The jQuery after() method can be used to add the specified content after the selected element. It inserts the content after the element and not inside the selected element.

Syntax
The syntax of this method is given below:-
Description of the Parameters
The description of these parameters is given below.
| Parameter Name | Description |
|---|---|
| selector | Specify the element to select and add after content to it. Use tag name, class name, or id of the elements to select. It is a required field. |
| content | Specify the content to add after the selected element. It is a required field. |
| index | It returns the index position of the element. |
jQuery after() Method to Add Content
If you want to insert or add the content after the selected element, you have to use the method as given below. The example adds the specified content after the element and not inside the element.
Example
|
1 2 3 4 5 6 7 8 9 |
<script> $(document).ready(function(){ $('.mybtn').click(function(){ $("p").after("<em>Learn jQuery from TutorialDeep. </em>"); }); }); </script> <p>This is my paragraph.</p><br> <button type="button" class="mybtn">Click to Add Content</button> |
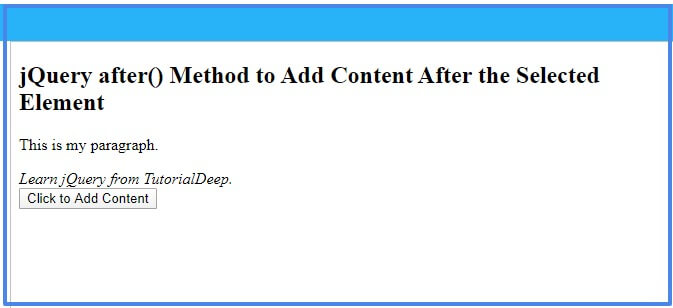
Output
This is my paragraph.
The above example contains the button and the paragraph element. When you click the button given above, the em element gets added after the p element. You can click the above button for more than one time to add the specified content.
Pass Function to Add Content
You can also pass the function to the jQuery after() method to add content after the element. Use the example given below to pass the function and insert the content.
Example
|
1 2 3 4 5 6 7 8 9 |
<script> $(document).ready(function(){ $('.myfnbtn').click(function(){ $("p").after("<b>Welcome to TutorialDeep. </b>"); }); }); </script> <p>This is my paragraph.</p><br> <button type="button" class="myfnbtn">Click to Add Content</button> |
Output
This is my paragraph.
The above example contains the paragraph and the b element. You have to click the button given above to add the content after the selected element.
You may also like to read
I hope you like this tutorial on jQuery after() method. If you have any queries regarding the tutorial, please comment below.
References
