The jQuery :input selector selects all the input type elements in a form. It selects every input elements including textarea, select box, and button. This can be useful when you want to select the input form elements.

Syntax of the Selector
The syntax of jQuery :input selector is given below.
The above syntax requires no arguments to pass to the selector. However, if you want to select only the specific input element. You have to use the tag name. Suppose, if you want to select only the select box. You have to specify the tag name select before the selector. You have to use the selector as $("select:input").
jQuery :input Selector Select All Types of Input Elements
When you want to select the form elements which are using for user inputs. You have to use this selector. It selects every element in a form including the button element. See the example below the selector selects each and every form elements.
Example
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
<script> $(document).ready(function(){ $( ".mydforminput :input" ).css("background", "yellow"); }); </script> <form action="#" class="mydforminput"> <label>Name</label> <input type="text" name="name" placeholder="Enter your name..."><br><br> <label>Email</label> <input type="email" name="email" placeholder="Enter your email..."><br><br> <label>Select Your Country</label> <select name="country"> <option value="">Select option</option> <option value="India">India</option> <option value="Australia">Australia</option> <option value="USA">USA</option> <option value="Germany">Germany</option> </select><br><br> <button type="button" name="submit">Submit</button> </form> |
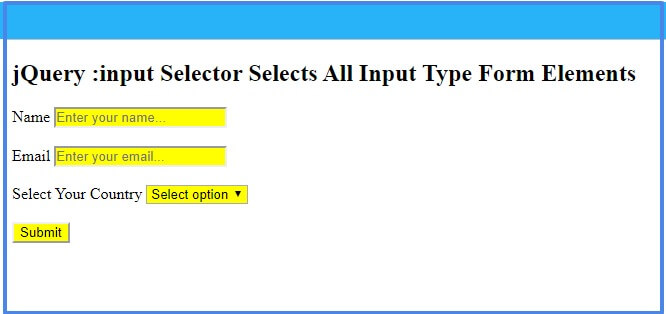
Output
The above example showing all the selected form elements with the button element. The selector selects the input, select box, and button elements to apply the background color. It adds a ‘yellow’ color to each and every form elements to highlight them
If you have any queries regarding this tutorial post, please comment below.
Also tell me, what other methods you are using with the selector by commenting below.
References
