The jQuery :last-of-type selector selects all the elements which are the last child of matching type of its parent. The examples given here contains the table element and the list element.
Let’s see the examples to select the elements using the selector.

Syntax of jQuery :last-of-type Selector
The syntax of the jQuery :last-of-type selector is given below.
If require no arguments to pass and select the elements. However, you have to use the tag name before the selector name to select the matching element. For example, if you want to select the row of a table, you have to specify the tag name with the selector as $("table tr:last-of-type").
jQuery :last-of-type Selector Select Last Element of List
Let’s select the last child item of the list element as given below. The example contains the two list elements with items. The selector selects the last child of both the list element in the example below. It uses the click event to perform the task to select the items.
Example
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 |
<script> $(document).ready(function(){ $('.mybtnli').click(function(){ $( "ul li:last-of-type" ).css("background", "orange"); }); }); </script> <style> .list-one{ border:1px solid #ccc; } .list-two{ border:1px solid #ccc; margin-top:5px; } </style> <p><button type="button" class="mybtnli">Click to Color Last Items</button></p> <ul class="list-one"> <li>Mobile</li> <li>Computer</li> <li>Laptop</li> <li>Tablet</li> </ul> <ul class="list-two"> <li>Android</li> <li>Windows</li> <li>Linux</li> <li>Java</li> </ul> |
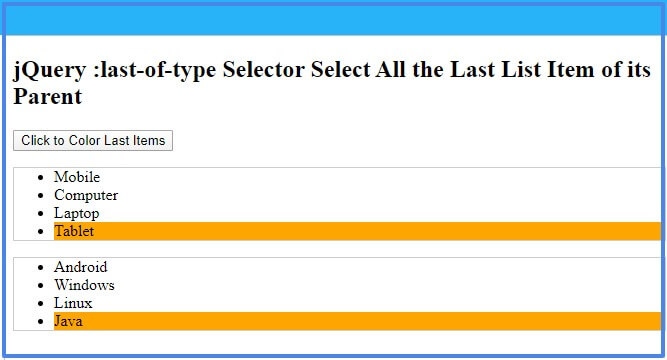
Output
- Mobile
- Computer
- Laptop
- Tablet
- Android
- Windows
- Linux
- Java
You have to click the button given in the example above. When you click the button, the selector selects the last items. It applies the ‘orange’ background color to the list items. You can also use the other effects of jQuery after selecting the items.
Select the Last Element in a Cell of a Table
Let’s take another example of the table to select an elements using the selector. It selects the span elements of the cells of the table given below. Here in the example, the selector selects all the span elements as they all are the last child of their table cells.
Example
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 |
<script> $(document).ready(function(){ $('.mybtn').click(function(){ $( "table td span:last-of-type" ).css( "color", "red" ); }); }); </script> <style> .mytable{ border-collapse:collapse; } .mytable tr th, .mytable tr td{ border: 1px solid #ccc; } </style> <p><button type="button" class="mybtn">Click to Color Last Element</button></p> <table class="mytable"> <tr> <th>Sr No</th> <th>Name</th> </tr> <tr> <td>1</td> <td>Core Java</td> </tr> <tr> <td>2</td> <td><span>PHP Functions</span></td> </tr> <tr> <td>3</td> <td>jQuery Reference</td> </tr> <tr> <td>4</td> <td><span>Excel Functions</span></td> </tr> <tr> <td>5</td> <td>PHP Functions</td> </tr> </table> |
Output
| Sr No | Name |
|---|---|
| 1 | Core Java |
| 2 | PHP Functions |
| 3 | jQuery Reference |
| 4 | Excel Functions |
| 5 | PHP Functions |
Click the button given above to select the cells of the table. It applies the ‘red’ color when you click the button. If you specify the td element to select with the selector, it selects all the td element and applies the color on button click.
I hope you like this tutorial of jQuery :last-of-type selector to select all the last-child items of their parent. If you have any queries regarding the tutorial, please comment below.
Also tell me, what other methods you are using with the selector by commenting below.
References
