmmmmmmmmmmmmmmmm to our website TutorialDeep! Learn jQuery with live examples.Welcomeummmmmmmmmmmmmmmmmmmmmmmmmmmmmmm to our website TutorialDeep! Learn jQuery with live examples.Welcomeummmmmmmmmmmmmmmmmmmmmmmmmmmmmmm to our website TutorialDeep! Learn jQuery with live examples.Welcomeummmmmmmmmmmmmmmmmmmmmmmmmmmmmmm to our website TutorialDeep! Learn jQuery with live examples.Welcomeummmmmmmmmmmmmmmmmmmmmmmmmmmmmmm to our website TutorialDeep! Learn jQuery with live examples.</div> <p>Scroll the scrollbar vertically and click the button to find the position.</p> |
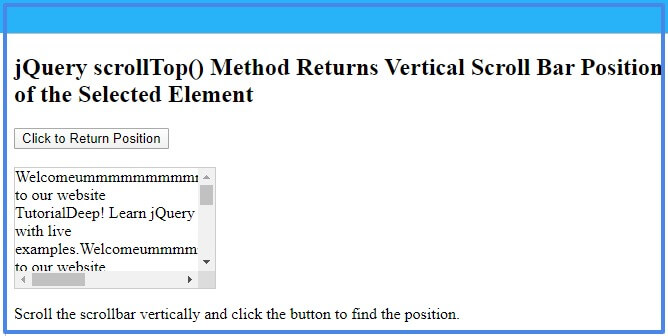
Output
Scroll the scrollbar vertically and click the button to find the position.
You have to click the button given in the example above to get the position. It displays the position in the alert box in pixel format. Also, move the scrollbar vertically and click the button to find the present position.
Set the Vertical Scroll Bar Position
You can also set the vertical position of the scroll bar of the selected element. Pass the position value in a pixel as the parameter of the jQuery scrollTop() method.
Example
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
<script> $(document).ready(function(){ $('.mysetbtn').click(function(){ $("div").scrollTop(150); }); }); </script> <style> div{ border: 1px solid #ccc; width: 200px; height: 200px; overflow: auto; } </style> <button type="button" class="mysetbtn">Click to Set the Position</button><br><br> <div>Welcomeummmmmmmmmmmmmmmmmmmmmmmmmmmmmmm to our website TutorialDeep! Learn jQuery with live examples.Welcomeummmmmmmmmmmmmmmmmmmmmmmmmmmmmmm to our website TutorialDeep! Learn jQuery with live examples.Welcomeummmmmmmmmmmmmmmmmmmmmmmmmmmmmmm to our website TutorialDeep! Learn jQuery with live examples.Welcomeummmmmmmmmmmmmmmmmmmmmmmmmmmmmmm to our website TutorialDeep! Learn jQuery with live examples.Welcomeummmmmmmmmmmmmmmmmmmmmmmmmmmmmmm to our website TutorialDeep! Learn jQuery with live examples.</div> |
Output
When you click the button given above, it sets the vertical position of the selected element. You can move the scroll bar vertically and click the button, it takes you again to the same specified pixel position.
You may also like to read
I hope you like this tutorial on jQuery scrollTop() Method. If you have any queries regarding the tutorial, please comment below.
References
