The jQuery :nth-last-of-type() selector selects all child items of their parent with matching element type. You have to specify the position of the element to select the required elements.

Syntax of jQuery :nth-last-of-type() Selector
The syntax of jQuery :nth-last-of-type() selector is given below.
The selector requires a single argument of the required type to select. You have to specify the tag name before the selector name. By doing this, you can select items from the required group element.
The description of the parameters of the selector is given below.
Description of Parameters
| Parameter Name | Description |
|---|---|
| number | The number is the position of the element you want to select. It starts at 1 for the group element. |
| even | Select alternate items that are even items of the group elements like table and list. |
| odd | Select alternate items that are placed in the odd position of the group elements like table and list. |
| equation | It is a formula which comes from the equation an+b to select the required elements. Let’s take an example, if you want to select element present in position 1, 3, 5,…n. You have to specify 2n+1as the equation formula to specify as an argument of the selector. You can solve the argument by putting the value of n as 0,1,2,…n. |
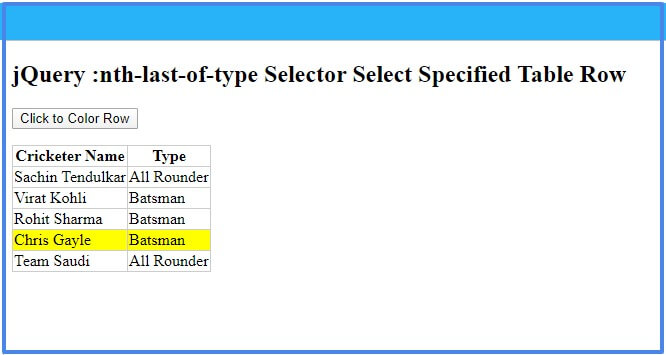
jQuery :nth-last-of-type() Selector Select Specified Table Row
You can specify the exact position of the item to select the exact group element. The position of the group element starts from 1. The selector :nth-last-of-type() counts the elements from the end of the group element.
Let’s make it more clear with the example given below.
Example
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 |
<script> $(document).ready(function(){ $('.mybtn').click(function(){ $( "table tr:nth-last-of-type(2)" ).css( "background", "yellow" ); }); }); </script> <style> .mytable{ border-collapse:collapse; } .mytable tr th, .mytable tr td{ border: 1px solid #ccc; } </style> <p><button type="button" class="mybtn">Click to Color Row</button></p> <table class="mytable"> <tr> <th>Cricketer Name</th> <th>Type</th> </tr> <tr> <td>Sachin Tendulkar</td> <td>All Rounder</td> </tr> <tr> <td>Virat Kohli</td> <td>Batsman</td> </tr> <tr> <td>Rohit Sharma</td> <td>Batsman</td> </tr> <tr> <td>Chris Gayle</td> <td>Batsman</td> </tr> <tr> <td>Team Saudi</td> <td>All Rounder</td> </tr> </table> |
Output
| Cricketer Name | Type |
|---|---|
| Sachin Tendulkar | All Rounder |
| Virat Kohli | Batsman |
| Rohit Sharma | Batsman |
| Chris Gayle | Batsman |
| Team Saudi | All Rounder |
You have to use the button given above to click and get the resulted output. The selector applies the background color to the 5th element as it counted the position from the end. The background color is ‘yellow’ to highlight the select item.
Select Specified List Item Using the Selector
Let’s use the jQuery :nth-last-of-type() selector with the list element. Suppose there are 5 items in the list element and you have to select the fourth item.
If you want to select the 4th item, you have to specify 2 as the argument of the selector as it counts from the end. It selects the 2nd last element of the list which you can check in the example below.
Example
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
<script> $(document).ready(function(){ $('.mybtnli').click(function(){ $( "ul li:nth-last-of-type(2)" ).css("color", "red"); }); }); </script> <p><button type="button" class="mybtnli">Click to Select List Item</button></p> <ul class="mylist"> <li>Cricket</li> <li>Football</li> <li>VolleyBall</li> <li>Basketball</li> <li>Wrestling</li> </ul> |
Output
- Cricket
- Football
- VolleyBall
- Basketball
- Wrestling
When you click the button given in the example above, it applies the ‘red’ color to the 2nd last item of the list element. However, you can apply other effects to elements after selection using jQuery.
I hope you like this tutorial of jQuery :nth-last-of-type selector to select all elements counted from the end. If you have any queries regarding the tutorial, please comment below.
Also tell me, what other methods you are using with the selector by commenting below.
References
