The jQuery :checked selector selects the checkboxes and the radio button options if checked. Both are the elements come inside the form. When you want to highlight the checked items, you can use this selector.
After selecting the elements, you can apply CSS and other effects to the elements. However, checkboxes and radio buttons are the elements to which you cannot apply CSS directly. You have to wrap them with other elements to highlight. See the example given below to learn how to perform this task.

Syntax of the Selector
The syntax of jQuery :checked selector is given below.
The selector requires no parameters to pass as the argument. However, you can use the class name, id, or the tag name of the element to select the specified element.
jQuery :checked Selector Selects Input Type Checkbox in a Form
To make the checkbox option checked, you have to add an attribute checked to the options. After that, you can find and select the checked elements using this selector. You can highlight the checked items by wrapping them inside the other elements. See the example given below.
Example
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
<script> $(document).ready(function(){ $( ".mydformcheckbox :checked" ).wrap("<span style='border:3px solid red;padding: 2px 10px;'>"); }); </script> <form action="#" class="mydformcheckbox"> <label>Name</label> <input type="text" name="name" placeholder="Enter your name..."><br> <strong>Select Gender</strong><br> <input type="checkbox" name="male" value="male" checked> Male<br> <input type="checkbox" name="female" value="female"> Female<br> <button type="button" class="mybtn">Submit</button> </form> |
Output
The above example wrapped the checked items with a span element. After that, it applies the CSS to the span element and it highlights the checked item. The red-colored item shows that the option is checked.
The Selector Select Radio Button Options if Checked
In addition to the above checkbox, you can also select the radio box options if checked. To highlight the checked items, you also need to wrap the other elements like span elements. Apply the CSS to highlight the checked items as given in the below example.
Example
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
<script> $(document).ready(function(){ $( ".myformradio :checked" ).wrap("<span style='border:3px solid green;padding: 2px 10px;'>"); }); </script> <form action="#" class="myformradio"> <label>Name</label> <input type="text" name="name" placeholder="Enter your name..."><br> <strong>Select Gender</strong><br> <input type="radio" name="male" value="male" checked> Male<br> <input type="radio" name="female" value="female"> Female<br> <button type="button" class="mybtn">Submit</button> </form> |
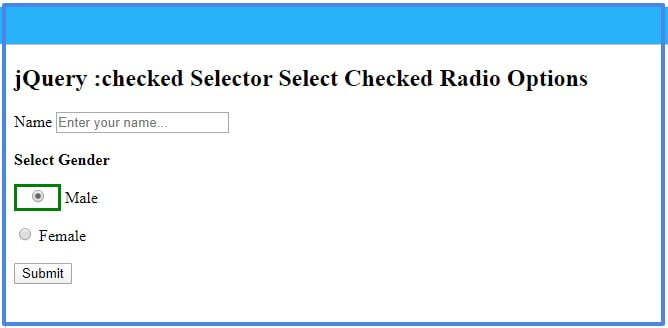
Output
The above example showing the highlighted radio options. You can find it as the green bordered items given above. It’s the best way to highlight only the required items to identify it easily.
If you have any queries regarding this tutorial post, please comment below.
Also tell me, what other methods you are using with the selector by commenting below.
References
