The jQuery :only-of-type selector selects all the elements of only of matching type of its parent. If the parent element contains only the single matching and the other type element. It selects only the matching element of its parent.

Syntax of jQuery :only-of-type Selector
The syntax of jQuery :only-of-type selector is given below.
It does not require any argument to pass to the selector. However, you can specify the tag name to select only the specified element.
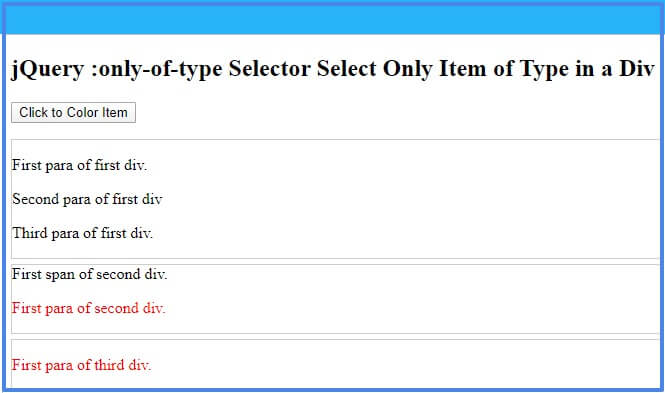
jQuery :only-of-type Selector Select Only paragraph Type in a Div
Let us take an example of a div contains paragraph elements. There are three paragraph elements in the example given below. The selector selects the div element that contains the single matching paragraph element.
Example
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
<script> $(document).ready(function(){ $('.mybtn').click(function(){ $( "div.mydivp p:only-of-type" ).css( "color", "red" ); }); }); </script> <style> .mydivp{ border: 1px solid #ccc; margin-bottom:5px; } </style> <button type="button" class="mybtn">Click to Color Item</button> <div class="mydivp first"> <p>First para of first div.</p> <p>Second para of first div</p> <p>Third para of first div.</p> </div> <div class="mydivp second"> <span>Span of second div.</span> <p>First para of second div.</p> </div> <div class="mydivp third"> <p>First para of third div.</p> </div> |
Output
First para of first div.
Second para of first div
Third para of first div.
First para of second div.
First para of third div.
The above example contains the div elements and the button. You have to click the button to get the result of the selector in the output. It applies the red color to the only element of type using the selector.
Select the List Items of the Same Type Using the Selector
Suppose you have three list elements and you have to select only the element that contain single li. Use the jQuery :only-of-type selector to select the list item that contains only of li type.
Example
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
<script> $(document).ready(function(){ $('.mybtnli').click(function(){ $( "ul li:only-of-type" ).css("background", "yellow"); }); }); </script> <style> .mylist{ border:1px solid #ccc; } </style> <p><button type="button" class="mybtnli">Click to Select Only List Item</button></p> <ul class="mylist first"> <li>First item of first list.</li> <li>Second item of first list.</li> <li>Third item of first list.</li> </ul> <ul class="mylist second"> <li>First item of second list.</li> </ul> <ul class="mylist third"> <li>First item of third list.</li> <li>Second item of third list.</li> </ul> |
Output
- First item of first list.
- Second item of first list.
- Third item of first list.
- First item of second list.
- First item of third list.
- Second item of third list.
The above example contains the button and the list elements. Click the button to highlight only the selected li element. It applies the background color as ‘yellow ‘ to the text of the selected list item.
I hope you like this tutorial of jQuery :only-of-type selector to select all elements only of type. If you have any queries regarding the tutorial, please comment below.
Also tell me, what other methods you are using with the selector by commenting below.
References
