The jQuery :file Selector selects all the elements with the input type="file" attribute. This is the file uploads in a form to get users to input as a file. This can be useful when you want to get documents like a resume, ID proof, and other files from your visitors.
The selector selects the input type file elements and applies CSS. See the example given below.

Syntax of the Selector
The syntax of jQuery :file selector is given below.
The selector requires no arguments to pass and select the file element in a form. However, you can add a class or id to the element as well as the selector to select a specified element.
jQuery :file Selector Select Input Type File Elements in a Form
If you want to select the input type="file" element in a form, you have to use this selector. A form can contain more than one file element. You can select the specified input type file using the class or id of the element. Use the class name with dot(.) and ID with hash(#) before the selector to select the specified file element.
Example
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
<script> $(document).ready(function(){ $( ".mydformfile :file" ).css("background", "yellow"); }); </script> <form action="#" class="mydformfile"> <label>Name</label> <input type="text" name="name" placeholder="Enter your name..."><br><br> <label>Email</label> <input type="email" name="email" placeholder="Enter your email..."><br><br> <label>Uploads</label> <input type="file" name="uploads"><br><br> <button type="button" name="submit">Submit</button> </form> |
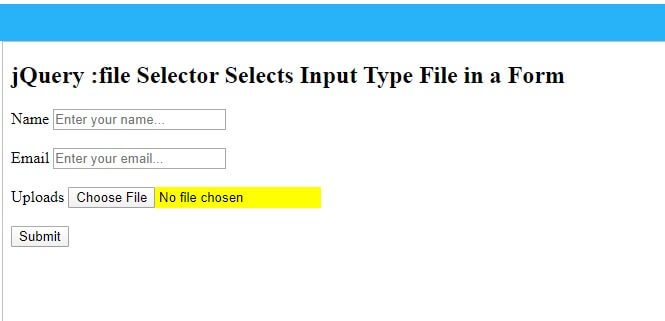
Output
The above example showing the single file element inside the form. The selector selects the file element and apply the background color. It applies the ‘yellow’ color to highlight the input type="file" element. However, you can apply other effects to the file element after you select it.
If you have any queries regarding this tutorial post, please comment below.
Also tell me, what other methods you are using with the selector by commenting below.
References
