In this post, learn about the PHP job application form and the script for validation and send emails with form data. You will also get PHP code to insert applicants’ data into the database and display it in a table.
If you are running an online business, a job application form can be the best solution for you to collect applicants’ data from your website. You can add job application forms to your website career page.

Looking to create job application forms without coding? Create beautiful-looking job application forms with JotForm.
Each time when your applicants want to apply for your job, they will visit to career page and fill out the job application form to apply for your job. After collecting applicants’ data, you can start further communication with them to hire for your company.
You can easily create a job application form and collect data via emails using PHP. The job application form sends emails only after getting valid entries from users. It also inserts data into the database after getting the valid data from applicants.
So, let’s get started.
PHP Job Application Form Appearance
The job application form should contain all the necessary fields to collect applicants’ data good enough to apply. It also contains an email, phone number, job position, experience, and resume in PDF.
Longer size job application forms make it difficult for applicants to fill in data. That way, to make the job application form as simple as possible I have decided to add only the below given form fields:-
- Name
- Email Address, and
- Phone number
- Position applying for
- How Many Years of Experience?
- Cover Letter, and
- Resume Upload
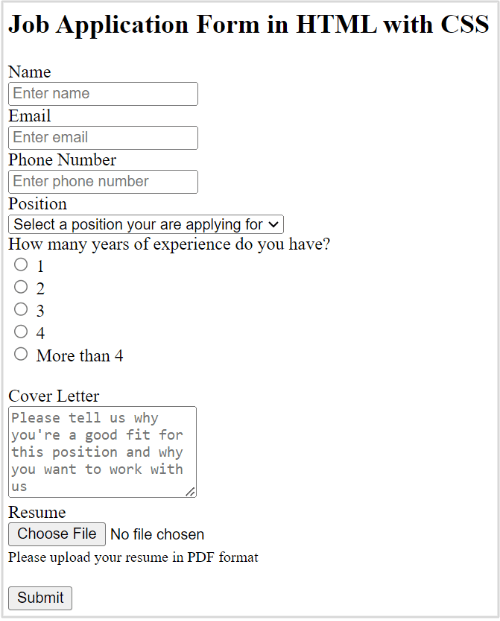
The above fields are enough to collect applications with applicants’ useful data easily. The HTML code for the job application form is given below.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 |
<div class="main-job-application-form"> <form action="#" method="POST" enctype="multipart/form-data"> <label for="name">Name</label> <input type="text" id="name" name="name" class="name" placeholder="Enter name" required> <label for="email">Email</label> <input type="email" name="email" id="email" class="email" placeholder="Enter email" required> <label for="tel">Phone Number</label> <input type="tel" name="tel" class="tel" maxlength="10" id="tel" placeholder="Enter phone number" required> <label for="position">Position</label> <select name="position" class="position" id="position" placeholder="" required> <option value="">Select a position you are applying for</option> <option value="">Software Developer</option> <option value="">UX Designer</option> <option value="">SEO Expert</option> <option value="">Testing Expert</option> </select> <label for="Email">How many years of experience do you have?</label><br> <input type="radio" id="exp1" name="experience" value="1"> <label for="exp1">1</label><br> <input type="radio" id="exp2" name="experience" value="2"> <label for="exp2">2</label><br> <input type="radio" id="exp3" name="experience" value="3"> <label for="exp3">3</label><br> <input type="radio" id="exp4" name="experience" value="4"> <label for="exp4">4</label><br> <input type="radio" id="expmore4" name="experience" value="more4"> <label for="expmore4">More than 4</label><br><br> <label for="cover">Cover Letter</label> <textarea name="cover" class="cover" id="cover" placeholder="Please tell us why you're a good fit for this position and why you want to work with us" rows="5" required></textarea> <label for="file">Resume</label><br> <input type="file" name="file" class="file" required><br> <small>Please upload your resume in PDF format</small><br><br> <input name="submit" type="submit" value="Submit"> </form> </div> |
The appearance of the form is shown in the image below. The interface does not look good enough to make it beautiful. You have to add some CSS for styling and make a better user experience.

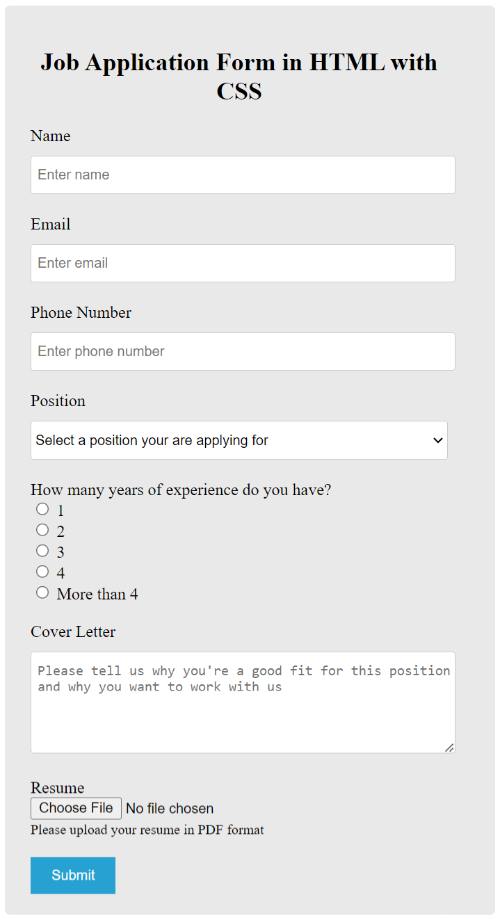
To add styling to your job application form, you have to add some CSS given below. It styles all the input fields, select field, textarea, and the submit button of the form. You can change the submit button color to match your website brand color.
Add Style to Job Application Form
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 |
<style> input[type='text'],input[type='email'],input[type='tel'],textarea{ width: 100%; padding: 10px 0 10px 6px; border-radius: 3px; border: 1px solid #ccc; margin-top: 10px; margin-bottom: 20px; } select{ width: 100%; padding: 10px 0 10px 0px; border-radius: 3px; border: 1px solid #ccc; margin-top: 10px; margin-bottom: 20px; } input[type='text']:focus,input[type='email']:focus,input[type='tel']:focus,select:focus,textarea:focus{ border: 1px solid #5db6db; box-shadow: 0 0 10px #b9eaff; outline: none !important; } input[type='submit']{ background: rgb(39,160,210); color: #fff; border: none; padding: 10px 20px; cursor: pointer; } .main-job-application-form{ max-width: 400px; margin: 0 auto; background: #e9e9e9; padding: 20px 45px 20px 25px; border-radius: 5px; } </style> |
After adding styling to your job application form, your form appearance changed like the image shown below. Now, the interface looks better than before and is good to add to your website and display to your users. It is also responsive to easily display according to any screen size like desktop, laptop, tablet, and mobile.

Now, let’s add some validation to your job application form to collect valid data from applicants. After that, you can collect valid applicant data via email with the PHP code given below.
PHP Job Application Form Add Validation and Send Data Via Emails
To make your field required to fill for applicants, you can add required attribute to your fields. The main validation here which is required is for email format, Phone number, and file type.
Validate Phone Number Using Javascript
Set the phone number input field type as input type="tel".To get the phone number in numeric format, you can add the below validation function and add an attribute oninput="validationall('tel', '0-9')" to your phone number field.
|
1 2 3 4 5 6 7 8 9 |
<script> function validationall(id, data){ var str=document.getElementById(id); //var regex=/[^0-9]/gi; //var re='[^'+data]'; var regex = new RegExp('[^'+data+']', 'gi'); str.value=str.value.replace(regex ,""); } </script> |
Also, if you want to allow applicants to enter only 10-digit numbers as phone numbers, you have to add an attribute maxlength = "10". So, your input field for the phone will change to the field given below.
|
1 |
<input type="tel" name="tel" oninput="validationall('tel', '0-9')" class="tel" maxlength="10" id="tel" placeholder ="Enter phone number" required> |
Validate Email Address and Resume Uploaded PDF File Using PHP
The below example code matches the email regex expression with the user input email address to find the valid email address. If the email address is not valid, it displays error messages.
When the user enters a valid email address, it executes the next PHP code that checks the file for validation. The file validation checks the file size and file type to be PDF and of specified size.
Please see the email address and file validation below using PHP to get an idea.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 |
<?php if(isset($_POST['submit'])){ //Get form data $name = $_POST['name']; $email = $_POST['email']; $tel = $_POST['tel']; $position = $_POST['position']; $experience = $_POST['experience']; $cover = $_POST['cover']; //validation for email $email_exp = '/^[A-Za-z0-9._%-]+@[A-Za-z0-9.-]+\.[A-Za-z]{2,4}$/'; if (!preg_match($email_exp, $email)) { echo "The Email address you entered is not valid."; exit; } //Get uploaded file data using $_FILES array $tmp_name = $_FILES['file']['tmp_name']; // get the temporary file name of the file on the server $filename = $_FILES['file']['name']; // get the name of the file $filesize = $_FILES['file']['size']; // get size of the file for size validation $filetype = $_FILES['file']['type']; // get type of the file $fileerror = $_FILES['file']['error']; // get the error (if any) //validate form field for attaching the file if($fileerror > 0) { echo "Upload error or No files uploaded."; exit; } // Upload attachment file if(!empty($_FILES["file"]["name"])){ // File path config $targetDir = "uploads/"; $fileName = basename($filename); $targetFilePath = $targetDir . $fileName; $fileType = pathinfo($targetFilePath,PATHINFO_EXTENSION); // Allow certain file formats $allowTypes = array('pdf', 'doc', 'docx'); if(in_array($fileType, $allowTypes)){ // Check file size if ($filesize > 2000000) { echo "File size should be less than 2MB"; exit; }else{ // Upload file to the server if(move_uploaded_file($tmp_name, $targetFilePath)){ $uploadedFile = $targetFilePath; }else{ echo "Sorry, there was an error uploading your file."; exit; } } }else{ echo "Sorry, only PDF and DOC files are allowed to upload."; exit; } } ?> |
Send Form Data Via Email
To collect applicants’ entered data via email to your email address, we are going to use SMTP. For this, you have to first download the PHPMailer library with the button given below.
After that, use the below code just after the above PHP code. If every form entered data of the applicant is correct and valid, it executes the below code to send the form data via email.
Note: don’t forget to change the $sender value with your Gmail address, $gmailapppassword value with the Gmail app password, and the recipient email address with your email and name.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 |
<?php //If everything above is ok then move further //Use PHPmailer require "phpmailer/PHPMailerAutoload.php"; $mail = new PHPMailer; //Mailbody to send in email $mailbody = '<p><b>Applicant details:-</b></p> <p><b>Name:</b> '.$name.'</p> <p><b>Email:</b> '.$email.'</p> <p><b>Phone Number:</b> '.$tel.'</p> <p><b>Position Applying For:</b> '.$position.'</p> <p><b>Years of Experience:</b> '.$experience.'</p> <p><b>Cover Letter:</b> '.$cover.'</p>'; //Sender email address $gmailapppassword = 'yourgmailapppassword'; //Gmail APP SMTP password $mail->isSMTP(); // Set mailer to use SMTP $mail->SMTPDebug = 0; //See errors, change it to 4 $mail->Host = 'smtp.gmail.com'; // Specify main and backup SMTP servers $mail->SMTPAuth = true; // Enable SMTP authentication $mail->Username = $sender; // SMTP username $mail->Password = $gmailapppassword; // Gmail APP SMTP password $mail->SMTPSecure = 'tls'; // Enable TLS encryption, `SSL` also accepted $mail->Port = 587; // TCP port to connect to $mail->setFrom($email, $name); //$mail->addAddress('[email protected]'); //add more recipient (optional) $mail->addReplyTo($email, $name); //$mail->addCC('[email protected]'); //$mail->addBCC('[email protected]'); //Add attachment if(is_array($_FILES)) { $mail->AddAttachment($uploadedFile, $fileName, 'base64', 'mime/type'); } $mail->isHTML(true); // Set email format to HTML $mail->Subject = 'Job Application Form Submitted by '.$name; $mail->Body = $mailbody; //$mail->AltBody = 'This is the body in plain text for non-HTML mail clients'; //Email your job application form data with an attachment using Gmail SMTP with PHPMailer if(!$mail->send()){ echo "Message could not be sent. Please try again." echo 'Mailer Error: ' . $mail->ErrorInfo; }else{ echo "Message has been sent successfully."; //@unlink($uploadedFile); } } ?> |
Now, next is to insert the applicant’s data into the MySQL database and display it on a page. Let’s do this in the next section.
Insert Form Data Into Database and Display in a Page
In this section, you will learn to insert the form data into the database. This is useful to store and find them again to easily call them when required. After you insert the data, you can display the data anywhere on your website posts and pages.
Firstly, you have to open PHPMyadmin of your MySQL database.
login to PHPMyAdmin

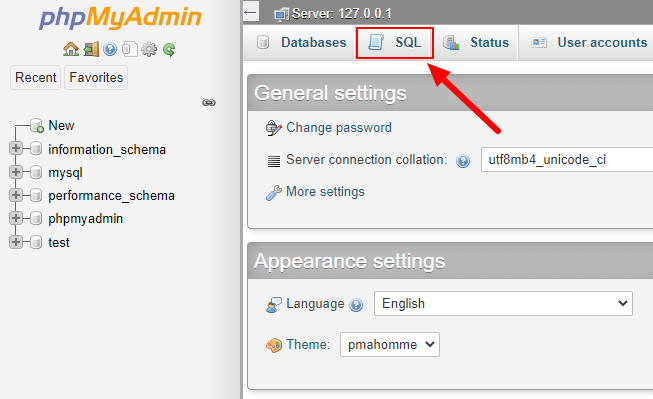
After that, open the ‘SQL’ tab there.
Open the ‘SQL’ tab of PHPMyAdmin

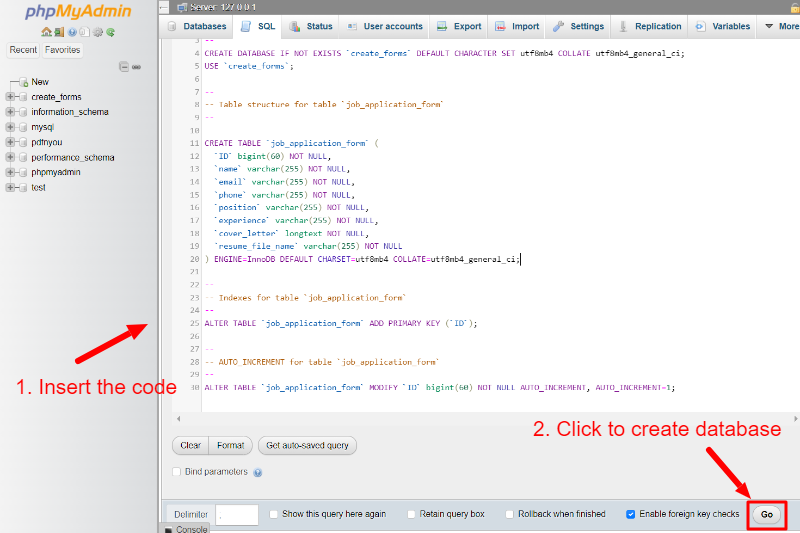
Create a database to insert PHP Job Application form data
Now, copy the below SQL code and add it to the input area given in the ‘SQL’ tab. After that, press the ‘Go’ button to execute the below SQL code and create a database with the name ‘create_forms’.

The below SQL code also creates a table ‘job_application_form’ with the creation of the database ‘create_forms’. This is the table where you have to store your applicant’s data entered in the job application form.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 |
-- -- Database: `create_forms` -- CREATE DATABASE IF NOT EXISTS `create_forms` DEFAULT CHARACTER SET utf8mb4 COLLATE utf8mb4_general_ci; USE `create_forms`; -- -- Table structure for table `job_application_form` -- CREATE TABLE `job_application_form` ( `ID` bigint(60) NOT NULL, `name` varchar(255) NOT NULL, `email` varchar(255) NOT NULL, `phone` varchar(255) NOT NULL, `position` varchar(255) NOT NULL, `experience` varchar(255) NOT NULL, `cover_letter` longtext NOT NULL, `resume_file_name` varchar(255) NOT NULL ) ENGINE=InnoDB DEFAULT CHARSET=utf8mb4 COLLATE=utf8mb4_general_ci; -- -- Indexes for table `job_application_form` -- ALTER TABLE `job_application_form` ADD PRIMARY KEY (`ID`); -- -- AUTO_INCREMENT for table `job_application_form` -- ALTER TABLE `job_application_form` MODIFY `ID` bigint(60) NOT NULL AUTO_INCREMENT, AUTO_INCREMENT=1; COMMIT; |
Now, you are ready with your database and a table with all the fields to insert the form data.
Connect to Your Database Using PHP
After you create the database, you have to connect to the database using the PHP code given below. The code requires the server name, the username of the database, the password of the database user, and the database name.
The code also displays a success message after a successful connection is made with the database.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
<?php //Make database connection $servername = "localhost"; $username = "root"; $password = ""; $dbname = "create_forms"; // Create a connection $conn = mysqli_connect($servername, $username, $password, $dbname); // Check the connection if (!$conn) { die("Connection failed: " . mysqli_connect_error()); }else{ echo "connected successfully"; } ?> |
Insert Job Application Form Data Into the Database
Now, to insert the job application form data into your above-created database, you have to use the PHP code given below. The code for the PHP job application form inserts the data into the database using the SQL insert query.
|
1 2 3 4 5 6 7 8 9 10 11 |
<?php if(isset($_POST['submit'])){ $sql = "INSERT INTO job_application_form (name, email, phone, position, experience, cover_letter, resume_file_name) VALUES ('$name', '$email', '$tel', '$position', '$experience', '$cover', '$fileName')"; if (mysqli_query($conn, $sql)) { echo "New job application added successfully"; } else { echo "Error: " . $sql . "<br>" . mysqli_error($conn); } } ?> |
Now, you have successfully sent the email and inserted the form data into the database. It’s time to display the applicants entered data on your website page. This makes it easier for the website owner to keep a record of the applicants.
Display Inserted Data in a Table
To display the data in a table, you have to first select the table ‘job_application_form’ and check whether it contains applicants’ records or not. When it contains some data, it displays all the data in a table using a while loop in PHP.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 |
<?php $sql = "SELECT * FROM job_application_form"; $result = mysqli_query($conn, $sql); $i = 1; if (mysqli_num_rows($result) > 0) { ?> <table class="table table-bordered table-hover table-striped"> <tr> <th>Sr. No.</th> <th>Name</th> <th>Email</th> <th>Phone no.</th> <th>Position</th> <th>Experience</th> <th>Cover Letter</th> <th>Resume</th> </tr> <?php while ($row = mysqli_fetch_assoc($result)) { ?> <tr> <td><?php echo $i; ?></td> <td><?php echo $row['name']; ?></td> <td><?php echo $row['email']; ?></td> <td><?php echo $row['phone']; ?></td> <td><?php echo $row['position']; ?></td> <td><?php echo $row['experience']; ?></td> <td><?php echo $row['cover_letter']; ?></td> <td><a href="uploads/<?php echo $row['resume_file_name']; ?>">Resume PDf</a></td> </tr> <?php } ?> </table> <?php $i++; } mysqli_close($conn); ?> |
You will get the applicant’s data in the table format on your website as shown in the image below. To make your table look better on your website, you also have to add some style as given below.
|
1 2 3 4 5 6 7 8 9 10 |
<style> table{ border-collapse: collapse; margin: 20px auto; } table, td, th { border: 1px solid #ccc; padding: 10px; } </style> |

You May Also Like to Read
