The jQuery :radio selector selects all the input type radio elements in a form. A radio button is used in the form to display options to select. There can be many radio buttons and when you have to highlight a few, you can use this selector.

Syntax of the Selector
The syntax of jQuery :radio selector is given below.
The above syntax showing that the radio button selector requires no parameter to pass. If you want to select only the required radio buttons, you can use the class name or id of the element. If there are multiple forms on a page, you can add a class to the form element to select its radio button.
jQuery :radio Selector Selects Input Type Radio Buttons in a Form
If you want to highlight the radio buttons, you have to use the jQuery :radio selector. However, to highlight the radio button, you cannot apply the background color directly to highlight. You have to add a span element to the radio buttons to highlight them. See the example given below to highlight the button.
Example
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
<script> $(document).ready(function(){ $( ":radio" ).wrap("<span style='border:3px solid yellow;padding: 2px 10px;'></span>"); }); </script> <form action="#" class="mydemoformbutton"> <label>Name</label> <input type="text" name="name" placeholder="Enter your name..."><br><br> <strong>Select Gender</strong><br><br> <input type="radio" name="male" value="male"> Male<br><br> <input type="radio" name="female" value="female"> Female<br><br> <button type="button" class="mybtn">Submit</button> </form> |
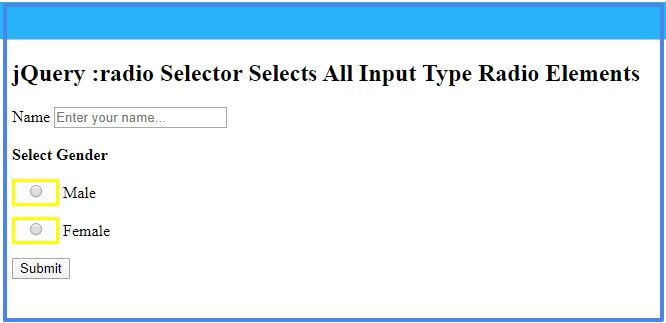
Output
The above example showing the radio button highlight with background yellow color. It’s actually the span element that contains the background to add to the radio button. However, it appears to be the radio button as the highlighted element.
If you have any queries regarding this tutorial post, please comment below.
Also tell me, what other methods you are using with the selector by commenting below.
References
