The jQuery :password selector select all the input type password elements in a form. This can be useful when you want to apply CSS only to the password input field.
A login form contains username and password fields. Both are the input elements of the form. However, the selector selects only the password input element and not the username.

Syntax of the Selector
The syntax of jQuery :password selector is given below.
The above syntax showing that it requires no parameters to pass. If you want to select only the specified input item, you have to use the class name or id of the element.
jQuery :password Selector Select All Input Type Password Elements
When you want to create a login form, you have to add a password input element to get the password as user input. The selector selects only the element with the input type="password" attribute. After you select the required element, you can apply CSS and other effects with jQuery.
See the example given below to use it.
Example
|
1 2 3 4 5 6 7 8 9 10 11 12 |
<script> $(document).ready(function(){ $( ".mydforminput :password" ).css("background", "yellow"); }); </script> <form action="#" class="mydforminput"> <label>Name</label> <input type="text" name="username" placeholder="Enter your username"><br><br> <label>Email</label> <input type="password" name="password" placeholder="Enter your password"><br><br> <button type="button" name="submit">Submit</button> </form> |
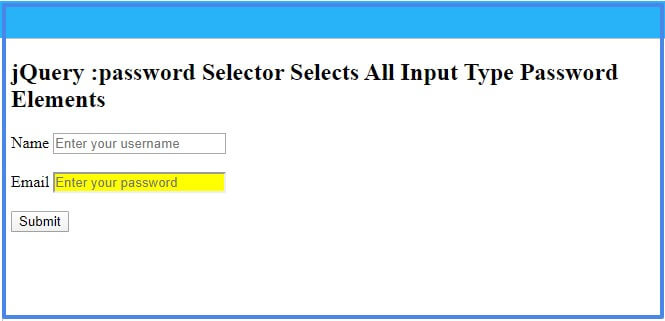
Output
The above example showing the two input elements. One is for username and the other is for the password. The selector selects the input password field and applies the background color to it. It applies the ‘yellow’ background color to highlight the form elements.
If you have any queries regarding this tutorial post, please comment below.
Also tell me, what other methods you are using with the selector by commenting below.
References
