The jQuery prop() method is can be used to return and set the properties and values of the selected elements. When you have to get the properties of the elements, you can use this method. You can also use this method to set the properties and value of the elements.

Let’s find out how to return and set the properties and values with the examples given below.
jQuery prop() Method to Return Attribute Value
The jQuery prop() method gets the value of the property for the selected elements. It first selects the element and then after finding the property to get its value.
See the syntax of the method given below to use it.
Syntax
The above syntax requires a selector which is used to select the required element. The property can be the attribute given in the element to select.
Let’s make it more clear with the examples given below.
Example
|
1 2 3 4 5 6 7 8 9 10 |
<script> $(document).ready(function(){ $('.mybtn').click(function(){ var mystyle = $( ".mypara" ).prop("class"); alert(mystyle); }); }); </script> <button type="button" class="mybtn">Click to Return property</button> <p class="mypara" style="color:red;">This is my paragraph.</p> |
Output
This is my paragraph.
The above example contains the paragraph and the button element. You have to click the button to get or return the value of the class attribute. It returns the value and displays it in the alert box.
Set Property and Value Using jQuery :prop() Method
If you have to set the property and value of the selected element. You have to use the method by using the syntax given below.
Syntax
The syntax contains the three parameters whose details are given below.
| Parameter Name | Description |
|---|---|
| selector | It is used to select the element to get the properties and values. To select the element, you can use the tag name, class name, or id of the elements. |
| property | A property can be the attribute of the elements you have selected. |
| Value | This is the parameter you can provide when you have to set the value of the property. |
The example for this method to set property and value is given below.
Example
|
1 2 3 4 5 6 7 8 9 |
<script> $(document).ready(function(){ $('.mybtnset').click(function(){ $( ".myparaset" ).prop("style","background:yellow"); }); }); </script> <button type="button" class="mybtnset">Click to Set Property</button> <p class="myparaset">This is my paragraph.</p> |
Output
This is my paragraph.
The above example sets the style attribute of the selected element with its value. When you click the button given in the example above, it applies a yellow color to the selected element.
How to Set Multiple Properties and Their Values
In addition of the above method to set single property, you can also set multiple properties for the selected element. To set multiple properties and values, you have to use the syntax given below.
Syntax
The syntax contains the same parameters as described above. However, it contains the multiple properties items with multiple values.
Let’s make them more clear with the examples given below.
Example
|
1 2 3 4 5 6 7 8 9 10 11 |
<script> $(document).ready(function(){ $('.mybtnsetmultiple').click(function(){ $( ".myinputsetmultiple" ).prop({style:"background:yellow", placeholder:"Enter your name"}); var mydisprop = $( ".myinputsetmultiple" ).prop('disabled'); alert(mydisprop); }); }); </script> <button type="button" class="mybtnsetmultiple">Click to Set Multiple Properties</button> (It also check if the input box is disabled)<br><br> <input type="text" class="myinputsetmultiple" name="name" disabled> |
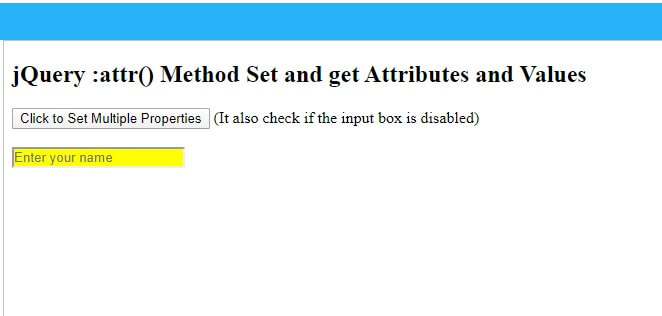
Output
(It also check if the input box is disabled)
The above example contains the button and the input type text element. You have to set style and placeholder to the input element using the method.
Click the button in the example above to apply multiple properties with values. When you click the above button, a placeholder and style properties get added to the input box.
The prop() method also checks if the input box is disabled or not. You will get an alert that displays true and false. If it shows true, the input box contains a disabled attribute. But, if it shows false, the elements contain no disabled attributes.
I hope you like this tutorial on jQuery prop() method. If you have any queries regarding the tutorial, please comment below.
References
